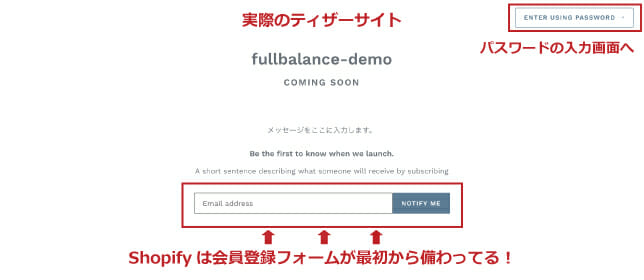
商品の販売前にリリース日などの情報を小出しにサイト上で公開することで、販売前からユーザーの期待感を高めるようなサイトをティザーサイトと言います。
Shopifyでは、ティザーサイトを表示する機能にストア全体に閲覧制限をかける機能が備わっています。この機能を使うことで、開発中のサイトを実際のドメインで動かしたい時に、関係者のみに公開できます。
今回は、Shopifyでサイト閲覧用のパスワードの設定する方法と、ティザーサイトのデザインをカスタマイズする方法についてご紹介します!
Shopifyで閲覧用パスワードを設定する
閲覧用パスワードの設定画面への入り方
まずはShopifyの管理画面にログインして下さい。
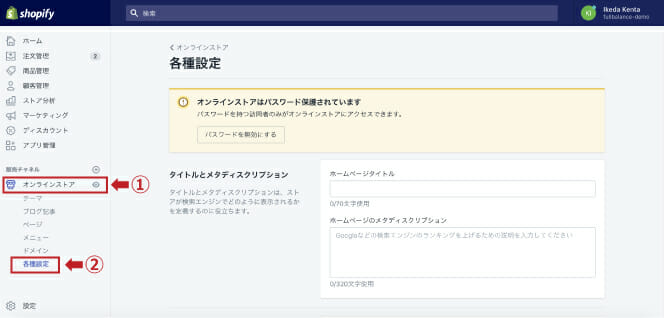
 1.「オンラインストア」
1.「オンラインストア」
2.「各種設定」をクリックします。
閲覧用パスワードを設定する
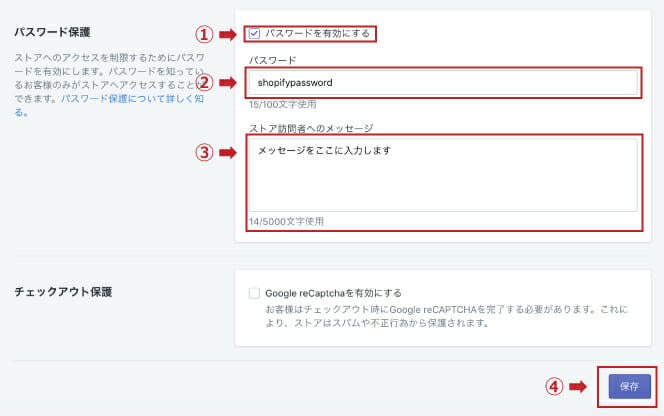
設定項目の「パスワード保護」から閲覧用パスワードの設定を行います。
 1.「パスワードを有効にする」
1.「パスワードを有効にする」
ここにチェックを入れることでサイト閲覧にパスワードが必要になります。
2.「パスワード」
設定したいパスワードを入力します。
3.「ストア訪問者へのメッセージ」
ストア訪問者に向けたメッセージがある場合はここに入力しましょう。アクセスした際に一番最初に表示されるページ(ティザーサイト)に入力したメッセージが表示されます。
4.「保存」
最後に入力した内容を忘れずに保存しましょう。
以上で閲覧用パスワードの設定は完了です!
ティザーサイトの編集方法
次にティザーサイトの編集方法について解説します。
ティザーサイトの編集画面への入り方
 管理画面に戻り
管理画面に戻り
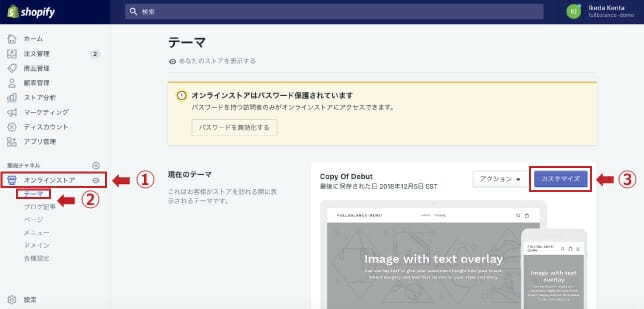
1.「オンラインストア」をクリック。
2.次に「テーマ」を選択。
3.画像のようにテーマの管理画面が表示されるので「カスタマイズ」をクリック。
テーマのカスタマイズ画面へと遷移します。
ティザーサイトを編集する
今回は、Shopifyのデフォルトのテーマ「Debut」を例に説明します。
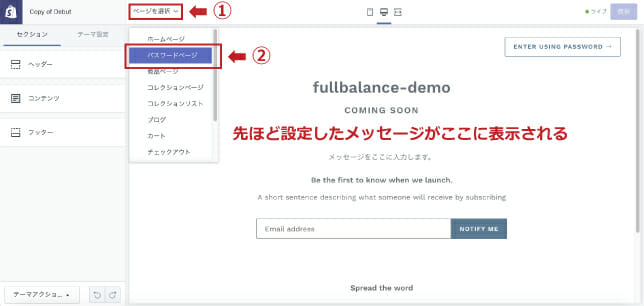
 ページ上部から「ページを選択」→「パスワードページ」を選択することでティザーサイトの編集をすることができます。
ページ上部から「ページを選択」→「パスワードページ」を選択することでティザーサイトの編集をすることができます。
表示するテキストやロゴ・画像などの設定は画面左側のメニューから行います。
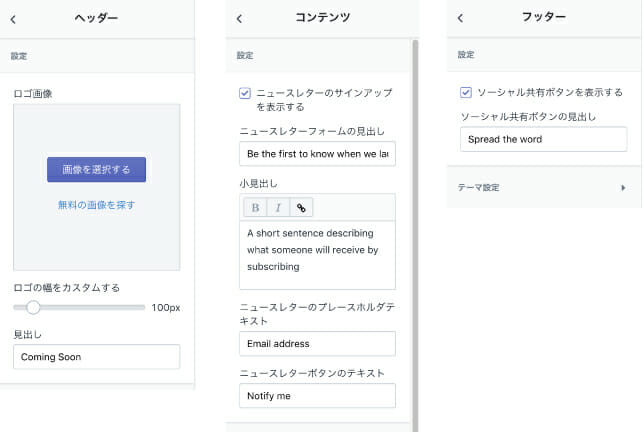
 まず左側のタブ「セクション」では、「ヘッダー」でサイトのロゴ画像や見出しを変更することができます。
まず左側のタブ「セクション」では、「ヘッダー」でサイトのロゴ画像や見出しを変更することができます。
「コンテンツ」でニュースレターに関する設定、「フッター」ではSNSに関する設定をすることができます。
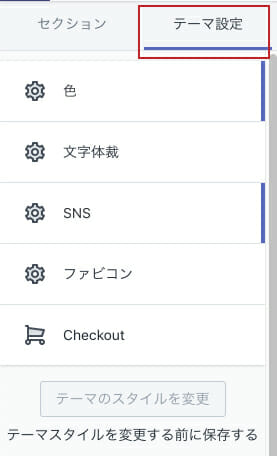
 また、右の「テーマ設定」のタブからサイト全体の色味や画像などの設定をすることができます。
また、右の「テーマ設定」のタブからサイト全体の色味や画像などの設定をすることができます。
ティザーサイトの変更方法については以上です!
Shopifyのティザーサイトには会員登録フォームが備わっている!
先ほどの説明でニュースレターに関する設定が出てきましたが、Shopifyのティザーサイトには標準で会員登録フォームの機能が備わっています。

このようにティザーサイトに先行情報配信のためのメールアドレスを入力するフォームを設置することで、リリース前の段階から見込み顧客の情報を集めることができます。
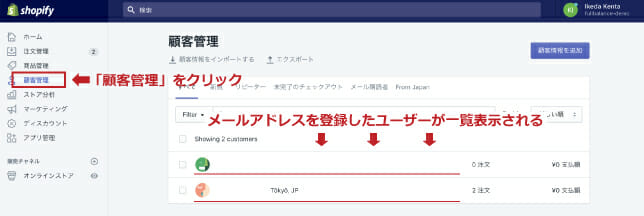
登録したユーザーは管理画面の「顧客管理」から見ることができます。

ティザーサイトのまとめ
今回はShopifyでティザーサイトを公開し閲覧用パスワードを設定する方法と、ティザーサイトのデザインの変更方法について解説をしました。
公開前にユーザーに向けて情報発信や囲い込みをする場合、開発段階で関係者間で共有をする場合などに今回の内容を参考にしてみて下さい。
フルバランスでは、今回ご紹介した閲覧用パスワードの設定方法をはじめ、ストアの開設を依頼された方に必要な操作方法についてレクチャーを行なっております。
ぜひお気軽にご相談下さい。お問い合わせはこちら