ShopifyでECサイトを構築するときに、テーマで決められているレイアウトではなく、独自のデザインのページを作りたいときがありませんか?
独自のページを作成するときには通常コードを編集することになります。しかし、コードを編集するためには専門の技術が必要となります。
そこで、コードを編集せずとも自分でストアのページを作成できる「Shogun Landing Page Builder」という便利なアプリがあります。
今回は「Shogun Landing Page Builder」でできることやページの作成方法などをご紹介します。
今日のレシピ
「Shogun Landing Page Builder」とは
「Shogun Landing Page Builder」とはコードの編集を必要とせず、ドラッグ&ドロップの操作で簡単にストアのページを作成できるアプリです。
BUILDプランでは月額利用料$39、MEASUREプランは月額利用料$99、OPTIMIZEプランは月額利用料$149で利用することができるほか、10日間の無料トライアル期間があります。
Shogun Landing Page Builderでできること
Shogun Landing Page Builderではアプリ名に入っているランディングページの他にも、商品ページやブログページ、コレクションページなどの編集を行うこともできます。
また、レスポンシブにも対応しており、デスクトップだけではなくタブレットやモバイルなどストアを見る端末によってデザインを変えることも可能であり、ページ作成時にはそれぞれの端末でのプレビューを確認することができます。
Shopifyのどのテーマを使用していた場合でもShogun Landing Page Builderを利用することが可能です。
尚アプリを削除した場合、Shogun Landing Page Builderで作成したページは削除されません。
Shogun Landing Page Builderの操作方法
アプリをインストール
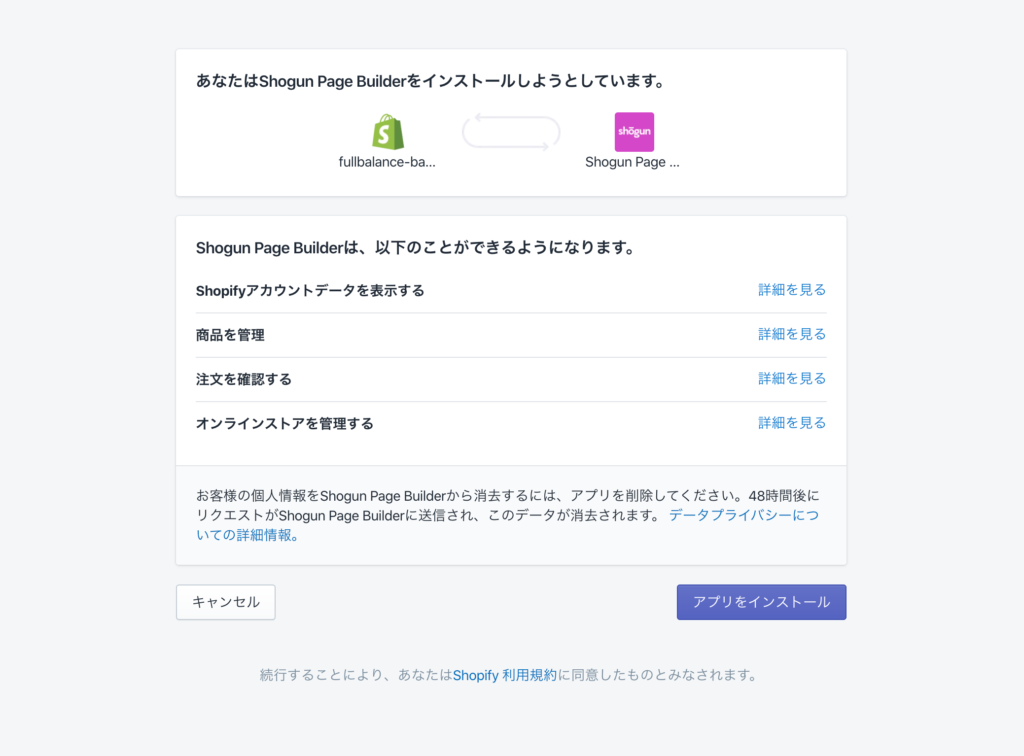
アプリストアでShogun Landing Page Builderを追加してからアプリをインストールします。

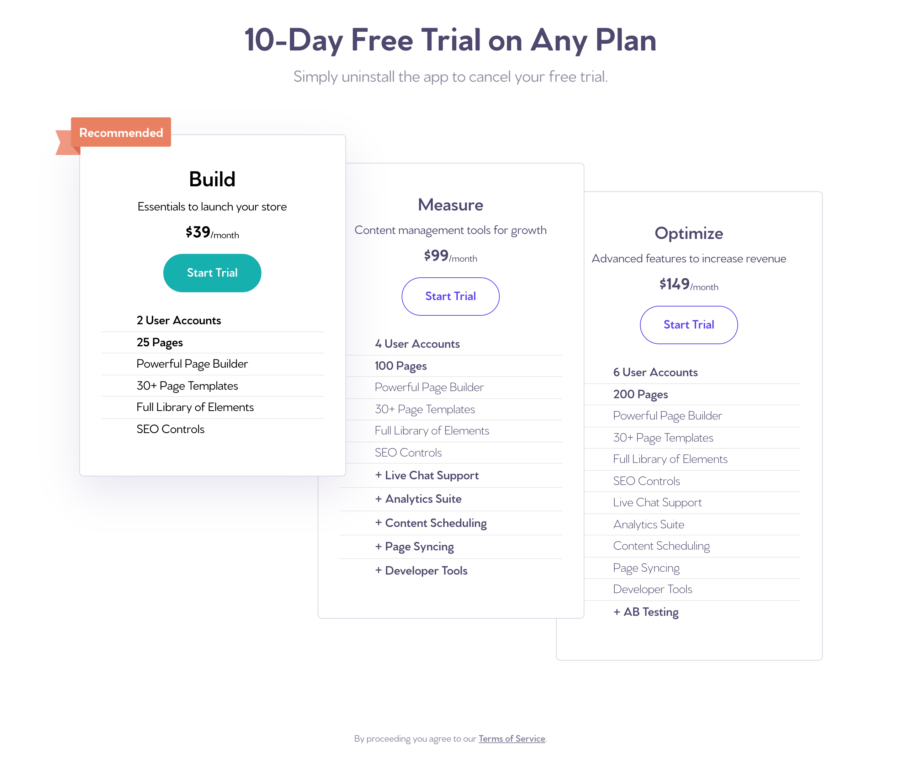
アプリをインストールすると、プランの選択画面に切り替わります。
上位のプランではどのような機能が追加されるのかわかりやすく書いてあるので、プラン選択の参考にしましょう。

ここではBUILDプランを選択していくことにします。
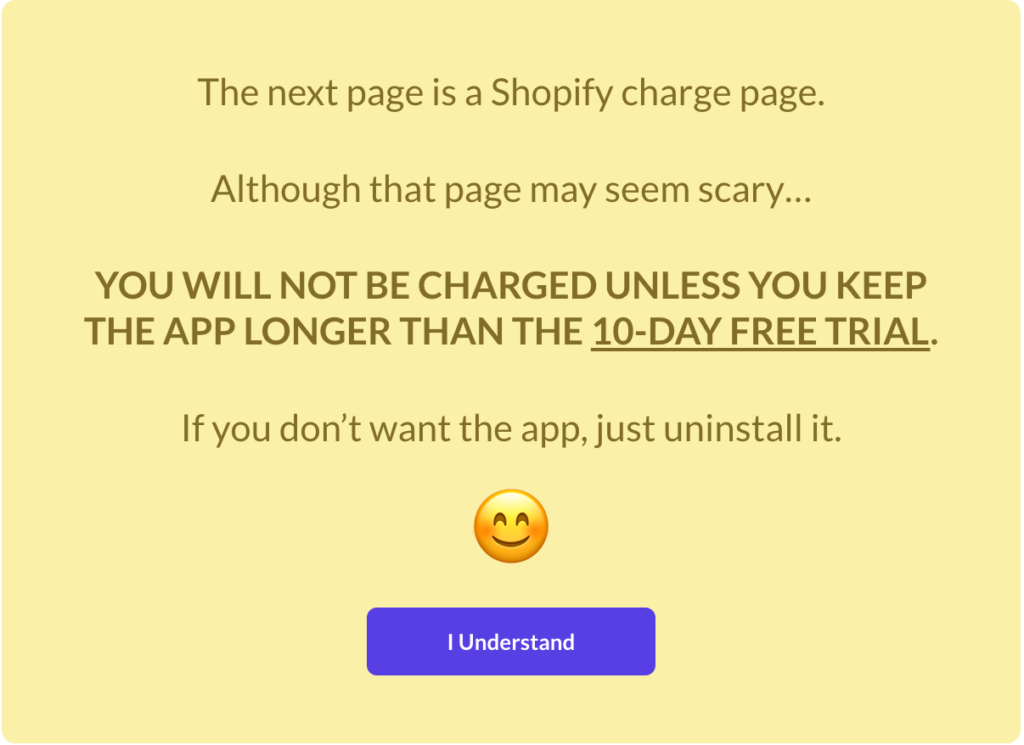
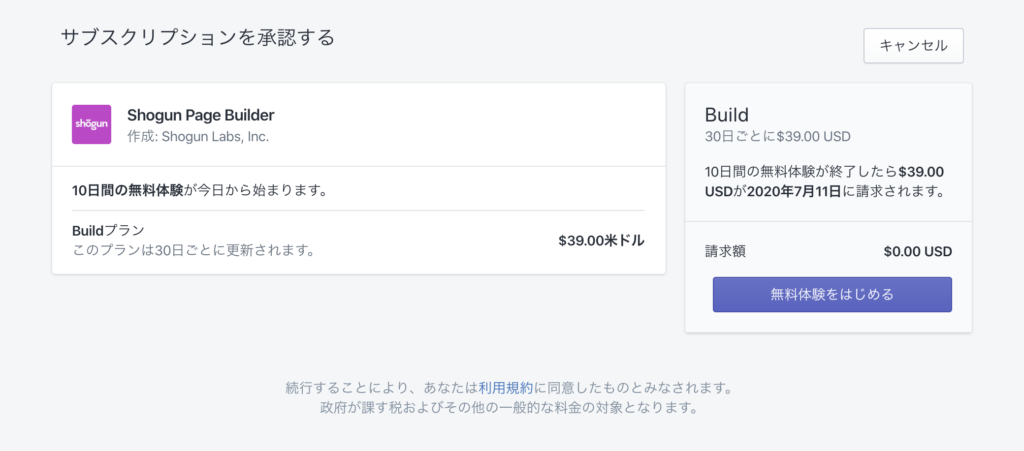
次に、サブスクリプションを承認するための画面に切り替わります。

「I Understand」をクリックして次の画面に移りましょう。

まずは「無料体験をはじめる」をクリックすることで、アプリの無料トライアル期間がスタートします。
アプリを追加してから10日経過すると月額利用料が請求されるようになります。
もしも無料トライアル期間でアプリを必要としなくなった場合は、アプリをアンインストールすることで利用料が請求されることはなくなります。
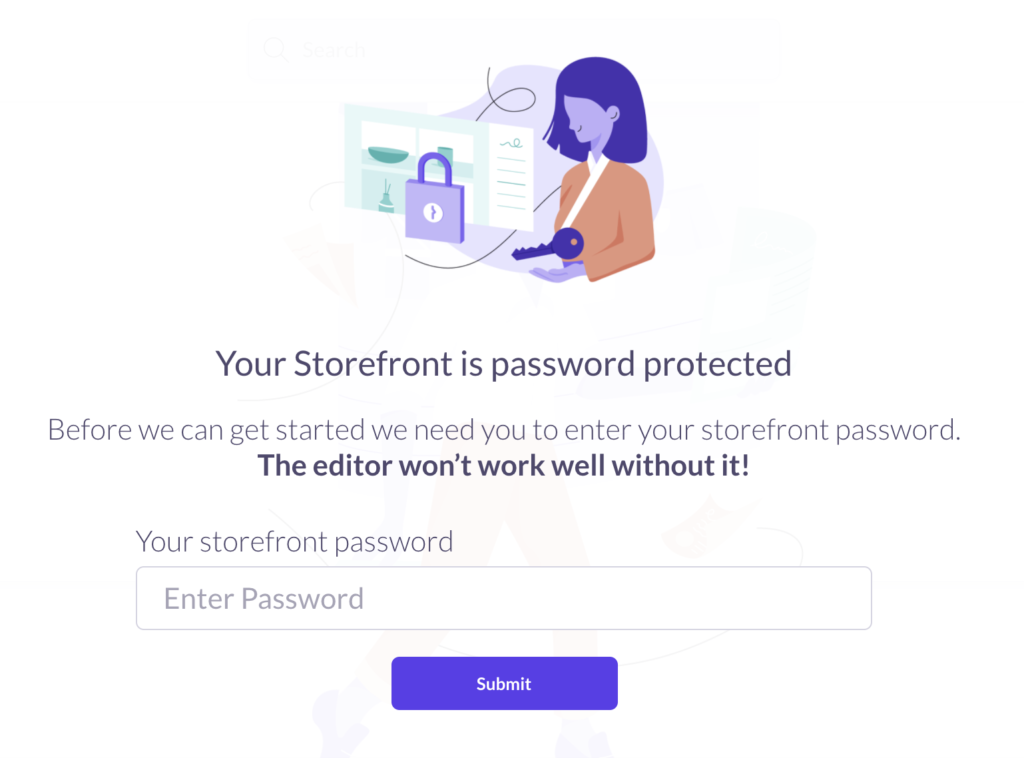
次にストアのパスワードの入力を求められます。
ここで入力するパスワードは、ストアの閲覧の際に必要なパスワードのことであり、Shopifyの管理画面の「オンラインストア」>「各種設定」から確認することが可能です。

ここまで進めばShogun Landing Page Builderによるページ作成が可能となります。
ページを作成
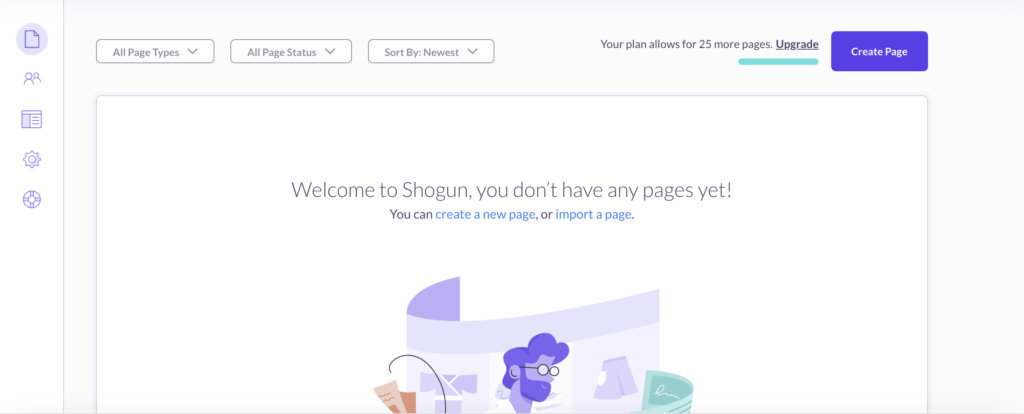
Shogun Landing Page Builderの管理画面は以下のようになっています。
画面左の項目から作成したページ一覧を管理したり、各種設定を編集することが可能です。

まずは「Create Page」をクリックし、ページを作成していきましょう。
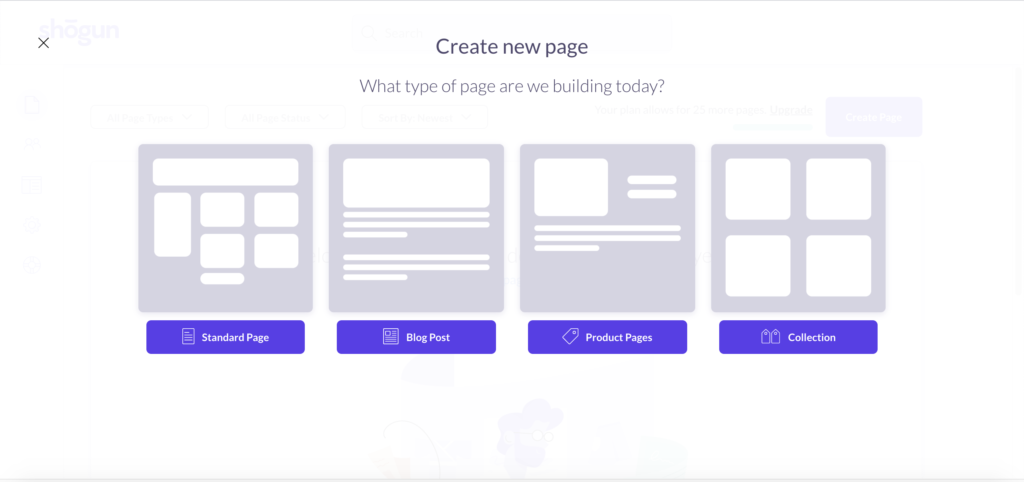
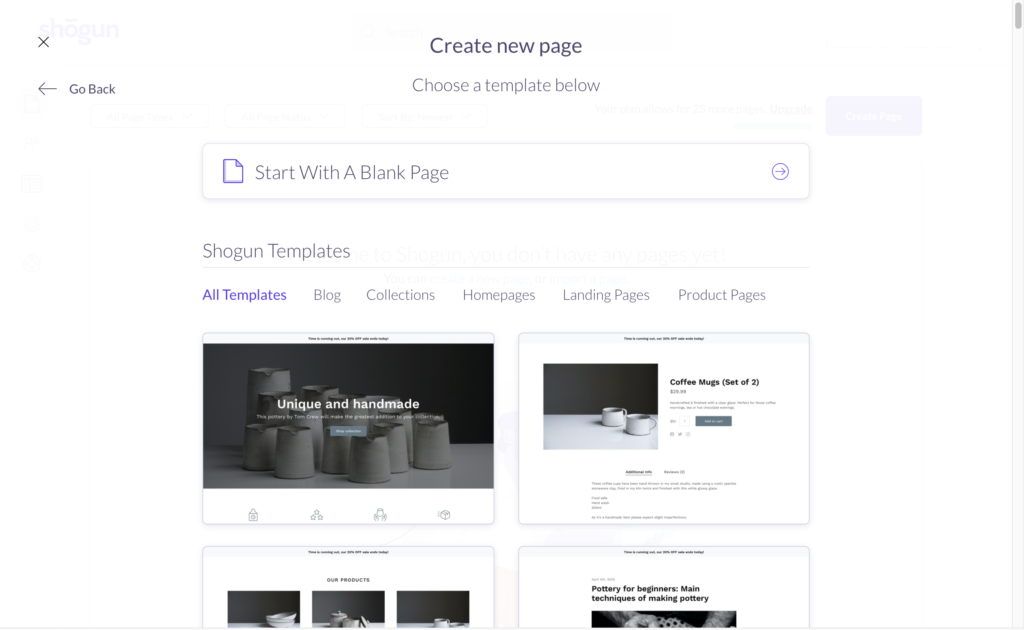
最初に作成するページの種類を選択していきます。
スタンダードページ、ブログページ、商品ページ、コレクションページから選択することができます。

スタンダードページを選択すると多くのテンプレート一覧を確認することができます。
ここからブログページや商品ページのテンプレートを選択することも可能ですが、「Start With A Blank Page」から完全にオリジナルのページを作成することもできます。
プレビューも確認することができるので、作成したいページに合うテンプレートを探しましょう。

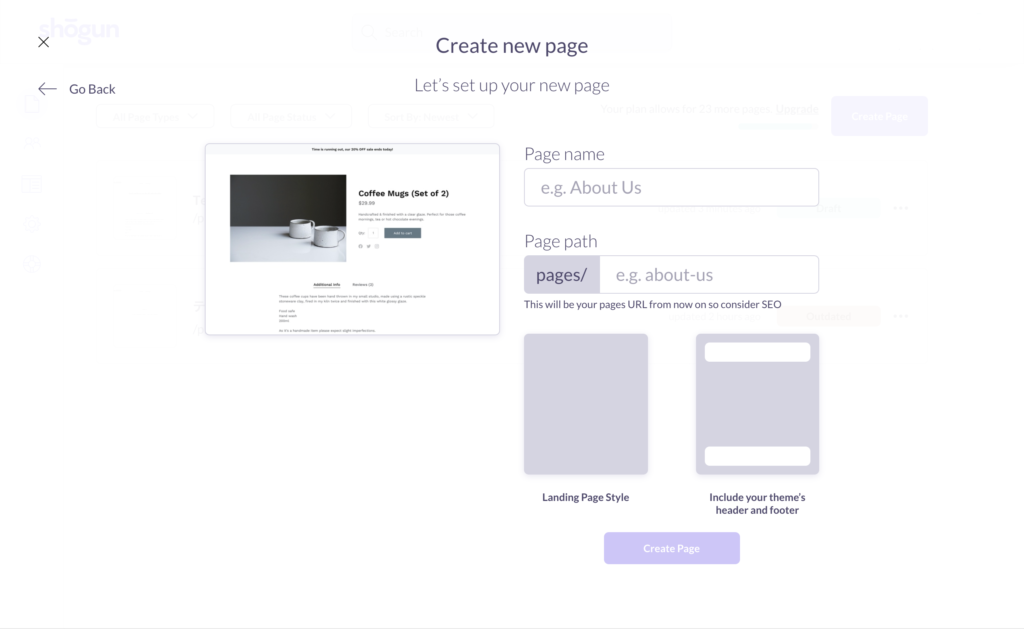
テンプレートを選択したらページの名前を入力します。ここで自動的にスラッグもページの名前に合わせて入力されますが、任意のスラッグ名に書き換えることも可能です。
そしてランディングページのようにページの上から下までページ独自のものにするか、テーマのヘッダーとフッターを含めた状態にするかといったページの形式を決定したら、いよいよページの作成に取り掛かることができます。

実際にページを作ってみた!
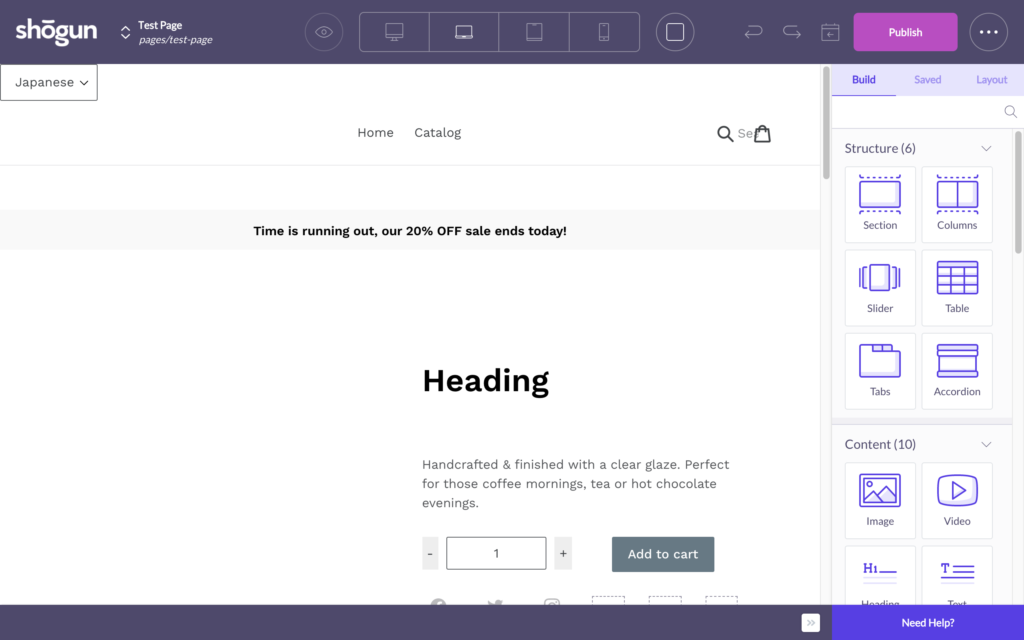
ページ作成画面では、ヘッダーで端末ごとのプレビューの確認や作成したページの保存などができます。

例えば商品詳細ページを作成する際に、「Structure」>「Columns」を選択することで、商品画像と商品名などを横並びにするレイアウトを作成することも可能です。

商品数のカウンターやカートボタン、ソーシャルボタンなども自由に配置することができます。
他にもセール中の商品に利用するカウントダウンや、フォームの作成も可能です。


最後に画面右上にある「Save」をクリックして保存をします。
ストアに反映させるために忘れず「Published」をクリックしましょう。
尚、商品詳細ページを作成した場合にはShopifyの「商品管理」からそれぞれの商品を選択し、「テーマテンプレート」で「product.shogun.custom」を選択しておく必要があります。

もっとカスタムしたい人は
Shogun Landing Page Builderでは柔軟なページ作成が可能です。
しかし、例えばスライダーの画像が切り替わるタイミングや、要素の中央寄せなど細かな調整をしたいとなってくることもあるでしょう。
そんなときにもShogun Landing Page Builderでは細かな設定ができる機能があります。
利用できるのは$99/月のMEASUREプラン以上になる他、LiquidやHTML、CSS、Javascriptの知識も必要となりますが、独自にカスタムした要素を作成することができます。
カスタム要素を作成したあとは、他の要素と同じようにドラッグ&ドロップの操作でページに組み込むことが可能です。
ストア構築のコストも削減できるアプリです
Shogun Landing Page Builderはコーディングの知識がなくとも自分でストアのページを作成することのできるアプリです。
月額利用料は他のアプリと比較すると少々高額になっていますが、ランディングページの作成や更新を業者に依頼する場合の料金やコミュニケーションコストなどを考えるとかなり安価なものではないでしょうか。
商品ページやブログページなども作成することができ、レスポンシブにも対応しているので、ストアの幅広い部分を自分で構築することができます。
コーディングの知識があるという方は更に細かな調整も可能なので、初心者の方もそうでない方も是非Shogun Landing Page Builderを利用してみるといいでしょう。