ECサイトにはFAQページ(Q&Aページ/「よくある質問」ページ)が必要不可欠です。
ストアを訪問したユーザーが何か不明点や懸念事項がある場合には、解決のために検索を行います。しかし、それでも解決しない場合はカスタマーセンターに直接メールや電話をして問い合わせることになります。
そこでFAQページを設置し、そこにユーザーが質問したい事項が掲載してあれば、ユーザーは問い合わせる必要がなくなり、カスタマーセンター側も負担が減るので、双方にとって都合がいいのです。
ShopifyでFAQページを作成する場合、通常は固定ページを利用して構築していく必要があります。しかし、ページ作成に慣れていない方にとっては困難な作業のひとつとなるでしょう。
今回は、そんなFAQページを簡単に作成することのできるShopifyアプリ「FAQ Page & Accordion」についてご紹介します。
今日のレシピ
「FAQ Page & Accordion」とは
「FAQ Page & Accordion」とは用意されているテンプレートを利用してFAQページを簡単に作成することのできるShopifyアプリです。
回答部分を折りたたんで見えないようにし、質問事項をクリックしたときにその回答が表示されるアコーディオン形式のFAQを簡単に実装することができるので、手間のかかるコード編集作業を省くことが可能となります。
FAQ Page & Accordionの料金プラン
無料で利用することができるFree Foreverプランでは10個までの質問と回答を用意することができます。
無料のプランでもストアのどのページにもFAQを表示させることができ、テンプレートの色やテキストの変更などが可能です。
月額$4.99で利用することのできるBasicプランでは質問と回答の数が無制限となり、5個までのカテゴリーに分類することが可能となります。
また、アプリのコピーライトを削除することもできるようになります。
月額利用料金が$9.99となるProプランではカテゴリーの数も無制限になるほか、FAQをPDFにエクスポートすることができるようになるなど幅広い機能を利用することが可能となります。
FAQ Page & Accordionの操作方法
アプリのインストールと管理画面
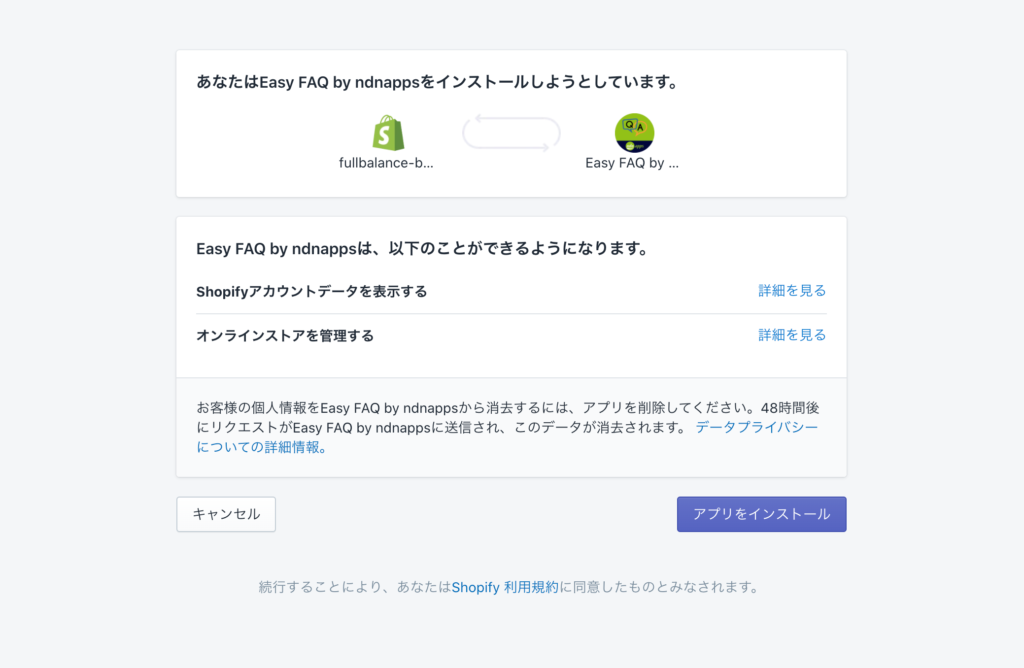
アプリストアでアプリを追加したら、アプリをインストールしましょう。
インストール画面ではアプリ名が「Easy FAQ by ndnapps」となっていますが、同一のものです。

FAQ Page & Accordion(Easy FAQ by ndnapps)はShopifyの管理画面とは別のタブを使うことになります。
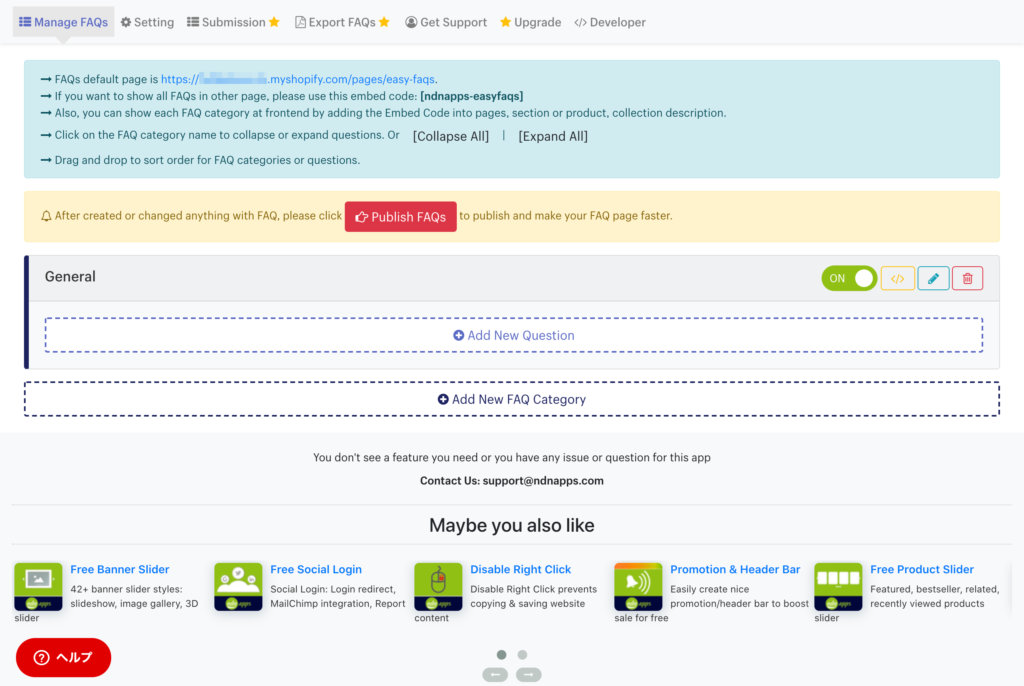
以下の画面でFAQを管理します。

FAQページのデフォルトのページは管理画面上部に記載されている「/page/easy-faqs」で終わるURLにリンクすると表示されます。
FAQを任意のページに表示させたい場合は、Shopifyの管理画面から「オンラインストア」>「アクション」>「コードを編集する」と進んでいき、任意のliquidファイルに「[ndnapps-easyfaqs]」というコードを挿入する必要があります。
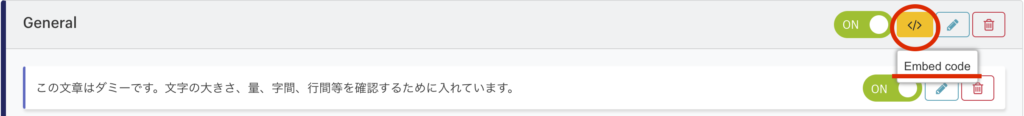
また、特定のカテゴリーのFAQを任意のページに表示させたい場合には同じようにliquidファイルにカテゴリー別のコードを挿入することになります。このコードはFAQ Page & Accordionの管理画面のFAQのカテゴリー名の横にある「Embed code」のボタンをクリックすることで表示されます。

FAQの作成方法
FAQ Page & Accordionの管理画面で「+ Add New Question」をクリックすることで質問と回答を1問ずつ作成することができます。
上の欄に質問を記載し、「Answer」の欄に回答を記載しましょう。
回答は記載欄の上にあるアイコンを使用することで太字や斜体、リストなどの装飾をすることが可能です。
改行をする場合、Shift+Enter(Mac)で通常の改行を行うことができ、Enterのみでは文章のブロックを変更することができます。
また、HTMLの知識がある方は「ソース」をクリックすることでコード編集モードにしてもいいでしょう。
質問と回答を編集したら「Save」をクリックして保存してください。

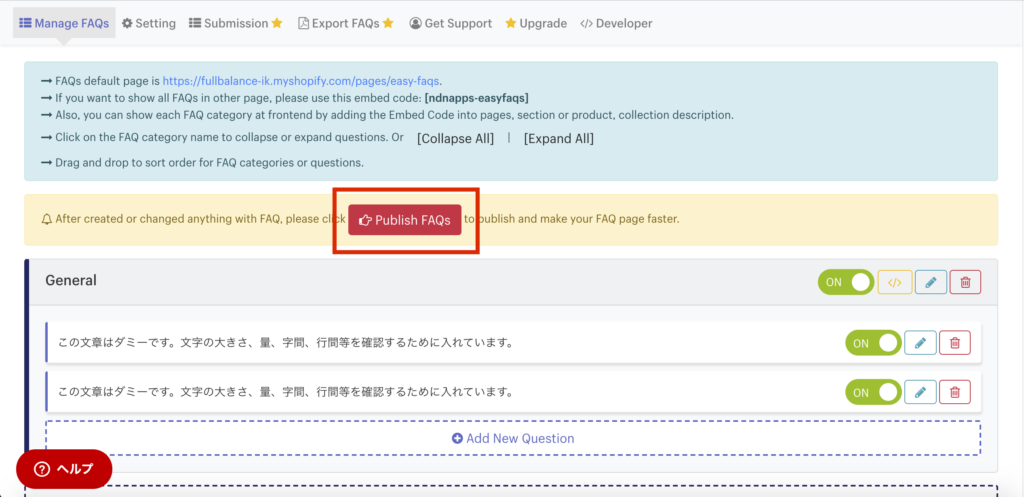
必要な質問と回答が作成できたら「Publish FAQs」をクリックすることでストアに公開することができます。

FAQのデザインの変更方法
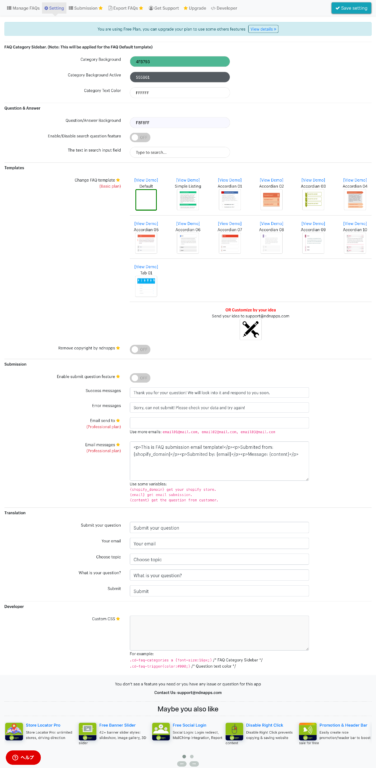
FAQ Page & Accordionの管理画面上部にあるタブから「Setting」をクリックすることで、FAQの外観などの設定を行うことが可能です。
「Setting」では質問と回答のカラーリングを編集したり、FAQのテンプレートを選択したりすることができます。
また、有料プランを利用している場合はユーザーが質問を送信する機能を有効にすることができ、その際に用意するメッセージを編集することもできます。

FAQページの反映
FAQ Page & AccordionでFAQを作成すると、自動的にShopifyの管理画面の「オンラインストア」>「ページ」に「FAQs」というページが作成されます。

このページを公開することでFAQページをオンラインストアに反映することができます。

ストアのページ作成ができるアプリ
Shogun Landing Page Builder
Shogun Landing Page Builderはコードの編集をせず、ドラッグ&ドロップの操作だけで簡単にストアのページを作成することができるようになるアプリです。
ランディングページだけでなく、商品ページやブログページ、コレクションページの編集も可能となっています。
月額&39からと利用料は高めですが、ちょっとしたページの更新の必要が度々必要となる場合にはその都度業者に依頼するよりは安価で済ませることができます。
Shogun Landing Page Builderについてご紹介した記事はこちら!
FAQ Page & Accordionで簡単にFAQページを作成しよう!
ECサイトを構築するならばFAQページは必須です。
ユーザーがストアを利用しているときに不明点が生じて訪問するFAQページは使い勝手の良いものである方がいいので、デザインや機能に気を遣う必要があるでしょう。
しかし、ShopifyでFAQページを作成する場合には固定ページで作成しなければならず、ページを作り込むためにはコードを編集しなければなりません。
そこで、FAQ Page & Accordionを利用することでコード編集に慣れない方でも簡単にアコーディオン形式のFAQページを作成することができるようになります。
ShopifyのストアでFAQページを作成したいという方は是非FAQ Page & Accordionの利用を検討してみましょう。