Shopifyでアカウントを作成し、さっそく商品を売っていこう!ということで管理画面を見てみましょう。
商品登録をしようと「商品管理」の項目を見てみると「コレクション」というものがあります。
コ、コレクション!?これってなんだろう!?

Shopify見習いくん
この記事では「コレクション」がどのような機能なのか、どのように扱えばよいのかを徹底的に解説しています。
今日のレシピ
コレクションとは?
コレクションとは、商品をグループ化するカテゴリーのようなものです。
商品をグループ化し、トップページのナビゲーションなどのリンクからコレクションのページに遷移させることができます。
国内のECモールなどのサービスでは「カテゴリー」という名前で似たようなことができます。
カテゴリーでは商品の種類やブランドなどで分類できますが、コレクションでは「在庫数何個以上」「何円以上の商品」などの詳細な分類を複数選択することができます。
これは期間限定のセールやピックアップなどの際に役立つことのできる機能です。
コレクションとナビゲーションやテーマ内配置の関係
コレクションは、そのコレクションに登録された商品の集まりを管理します。
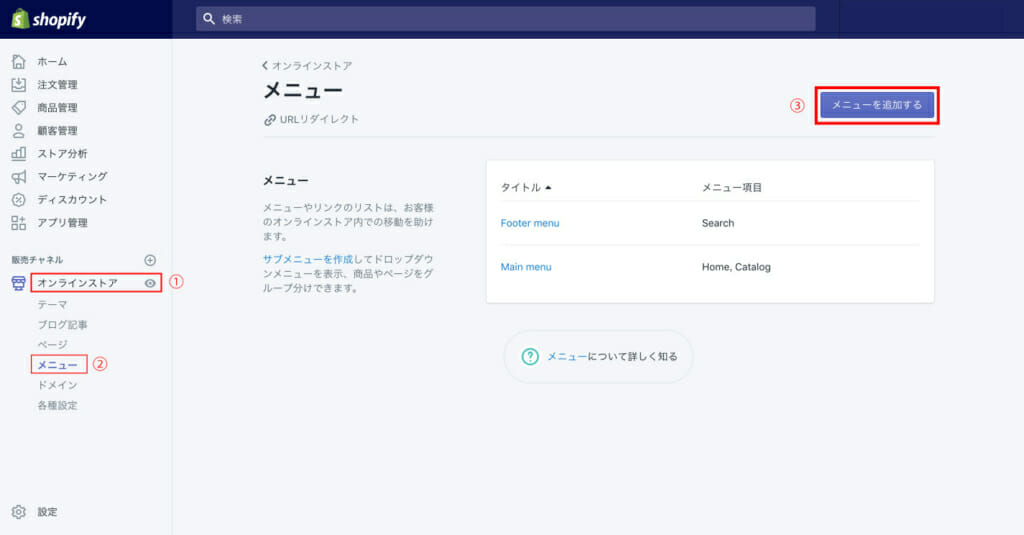
登録されたコレクションをストアのメニューに表示するには、ストアのメニュー(カテゴリー)に表示するには、ストア管理画面の「メニュー」の設定から行います。

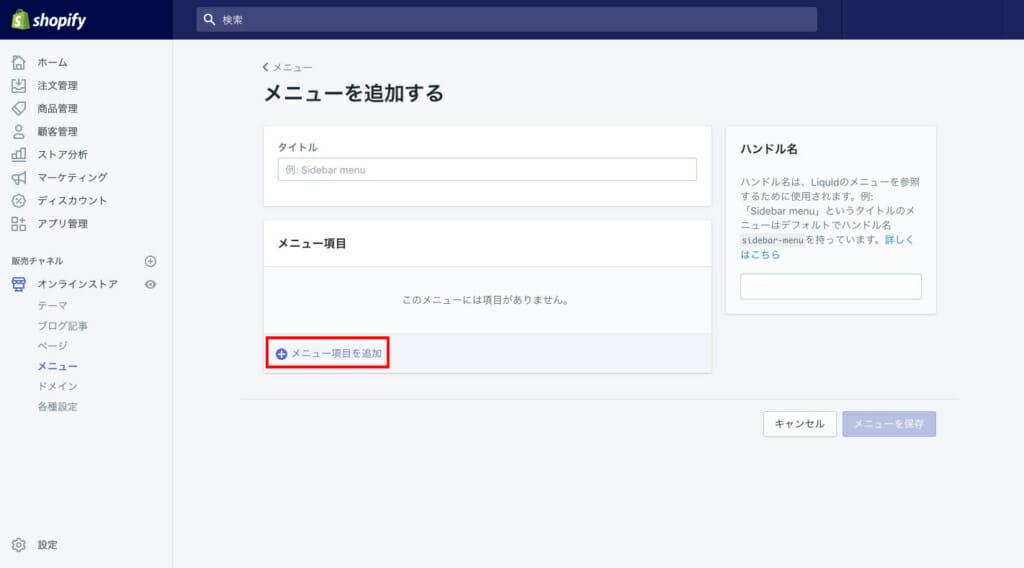
「メニュー項目の追加」からメニューを追加します。

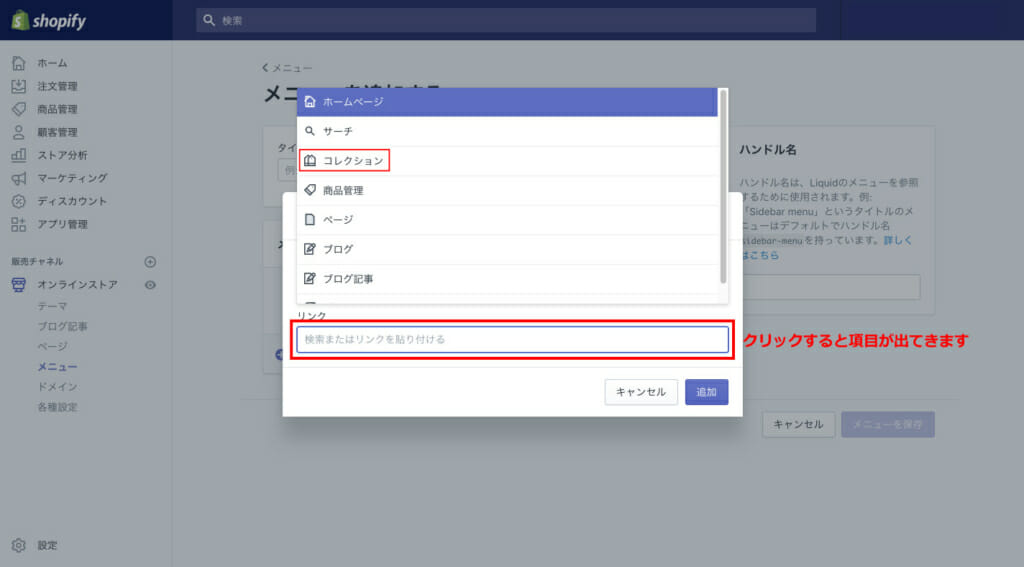
「リンク」をクリックすることで項目を選択することができます。
ここには具体的なURLを入力することも可能です。

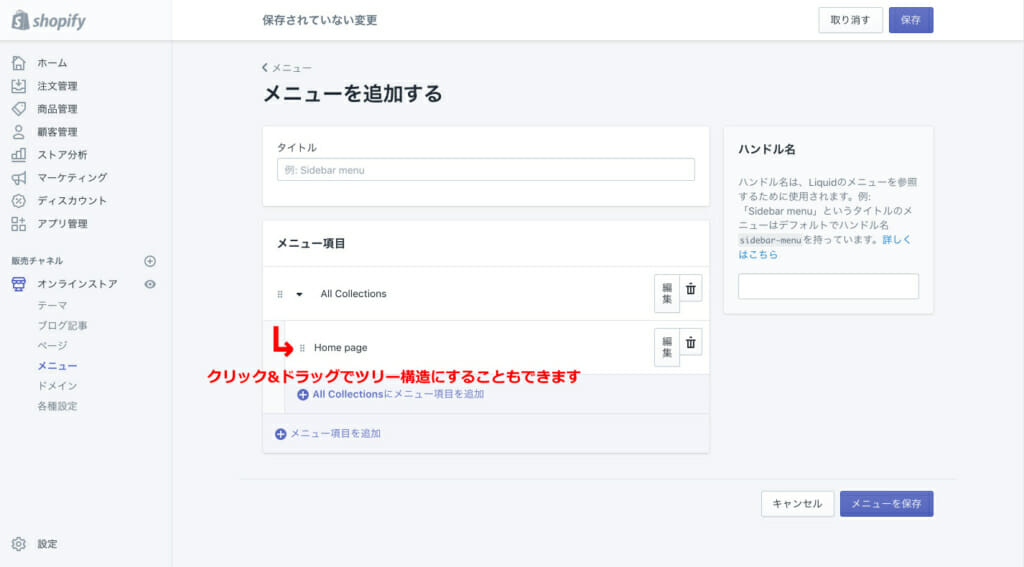
一般的にメニューはツリー構造になっている事が多く、ツリーのそれぞれのメニューにコレクションを紐付ける形で実現します。
ツリー構造にする場合は同じ要領で項目を追加してからクリック&ドラッグで下の階層に繋げましょう。

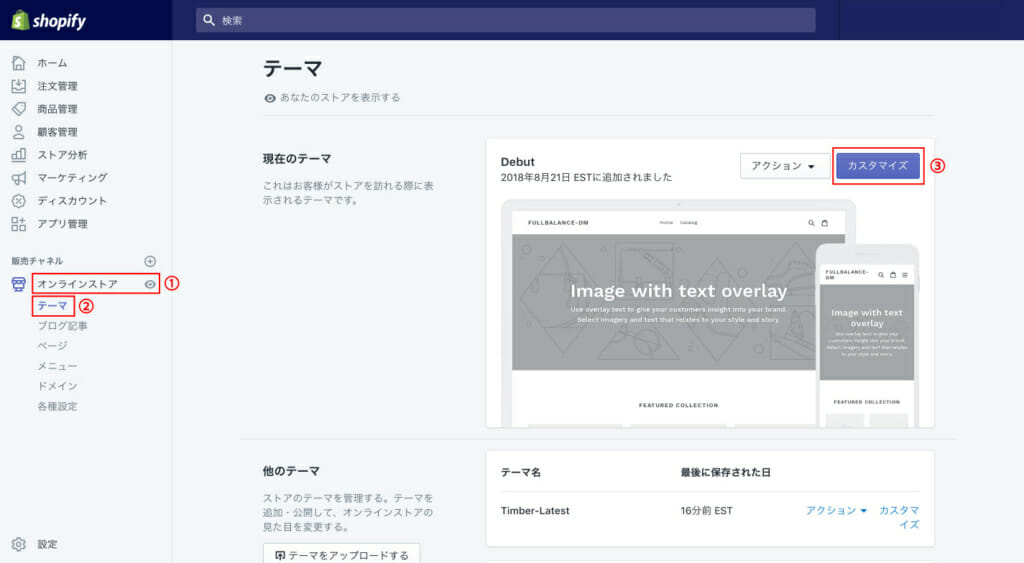
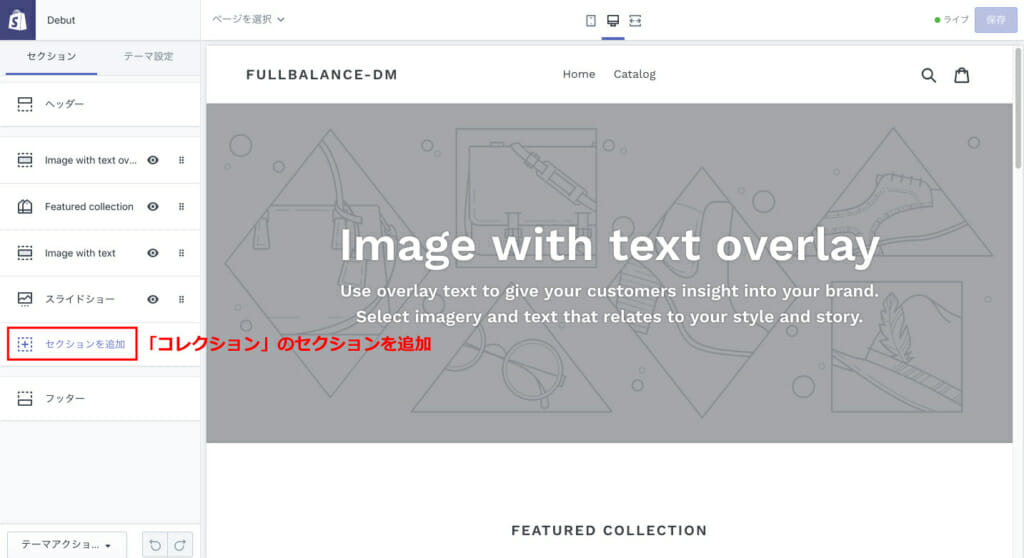
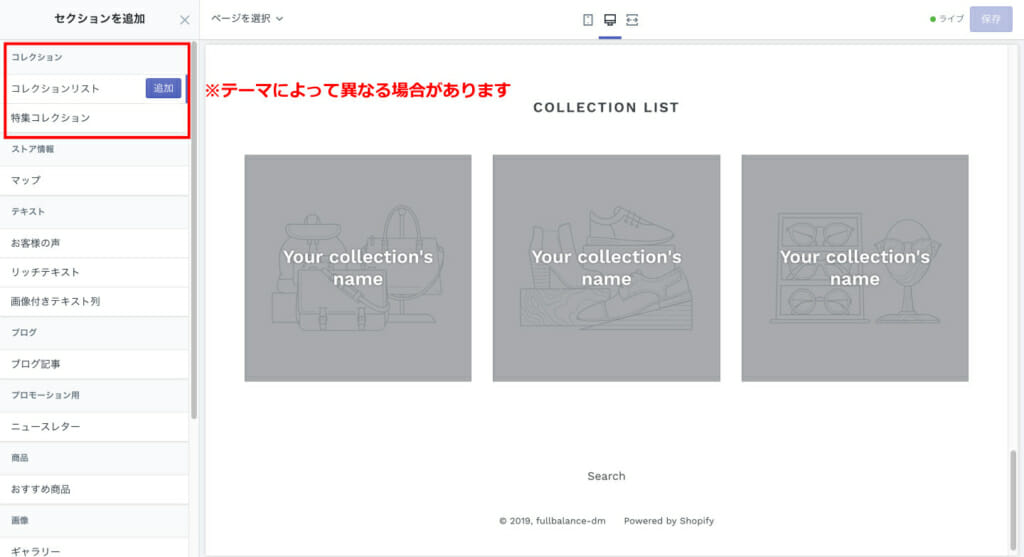
また、ストアのトップページ等に関連づける場合も、「オンラインストア」のテーマのカスタマイズ画面でコレクションを指定することで簡単にコレクションリスト(画像のみ一覧)や、特集コレクションリスト(画像+文字)が追加出来ます。

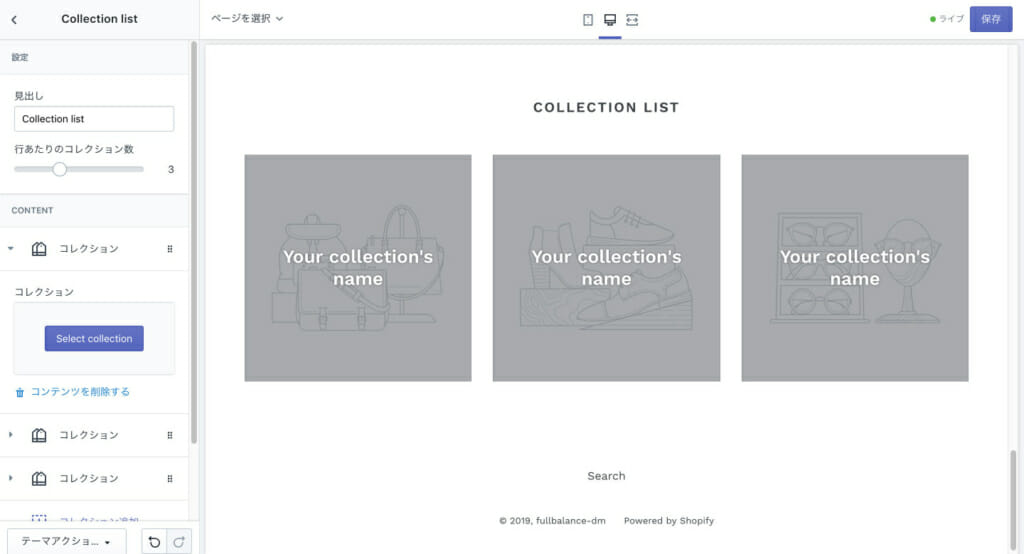
次の画面でストアのレイアウトを操作することが可能です。


見出しや行あたりのコレクション数を変更することも可能です。

コレクションとナビゲーションが分かれていることで「このコレクションの内容を別の場所でも使いたい・・」といった場合など、一度作ったコレクションを複数箇所で使い回せます。
コレクションの種類
コレクションには「自動コレクション」と「手動コレクション」の2種類があります。
コレクションを作成したあとに種類を変更することはできないので、最初に決めておきましょう。
自動コレクション
自動コレクションは登録される商品の条件を指定することで、条件に一致する商品を自動的にコレクションに加えることができます。
条件は複数選択でき、コレクションに追加される全ての条件が一致したときか一部の条件が一致したときかで選択することができます。
自動コレクションを作成したあとで条件に一致する商品を新たに登録すると、その商品は自動的にコレクションに追加されます。
取り扱う商品が多い場合や、季節ごとの商品がある場合などには自動コレクションを作成しておくことをおすすめします。
例えばアパレルストアを運営している場合には、springやsummerなどの季節タグを全商品につけることでそれぞれの商品が季節ごとのコレクションに追加されます。
自動コレクションの設定によって商品を分類する時間を短縮することができます。
自動コレクションはあらかじめ決められた条件で商品が追加されます。そのため「基本的には自動だけど一つだけ追加したい…」というときに、一部の任意の商品を追加することはできません。
手動コレクション
手動コレクションは、個別に設定した商品をコレクションに加えることができます。追加や削除の操作をしない限り、コレクションには同じ商品が入ります。
手動コレクションは、商品数が限られているときや、ストアのトップページに表示するおすすめ商品など、確実にコレクションに任意の商品を設定したいときにおすすめです。
セール商品をコレクションに登録し、そのコレクションの商品だけにディスカウント(割引)をつけることができます。
自動コレクションの作成方法
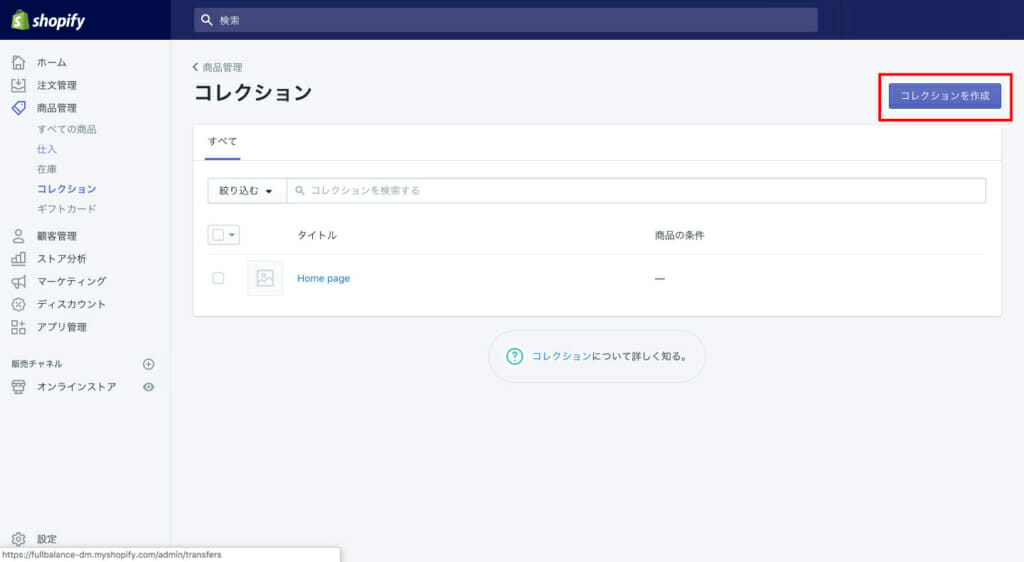
ここでは自動コレクションの作成方法を解説します。 まずShopifyの管理画面から「商品管理」をクリックし、「コレクション」を選択します。

「コレクションを作成」をクリックしてコレクションを作成しましょう。

コレクションの設定画面です。

- タイトル…コレクション名です。
- 説明(オプション)…コレクションの説明です。ストアからそのコレクションのページに訪問したときにコレクションに含まれる商品の概要として見ることができます。
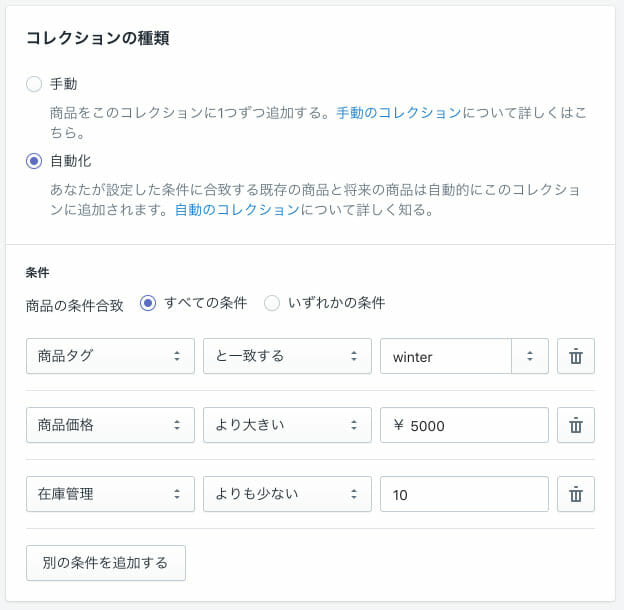
- コレクションの種類…手動か自動かを選択します。ここでは自動を選択します。
- 条件…自動コレクションの条件を選択します。
例えば「winter」という商品タグがついており、5000円より高く、在庫数が10個よりも少ない商品をコレクションに入れる場合は次のように選択をします。

以上を記入、選択して「保存」をクリックすればコレクションが作成できます。
コレクションの使い方
使用するテーマによりますが、多くのテーマではストアのトップページでコレクションを選択して表示させることができます。
表示できる商品数などはテーマ次第です。テーマを選ぶときにはコレクションの見え方も確認しておくとよいでしょう。
これで、短時間でコレクションの一覧をトップページに表示することができるようになりました。
まとめ
いかがでしょうか。
Shopifyのコレクション機能を有効活用することで直感的にストアのトップページを操作できます。
フルバランスでは、今回ご紹介したコレクションの使い方をはじめ、Shopifyでストアを開設する為に必要な操作方法についてレクチャーをしております。
ShopifyでのECサイト制作は、フルバランスにお任せ下さい!
ECレシピを運営する株式会社フルバランスでは、
ShopifyのECサイト制作に関するご相談を受け付けております。