Shopifyのサイトを見栄えの良いデザインにしてみませんか?
トップページのファーストビューにスライドショーを入れて動きのあるデザインにしてみることで、オシャレなサイトを作ることが出来ます。
大きな写真や動画はインパクトがあり、多くの人を惹きつけることが出来ます。
Webサイトは開いた時の印象が重要です。
今回はShopifyのトップページにスライドショーを入れる方法をご紹介します。
スライドショーの画像の入れ方
トップページのファーストビューを自分の好みに合わせて簡単に設定・変更することができます。
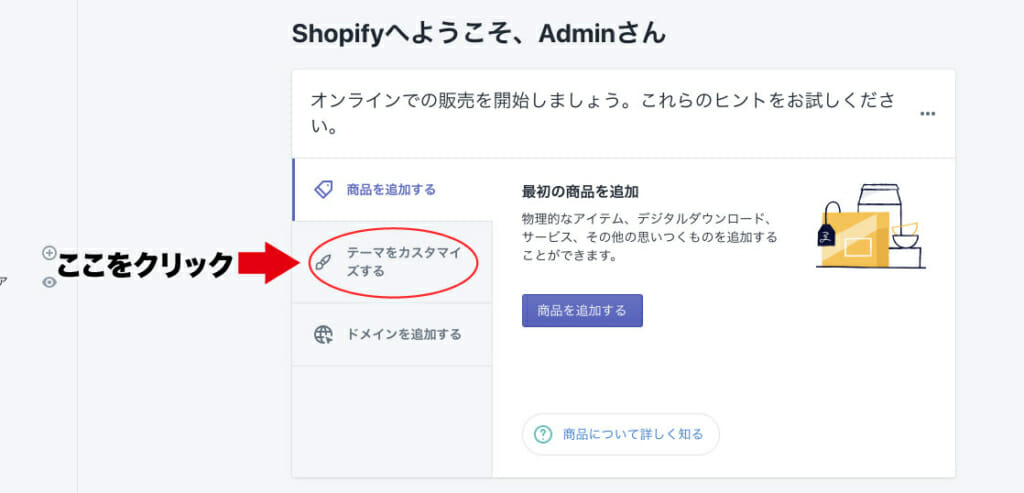
ホーム画面から「テーマをカスタマイズする」をクリックします。
または画像の左のメニューにある「オンラインストア」をクリックした場合でも次の画像に進めます。


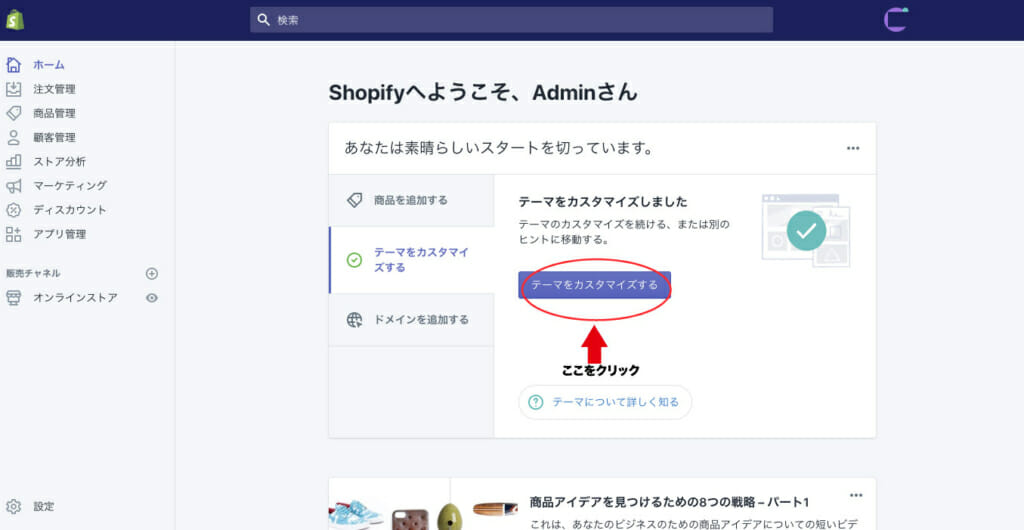
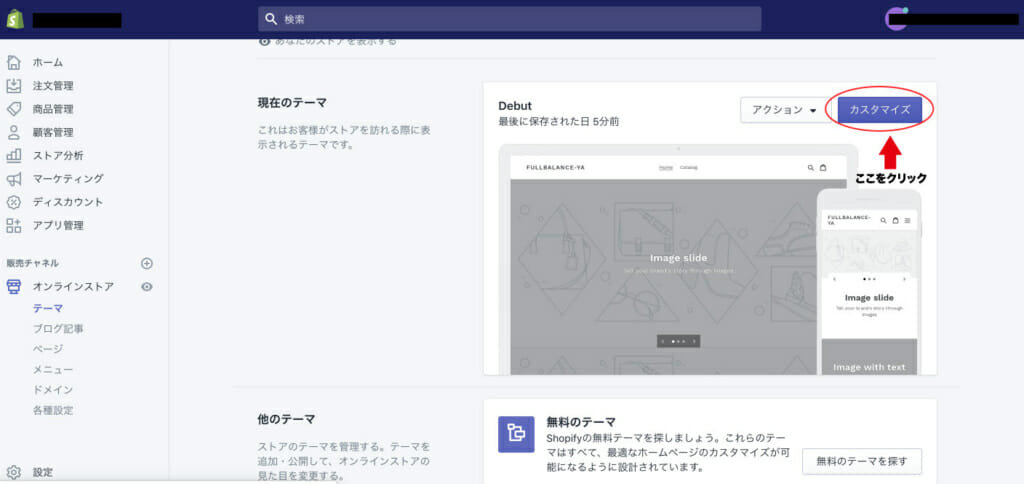
右上にある「カスタマイズ」をクリックして、

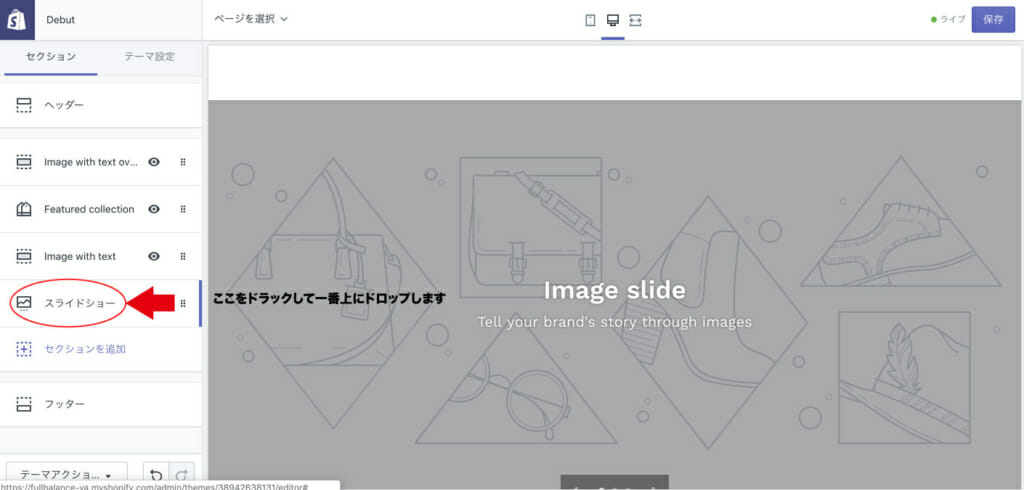
「スライドショー」という項目が出てきます。
「スライドショー」という部分をドラックして一番上までドロップします。
もし、「スライドショー」の項目がない場合は、フッターの上にある「セクションを追加」から探すこともできます。

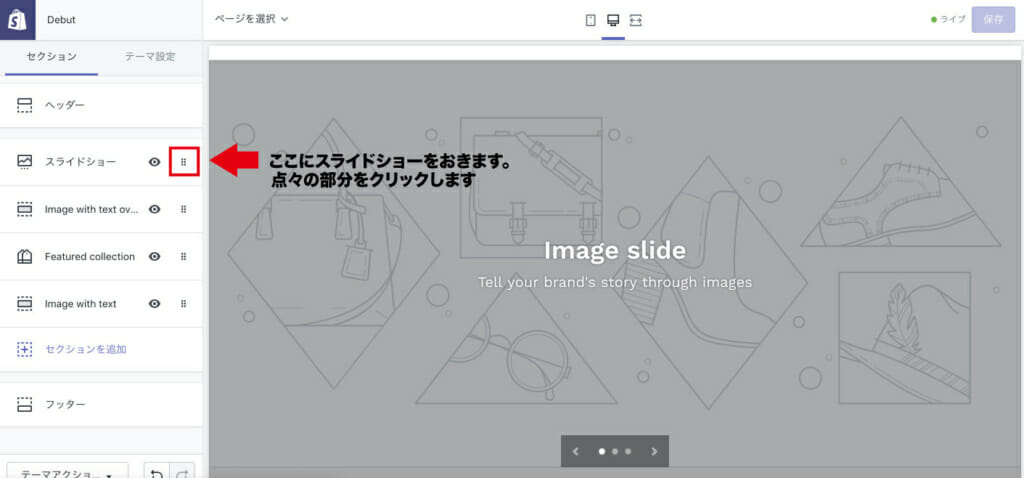
「スライドショー」が一番上の状態になります。
「スライドショー」の右横にある点々の部分をクリックします。

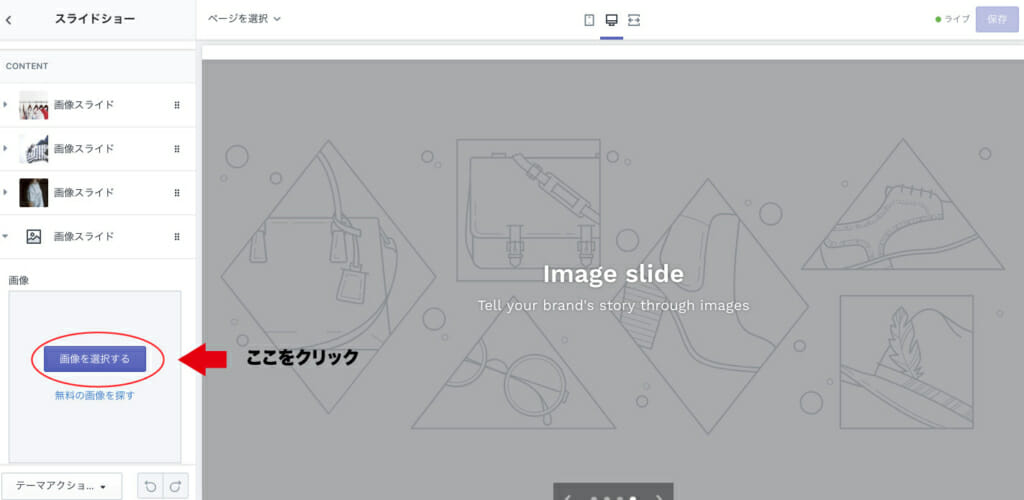
「画像を選択する」をクリックします。

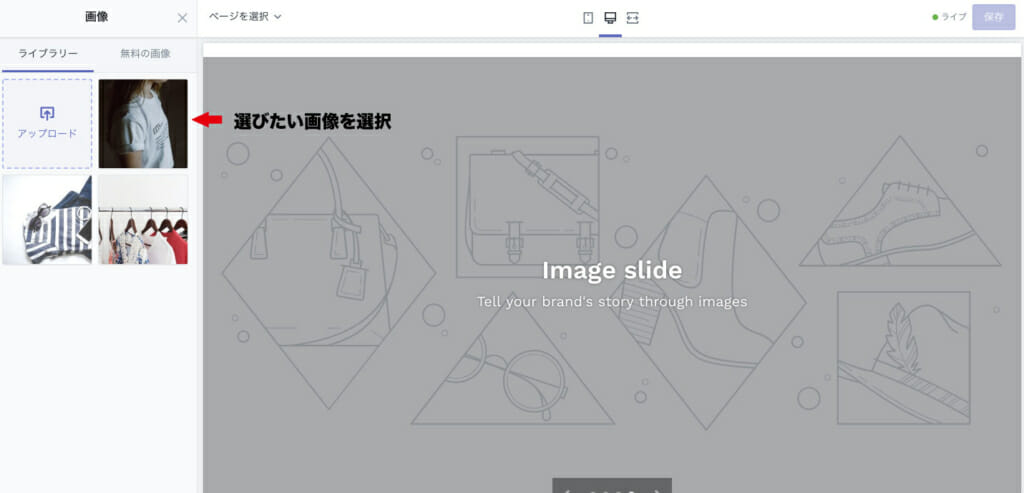
ライブラリーの中にある写真かまたは画像をアップロードして表示したい画像を選択してください。

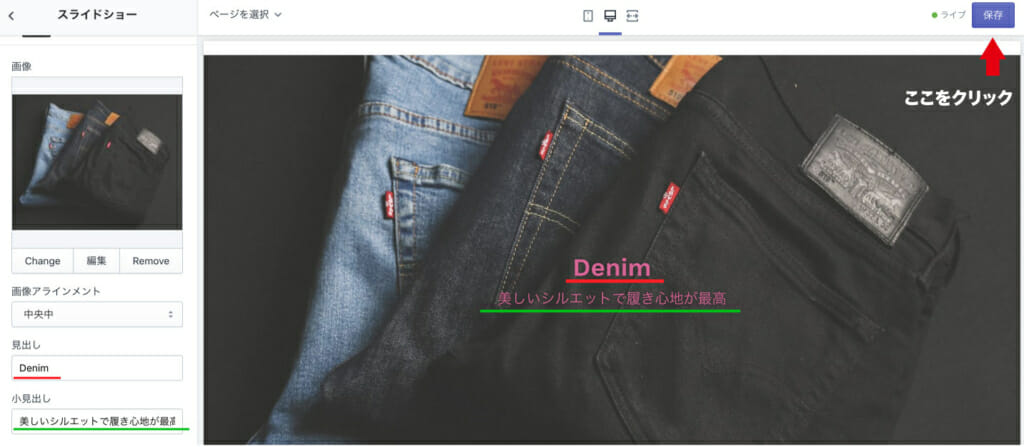
画像選んだら、「見出し」と「小出し」に入れたテキストを入力します。

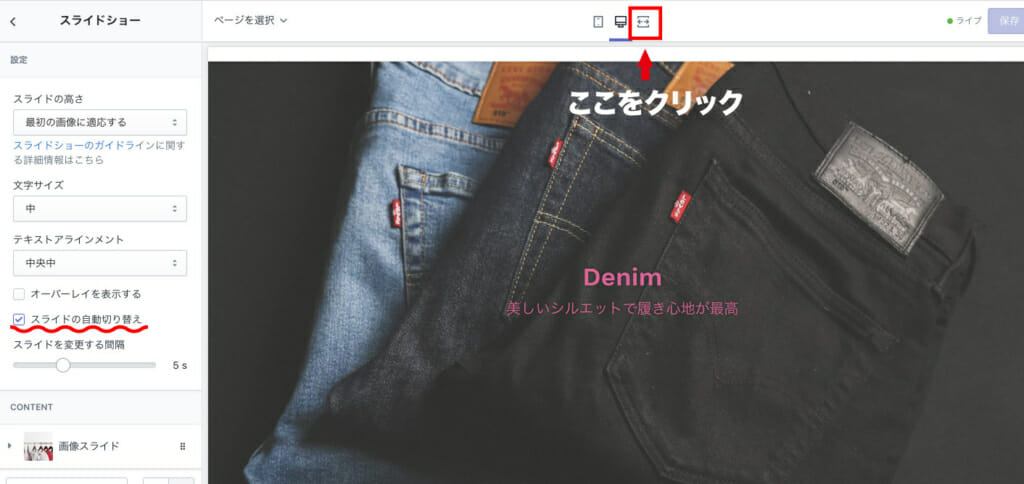
画面の中央上の部分に3つのアイコンがあります。
左はスマホ、中央はパソコン、右フルスクリーンのプレビューを表示することができます。
ここでメニューを下にスクロールしたところにある「スライドの自動切り替え」にチェックをいれておくと、画像が秒間隔で自動に変わっていきます。

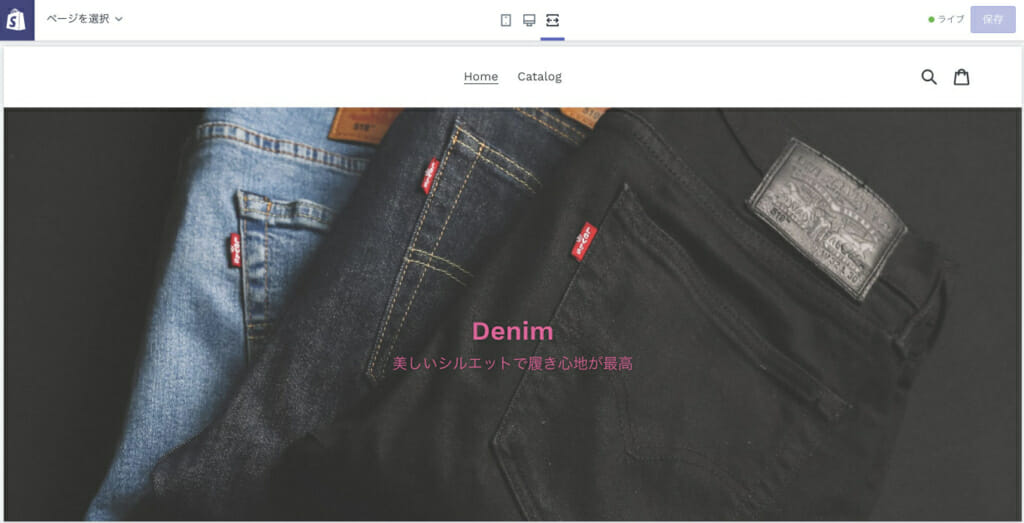
フルスクリーンをプレビューすると、設定した画像がスライドで表示されるので、
印象に残るファーストビューになりました。

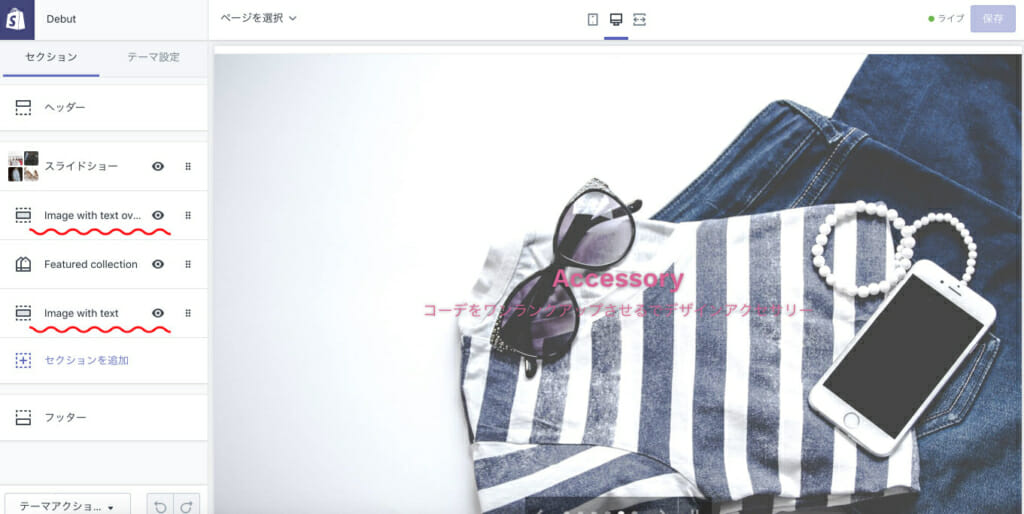
このような要領でセクションの中にある項目の「Image with text overly」や「Image with text」でも同じように画像を入れて文字を入力することが出来ます。

まとめ
Shopifyのテーマ選びは、特に難しい技術がなくても、自分で簡単にカスタムしてスライドショーをすることが作ることが出来ました。
トップに画面いっぱいの画像を入れてスライドしていくシンプルなデザインですが、選ぶ画像にこだわれば、雰囲気のあるオシャレで格好いいWebサイトに仕上げることが出来ます。是非Webサイトをカスタマイズしてみてください!
ShopifyでのECサイト制作は、フルバランスにお任せ下さい!
ECレシピを運営する株式会社フルバランスでは、
ShopifyのECサイト制作に関するご相談を受け付けております。