Shopifyの商品管理画面では、商品の名前や説明書き、カラーやサイズといったバリエーションなどを記載できるようになっています。
しかし、商品番号や商品そのものの大きさなど、もっと記載したい項目がある方もいるのではないでしょうか。
商品説明のところにHTMLを書いて頑張って追加しているんですけど、時々間違えるし何より面倒なんですよね…
どうにかならないんですか?

Shopify見習いくん
今回は、そんなときに便利なShopifyアプリ「Custom Fields」をご紹介します。
今日のレシピ
Custom Fieldsって何?
Custom Fieldsとは、商品情報やコレクションなどの項目(フィールド)を追加して一括で編集できるアプリです。

Shopifyでこのアプリを利用すれば、商品説明に必要な独自のフィールドがあるときにも自由に扱えるようになるのでとても便利です。
Custom Fieldsを導入してみた!
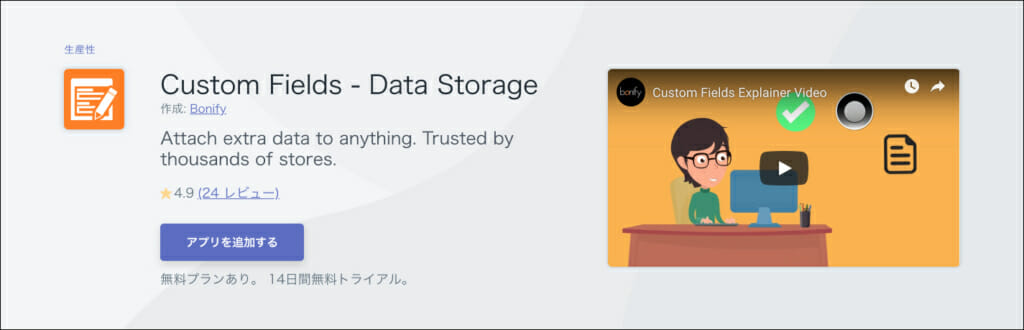
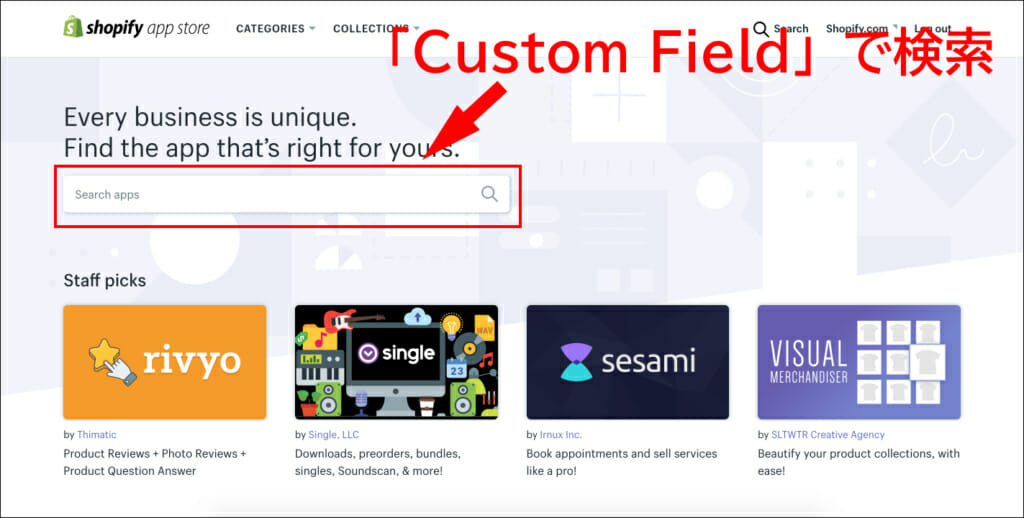
1. アプリストアで「Custom Fields」と検索しましょう。

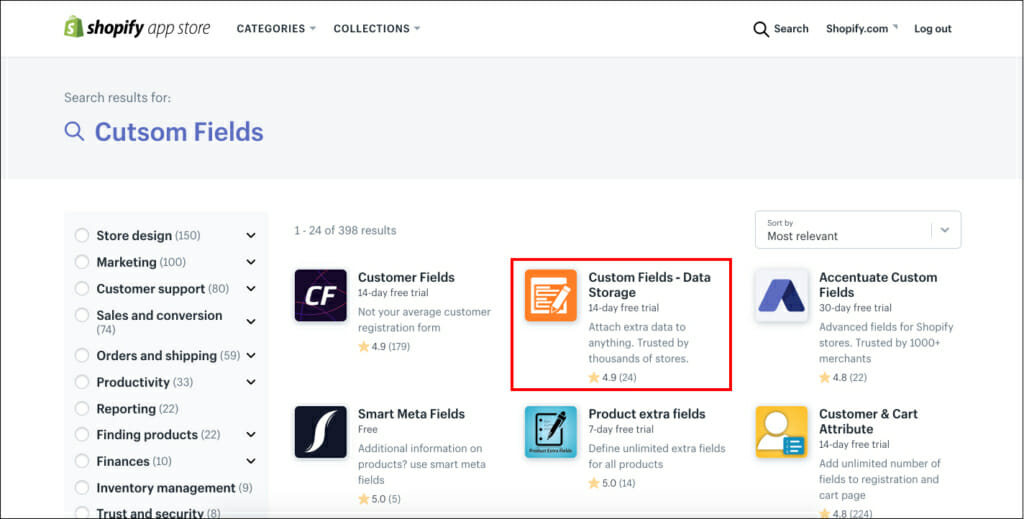
2. 「Custom Fields – Data Storage」を選択します。

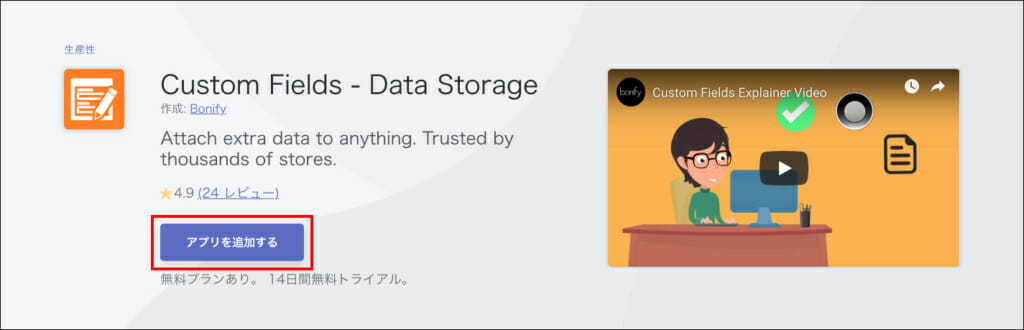
3. アプリを追加します。

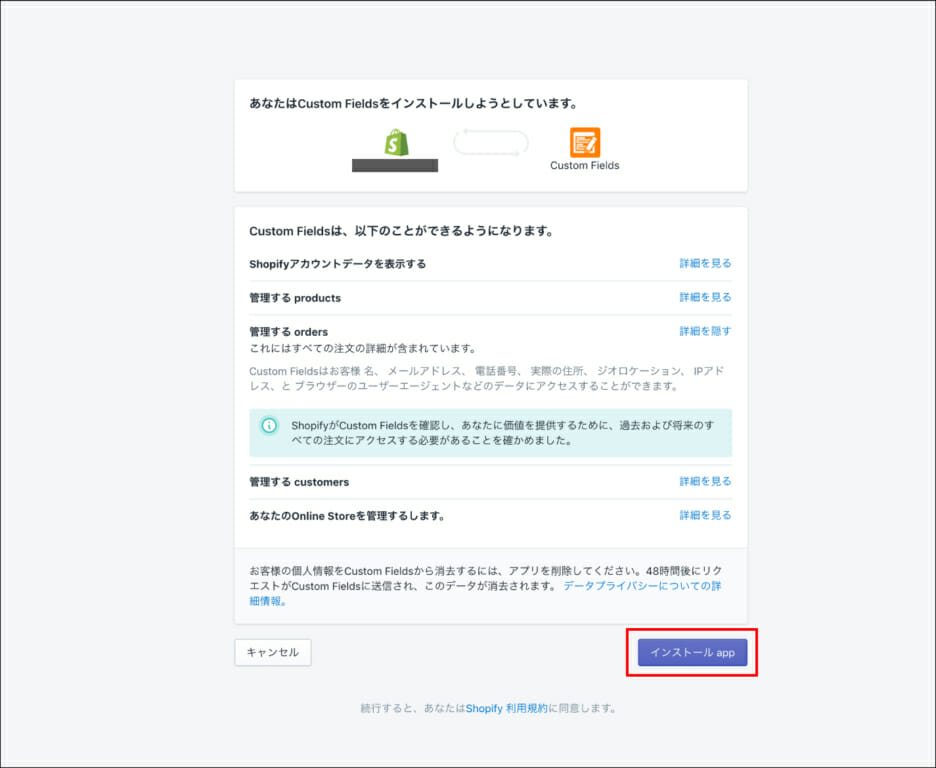
4. 画面をスクロールして「インストール app」をクリックします。

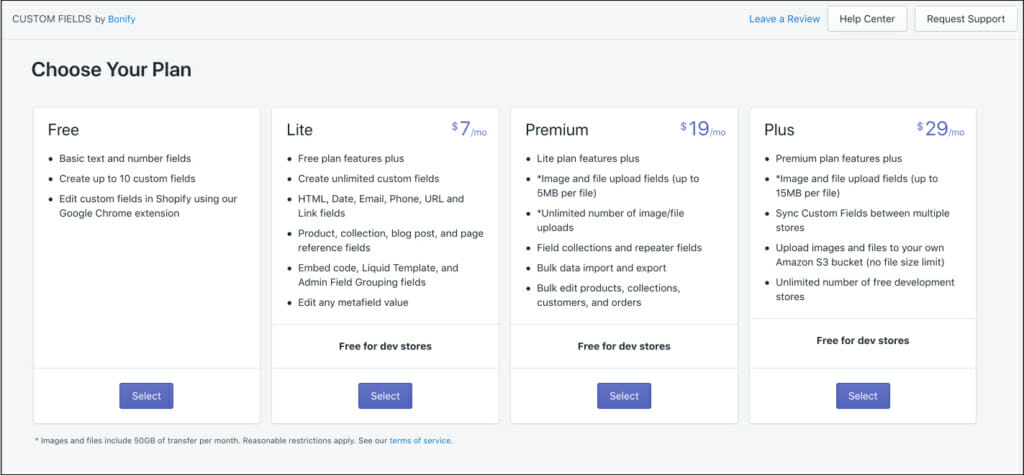
5. 使いたい機能と予算に合わせてプランを選択しましょう。

これでCustom Fieldsの導入は完了です!続いてCustom Fieldsを使ってみましょう。
Custom Fieldsでできること
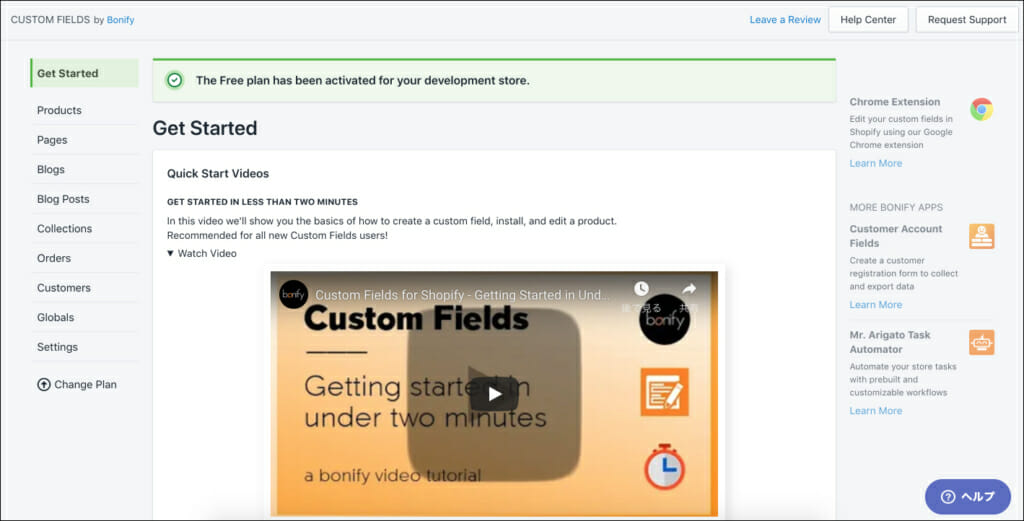
Custom Fieldsの管理画面はこのようになっています。

画面左からCustom Fieldsで設定できるページが選択できます。
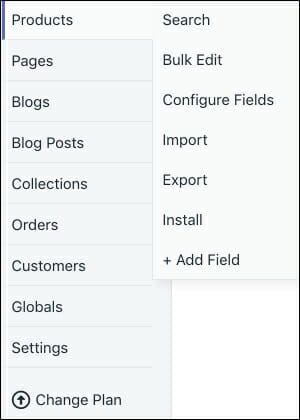
例えば「商品管理」のページを編集したい場合は「Products」にカーソルを当てるとこのようなメニューが表示されます。

- Search…キーワードや条件によるコンテンツの検索ができます。
- Bulk Edit…どのフィールドを表示するかという編集ができます。
- Configure Fields…フィールドの並び替えや、設定画面への遷移、フィールドの追加などができます。
- Import…CSV形式でフィールドや商品をインポートできます。追加する項目には「custom_fields[“項目名”]」と名前をつける必要があります。
- Export…CSV形式でフィールドや商品をエクスポートできます。Custom Fieldsで作成した項目には「custom_fields[“項目名”]」とつき、項目名がABC順に並び替えられるので注意してください。
- Install…Custom Fieldのチュートリアルがインストールできます。
- + Add Field…フィールドを追加できます。
尚、「Bulk Edit」、「Import」、「Export」はPremiumプランかProプランでしか使用できないので注意してください。
フィールドの作成
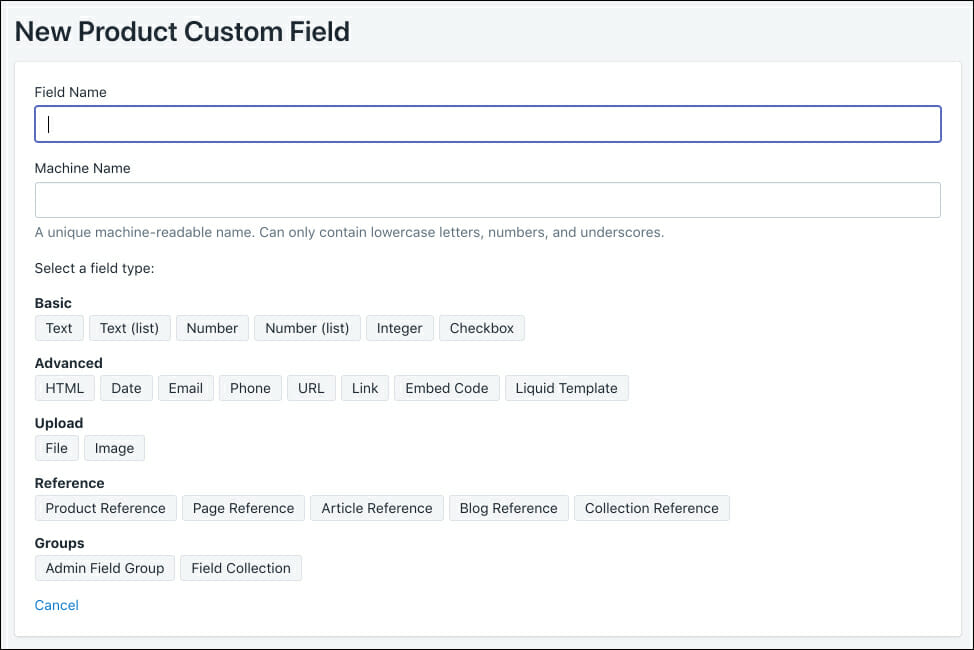
「Configure Fields」から「+ Add Field」を選択するか、直接「+ Add Field」を選択すると新規のフィールドが作成できます。

- Field Name…そのフィールドの名前です。
- Machine Name…コンピュータに読み取ってもらうための名前をつけます。小文字、数字、アンダースコアのみ使用できます。
以下フィールドのタイプをひとつ選択します。
- Basic…フィールドの入力がテキストなのか数値なのか選択できます。「(list)」と書いてあるものは入力内容をプルダウンやチェックボックスなどで選択できるようになります。
Freeプランではここまでの設定ができます。Advance以降の機能も使用したい場合は、その内容と予算に応じてプランを変更してください。 - Advanced…フィールドの入力にHTMLやリンクなどが使用できるようになります。
- Upload…ファイルや画像の設定をしたい場合はチェックを入れましょう。
- Reference…コレクションや商品ページから参照となる要素です。
- Groups…「Admin Field Group」か「Field Collection」から選択できます。
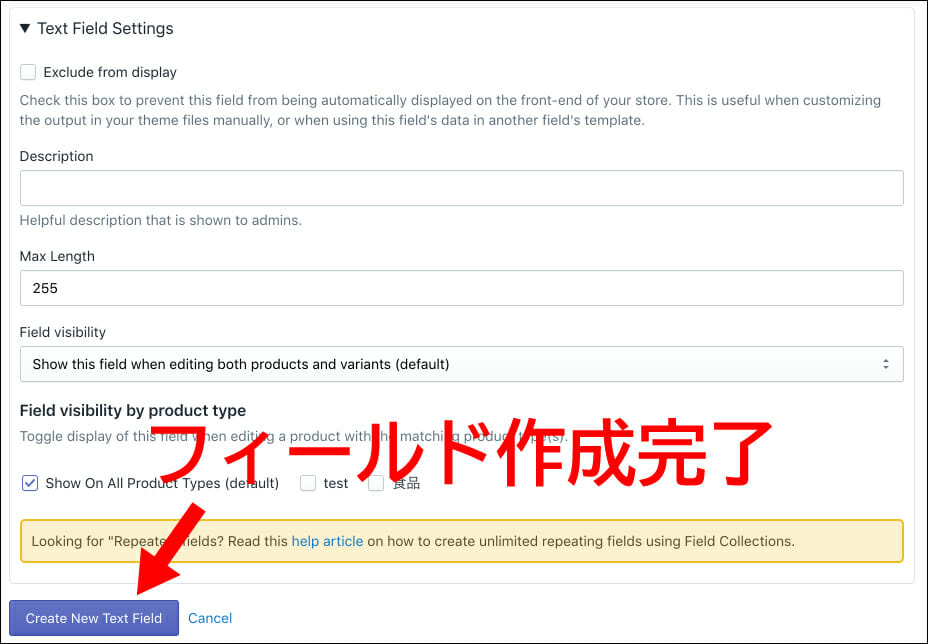
例えば「Text」を選択すると画面の下に次の表示がされます。

設定は必要に応じて適宜変更してください。
「Create New Text(フィールドのタイプによって変わります) Field」をクリックしたらフィールドが作成されます。
Freeプランでは追加できるフィールドは10個までです。
追加したフィールドを編集する
いよいよCustom Fieldsで追加したフィールドを編集していきます。
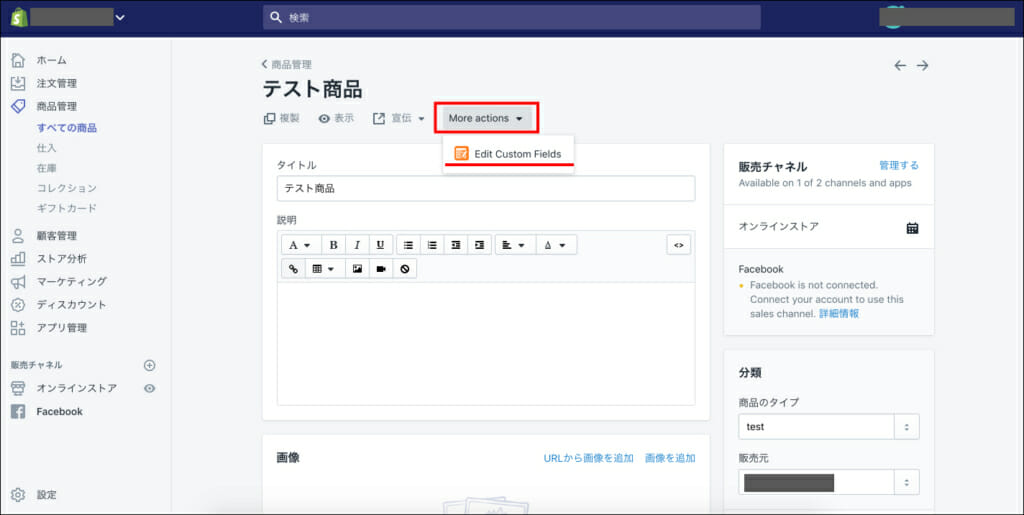
1. アプリを追加していると商品管理画面に「More actions」という項目が表示されるので、ここから「Edit Custom Fields」をクリックすると別タブでCustom Fieldsの管理画面が開きます。

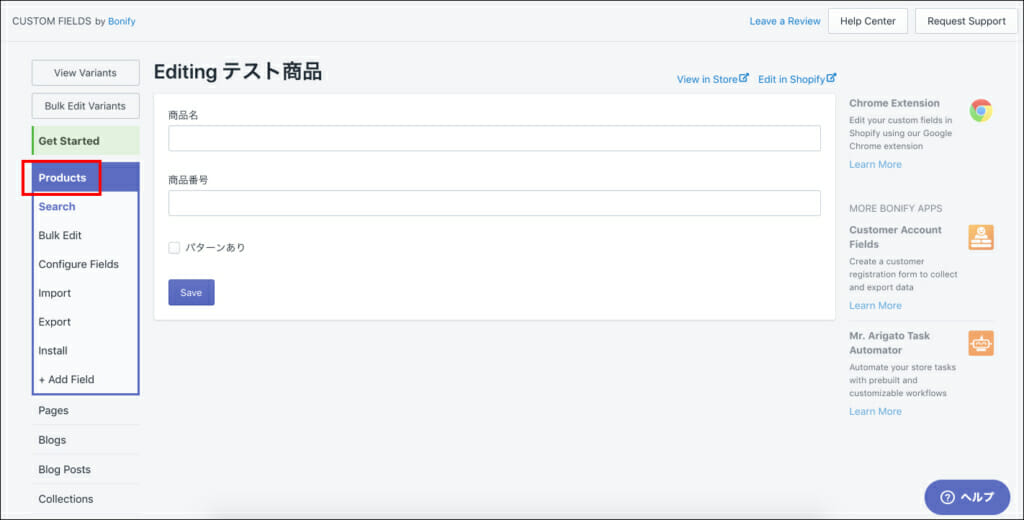
2. Custom Fieldsの管理画面で商品のフィールドを編集できます。
他の商品の編集をしたい場合は、画面左から「Products」をクリックし商品を選択してください。

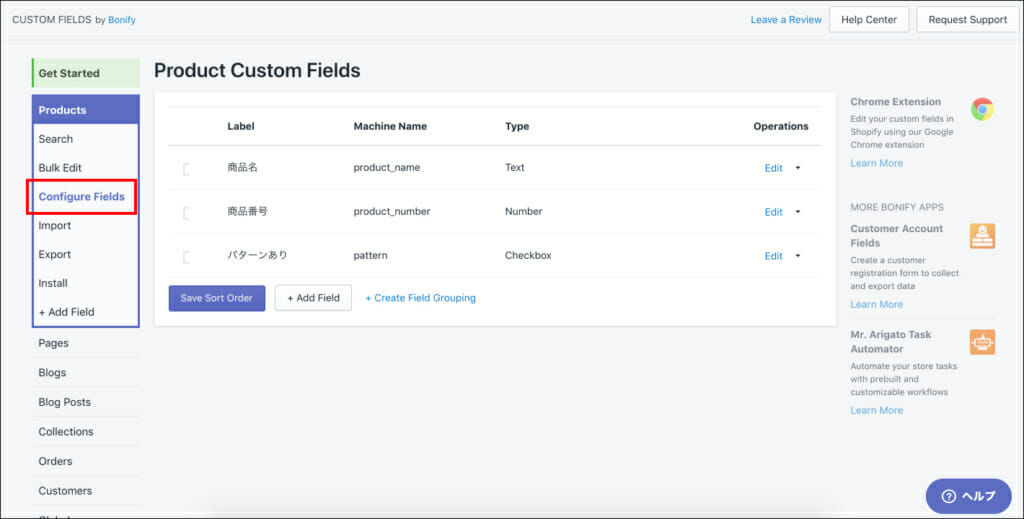
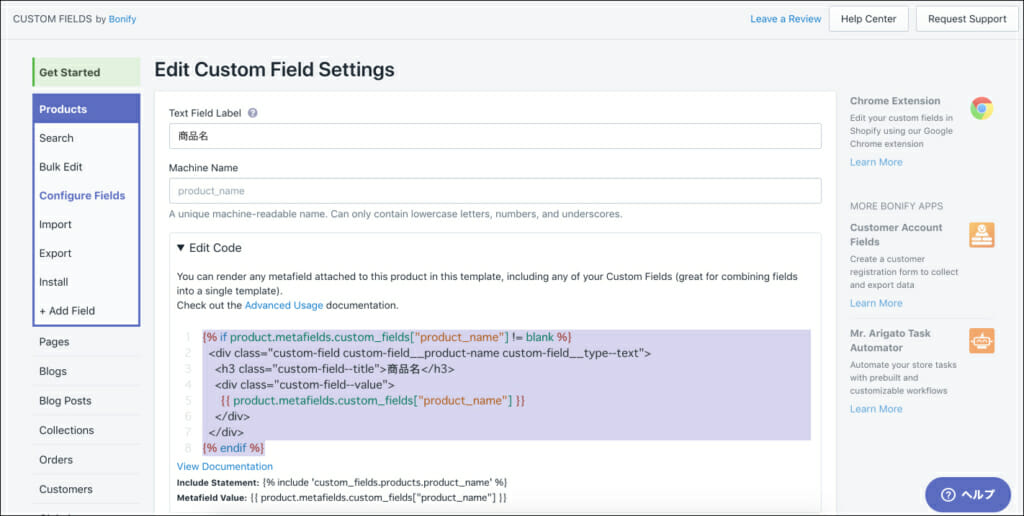
3. ストアにフィールドを表示したい場合は、画面左の「Configure Fields」からフィールドの編集をしましょう。

それぞれコードもあるので任意の場所にフィールドを表示することもできます。

Custom Fieldsのまとめ
今回はCustom Fieldsの基本をご紹介させていただきました。
Shopifyは最低限の機能だけ備わっているので、フィールドの追加もアプリを使って行います。
Custom Fieldsでは1フィールドずつ、1商品ずつの設定ももちろんできますが、CSVを使って一気に編集することも可能です。
アプリをインストールしてから14日間は無料トライアルできるので、一度使ってみてPremiumプランやProプランも検討してみてください。
ShopifyでのECサイト制作は、フルバランスにお任せ下さい!
ECレシピを運営する株式会社フルバランスでは、
ShopifyのECサイト制作に関するご相談を受け付けております。