Shopifyは商品の魅力を伝えるためのページやブログの作成機能が備わっています。
なかでもECサイトを作る上で必ず必要となってくるのが、「お問い合わせ」や「会社の概要」、「ブランドの説明」などを表示するための「固定ページ」です。
今回は、Shopifyで「固定ページ」を作成する方法と作成したページをサイトのナビゲーションに追加する方法について、キャプチャ付きでわかりやすく解説します!
Shopifyなら商品以外のページも自分で簡単に作れるんじゃ!

Shopifyシェフ
今日のレシピ
Shopifyの「固定ページ」作成方法
ページの編集画面に移動する
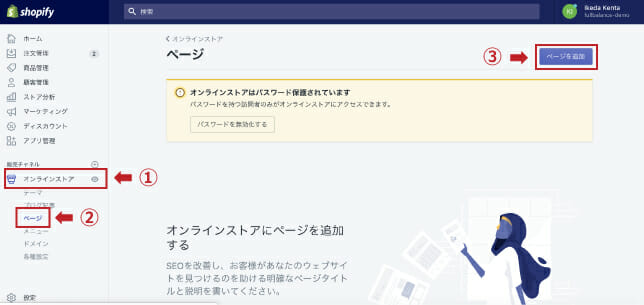
Shopifyストアにログインし、管理画面から

1.「オンラインストア」
2.「ページ」
3.「ページを作成」の順にクリックをします。
ページの情報を入力する
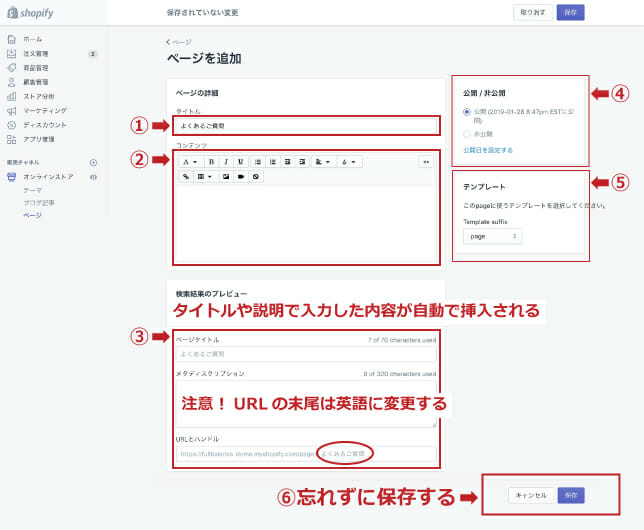
こちらがShopifyの固定ページの作成・編集画面です。

1.「タイトル」
「会社概要」や「お問い合わせ」など、ページのタイトルを入力します。
2.「コンテンツ」
コンテンツの内容が入ります。WordPressやブログと同じ感覚で、画像の挿入やテキストの装飾をすることができます。
3.「検索結果のプレビュー」
Googleなどの検索エンジンに表示される内容の編集を行います。
デフォルトでは1、2で入力した内容を元に自動で挿入されていますので、SEOを加味した内容に変更しましょう。
特に「URLとハンドル」は注意が必要です。
ページのタイトルが日本語の場合、初期設定ではURLの末尾が日本語になってしまいます。日本語のURLは不具合の原因になるので、URLの末尾をページに関連した英単語に変更しておきましょう。
4.「公開/非公開」
公開/非公開の状態の変更や、公開日を指定することで予約投稿をすることができます。
5.「テンプレート」
使用しているテーマによっては、ページのテンプレートが複数用意されている場合があります。作成するページに適したテンプレートをこちらで適用しましょう。
6.「保存」をクリック
ページの作成は以上です!入力した内容を忘れずに保存しましょう。
作成したページをナビゲーションに追加する
ページを作成したら、サイト上に表示させるためにまずは作成したページをナビゲーションに追加しましょう。

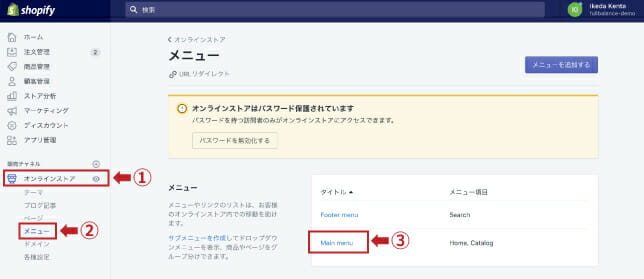
管理画面に戻り、「オンラインストア」から「メニュー」をクリックします。
メニューの管理画面に移動するので、ページを追加したいメニューの名前をクリック、今回はMain menuにページを追加していきます。
*右上の「メニューを追加する」ではないので注意。
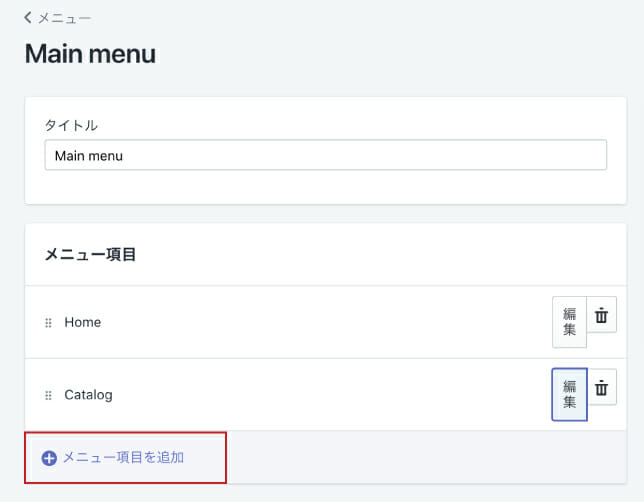
 メニュー項目の「メニュー項目を追加」をクリック。
メニュー項目の「メニュー項目を追加」をクリック。
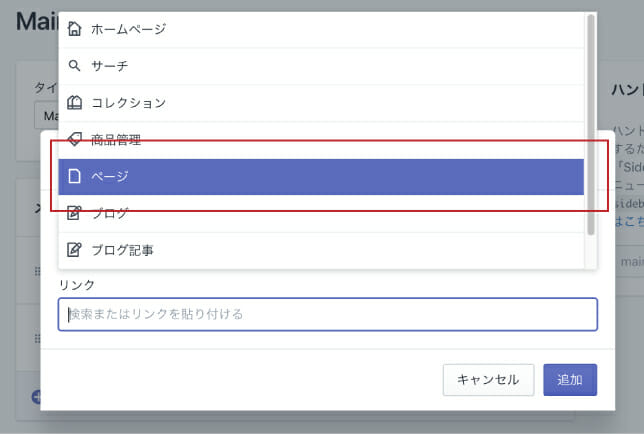
 「リンク」の「検索またはリンクを貼り付ける」の欄をクリック。
「リンク」の「検索またはリンクを貼り付ける」の欄をクリック。
 「ページ」を選択、
「ページ」を選択、
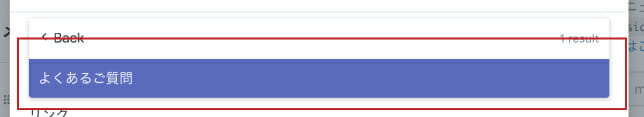
 追加したいページを選んで、
追加したいページを選んで、
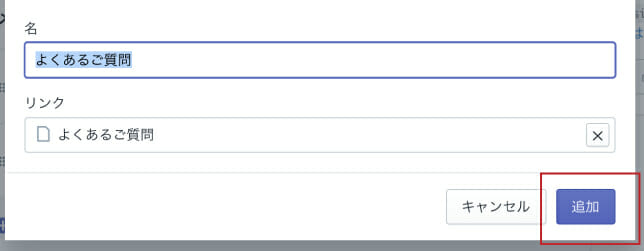
 「追加」をクリックします。
「追加」をクリックします。
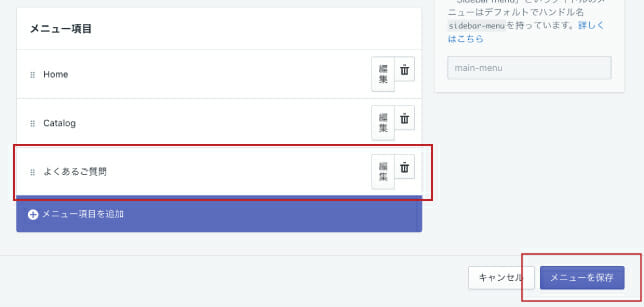
 作成したページがナビゲーションに追加されました!
作成したページがナビゲーションに追加されました!
最後に「メニューを保存」をクリックして終了です。
Shopifyならブログ感覚でウェブサイトのページを作成できる!
ShopifyはECサイトの機能も充実していますが、商品の魅力をユーザーに伝えるためのブランド紹介のページやユーザーの疑問を解決するQ&Aページなど、様々なページを簡単に作成することができます!
Shopifyのページ作成機能を活用して、更なる売上アップに繋げましょう!
ShopifyでのECサイト制作は、フルバランスにお任せ下さい!
ECレシピを運営する株式会社フルバランスでは、
ShopifyのECサイト制作に関するご相談を受け付けております。