ECサイトを運営するには、プライバシーポリシーや利用規約など法務関連の記載が必須となります。
Shopifyにはそのような法務関連の記載も簡単に追加できる仕組みがあります。
何をするにも法律は守らなくちゃいけないですよね!
僕のサイトは法律を守って安心できることをお客さんにきちっと見せていきます!

Shopify見習いくん
Shopifyで追加できる法務関連の記載
Shopifyでは次の法務関連の記載を追加することができます。
- 返金ポリシー
- プライバシーポリシー
- 利用規約
- 配送ポリシー
法務関連の記載を追加すると、料金精算画面のフッターにリンクされます。
また、オンラインストアのメニューにも紐付けることができます。
法務関連の記載方法
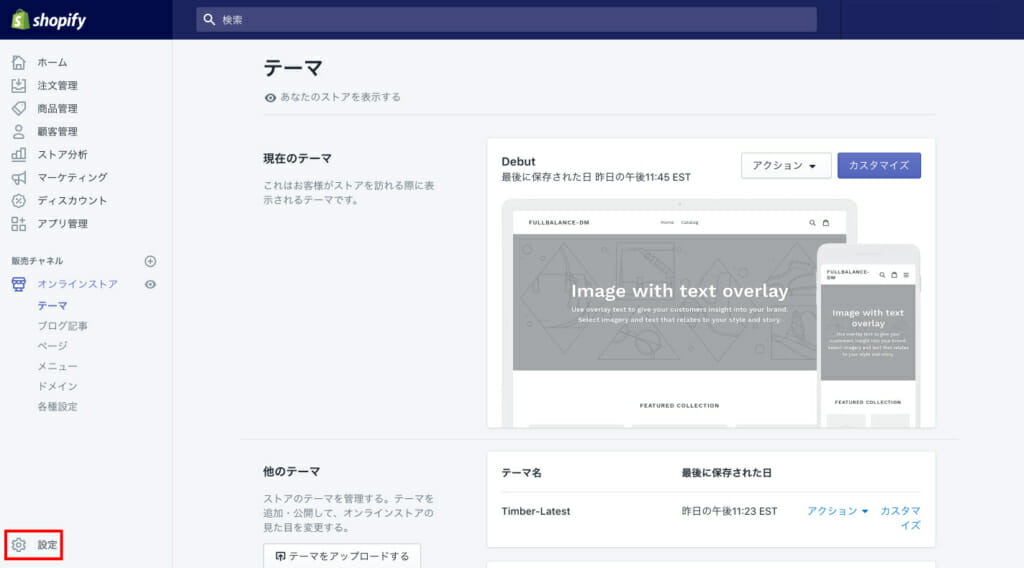
管理画面から設定をクリックします。

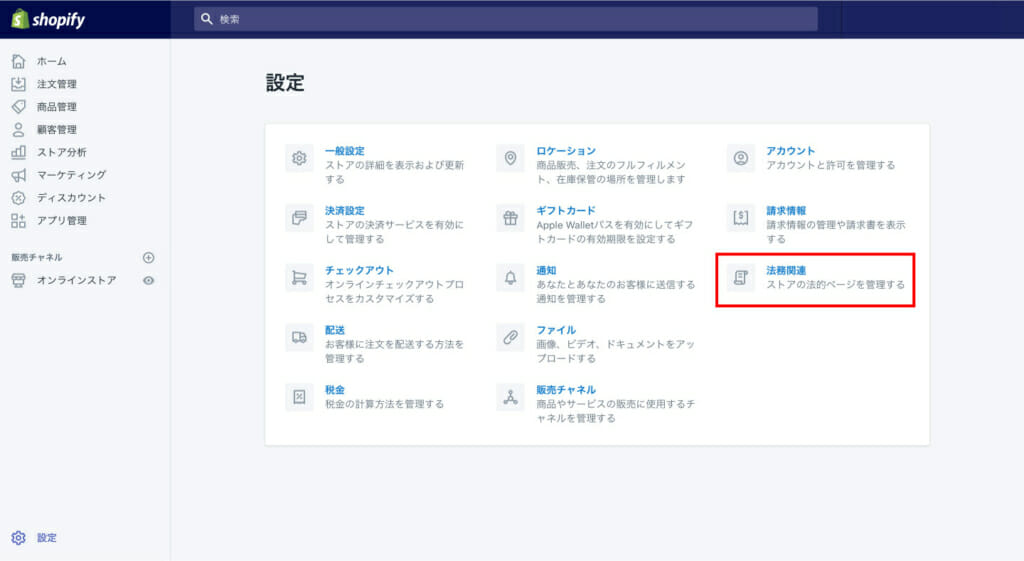
「法務関連」をクリックします

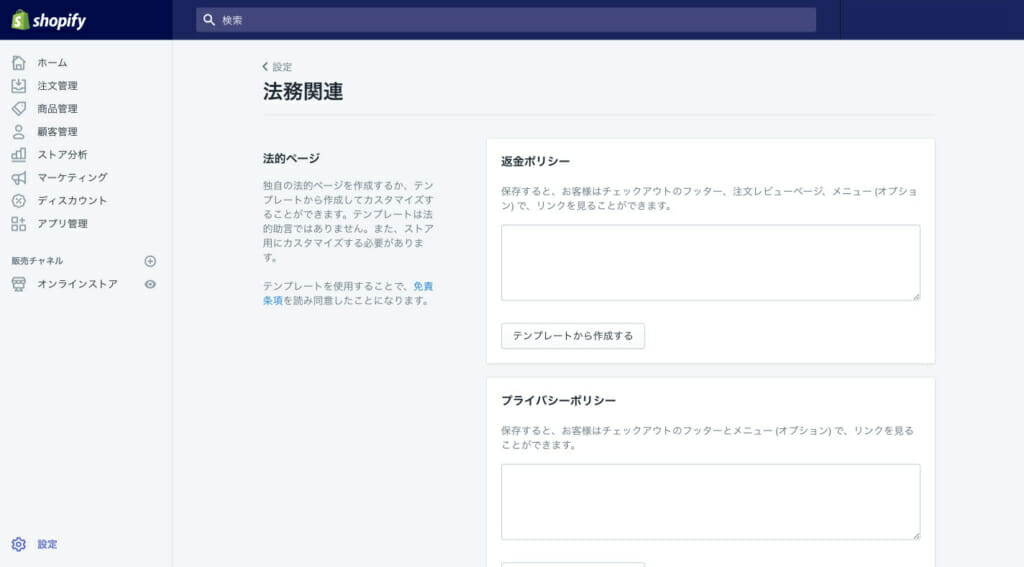
すると法務関連の記載を設定できる画面にリンクするので、テキストを入力していきましょう。

尚、テンプレートは現在英語しかないので日本で販売する場合にはテンプレートを使わずに入力する必要があります。
法務関連の記載の表示方法
ここでは法務関連の記載のオンラインストアのメニューへの紐づけ方をご紹介します。
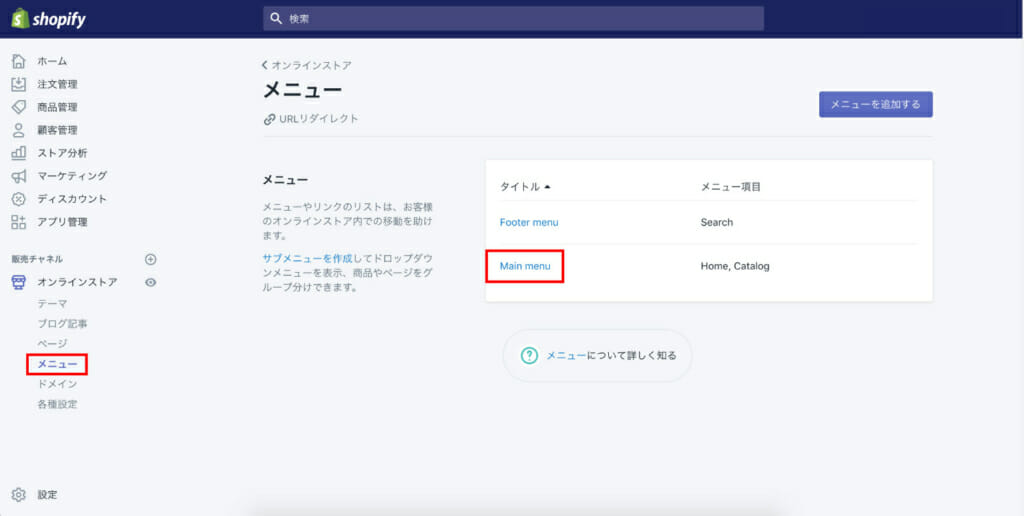
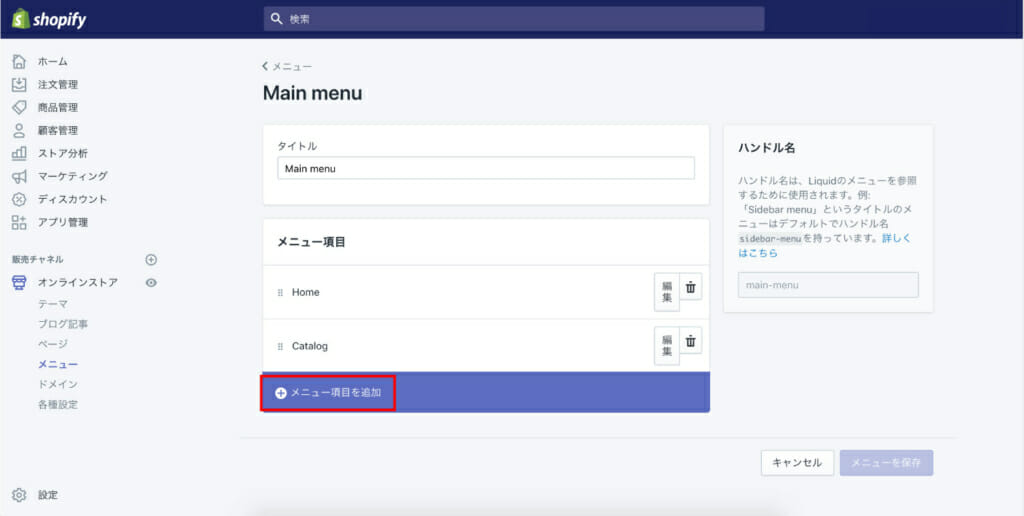
まずは管理画面のオンラインストアから「メニュー」を選択します。
「Main menu」がオンラインストアのトップメニューであることが多いです。尚、テーマによってはレイアウトが違うこともあるので注意しましょう。

メニュー項目を追加します。

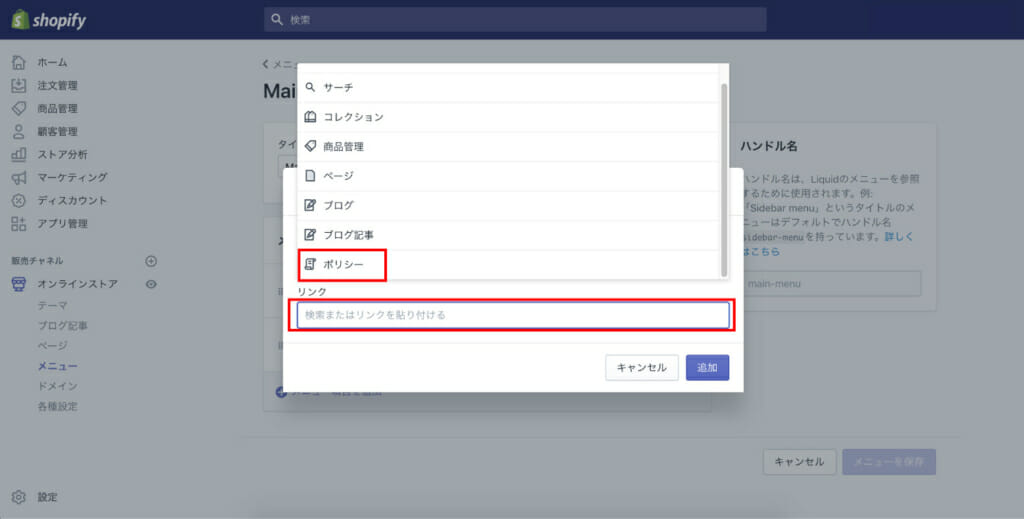
メニューの名前は「プライバシーポリシー」などに変更しましょう。
リンクをクリックすると、法務関連を記載したことにより「ポリシー」が追加されています。

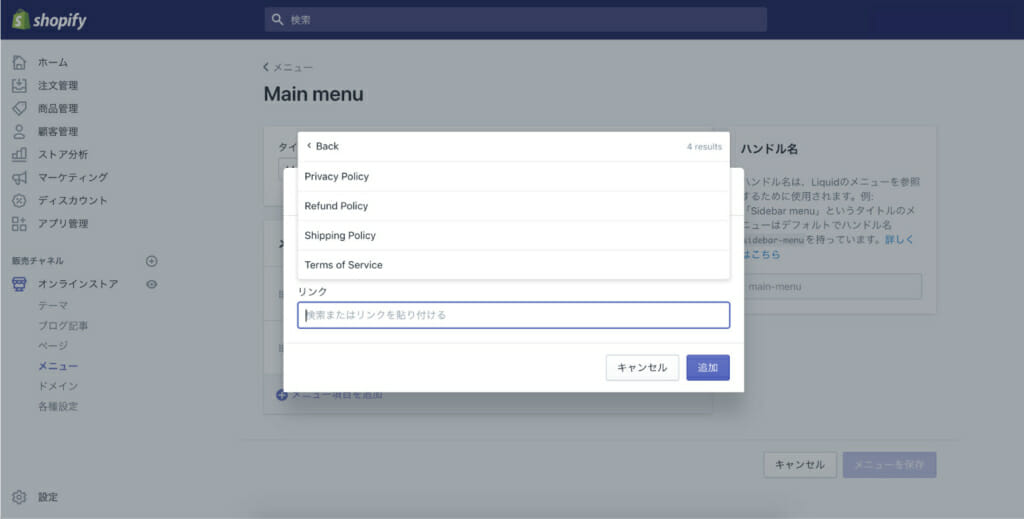
どのポリシーを載せたいのか選びましょう。

まとめ
ECサイトを運営するには法務関連の記載が必須となります。
法務関連の記載があることで顧客からの信用にも繋がります。
Shopifyなら簡単に記載・メニューへの追加ができるのでECサイトを開始する前に必ず設定しておきましょう。
参考記事として、特定商取引法に基づく表記の書き方について取り上げたこちらの記事もご覧ください。