
Shopifyシェフ
見習いくん、Shopifyで始めたECサイトの調子はどうじゃ?
う〜ん、なんだかぐちゃぐちゃしてて見づらいです。
こんなんでお客さんは来るのかな〜?

Shopify見習いくん

Shopifyシェフ
そうじゃな、お客さんを呼んで買ってもらうにはお客さん目線でECサイトをデザインすることが必要じゃ。
今日はそのポイントを説明するぞ!
ポイント1:コンセプトを決める

ブランドのイメージを伝えるため、ECサイトのコンセプトを決める必要があります。
企業の成り立ちや独自性をお客様に訴えるメッセージを持つことが重要です。
例えば、ロゴはブランドのイメージを伝えるダイレクトな手段です。
ロゴの作り方を紹介したこちらの記事を参考にしてください。
ポイント2:使いやすさを追求する

お客様がサイトを訪問してから商品を購入するまでの行程は、単純な方がいいです。
購入までが複雑で時間がかかるとお客様は途中で購入をやめてしまう可能性が高まるからです。
わかりやすくて使いやすいシステム作り・見やすいデザインを心がけましょう。
ポイント3:色使いのポイント

サイトの色はお客様の購買意欲に影響します。
例えば食品のサイトなら食欲を増進させる赤、家具のサイトならリラックスさせる緑、高額な商品を取り扱うサイトなら安心させる青、といったことが参考になるでしょう。
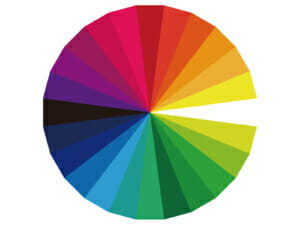
色相環において反対の位置にある色をアクセントとして使うのもお客様の気を引く手段になるでしょう。
色を多く使いすぎるとサイトが見づらくなるので注意してください。
ポイント4:スマホでも使えるデザインを

お客様の中にはスマホ利用者も多いです。
指で操作する際に間違ったリンクを押してしまうこともあるかもしれませんし、そもそも文字が読めないこともあるでしょう。
お客様がどんな状況でも購入してくれるデザインでECサイトを構築しましょう。

Shopifyシェフ
ECサイトは画面上から如何に「買いたい!」と思わせるかが重要なんじゃ!
デザインに気を配れば「このサイトはきちんとしているな」と信頼されることにもつながるぞ!
なるほど〜
お客さん目線のECサイト作り、やってみます!

Shopify見習いくん















