デザイナー目線でShopify公式テーマを解説するシリーズの第7回!
今回もShopify公式テーマストアで販売されているおすすめテーマを紹介していきます。
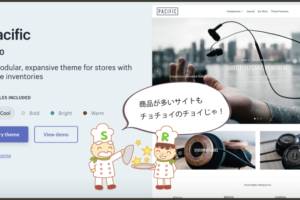
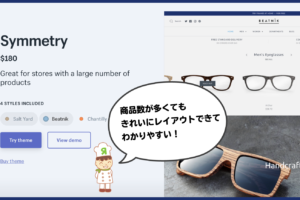
「商品数が多いから商品の管理や検索が充実してるサイトを作りたい」
「レビューを表示させたい」
そんな方におすすめするテーマが Shopify公式テーマストアで販売されている
「Warehouse」です。
商品点数の多い大型ストア制作におすすめのテーマじゃ!

Shopifyシェフ
今日のレシピ
Shopifyの公式テーマ「Warehouse」について

商品数が多いストアではユーザーが目的の商品を探す手間がかかるため、サイトを離脱してしまう場合があります。
しかし、今回ご紹介する「Warehouse」は商品数が多い場合でも、カテゴリーを表示するサイドバーが標準で搭載されており、商品のブランドやカラーから目的の商品を見つけやすくなっています。
・固定メニュー
・スライドショー
・ドロップダウンメニュー
・予測検索機能
・在庫管理表示
・ポップアップ機能
販売価格は?どんなサイトが作れるの?
「Warehouse」は有料のテーマで、販売価格は$180になります。
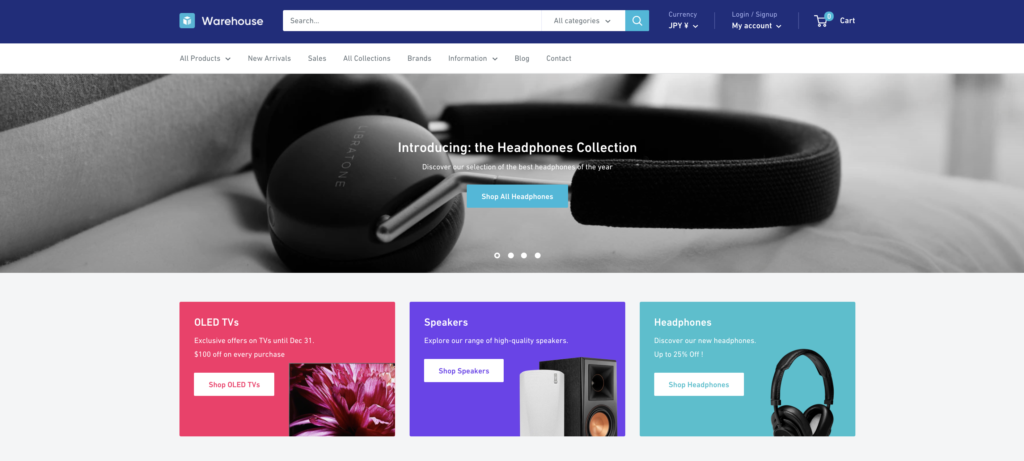
オーディオ機材のストアをイメージした「Metal」をはじめ、2種類のスタイルがデモサイトとして公開されています。
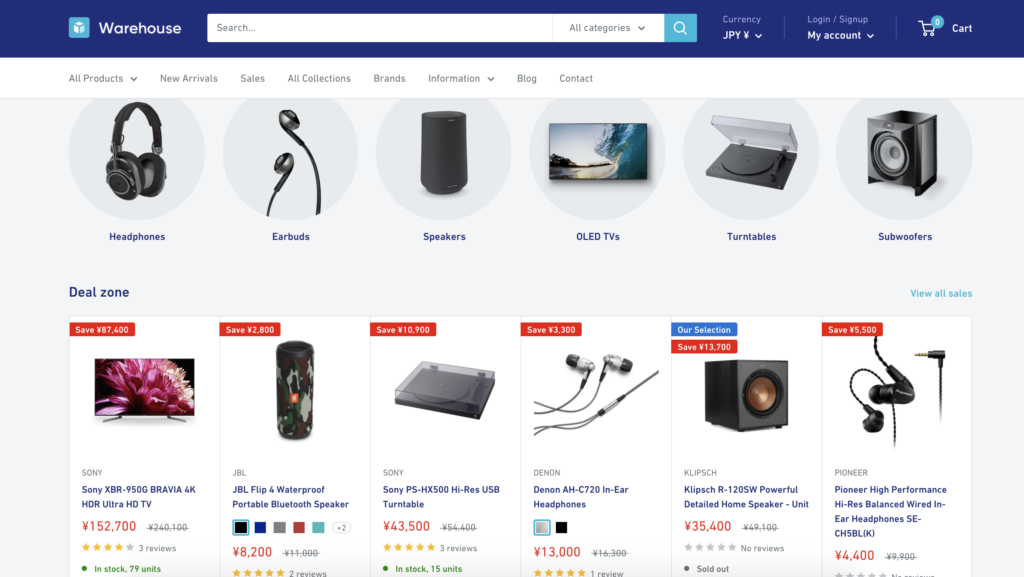
-Metal

こちらはオーディオ機材のストアをイメージしたデモサイトです。
トップ画面にはスライダー機能が搭載されており、ストアのブランドイメージを作り出すことができます。スクロールするとカテゴリー別の商品画像が並んで表示されています。
人気商品や割引商品など注目されやすいカテゴリーは中央に配置することで、よりユーザーの関心を惹きやすくなっています。
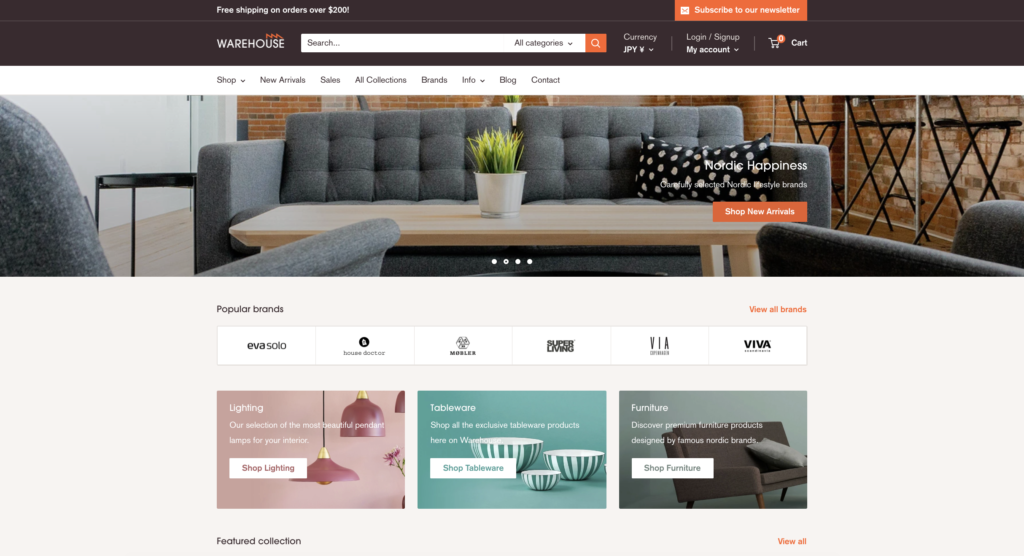
-Wood

おしゃれな北欧インテリアを販売しているストアのデモサイトになっています。
トップにシンプルなインテリア画像をスライダーで画面いっぱいに表示することでユーザーにストアの落ち着いた印象を強く持たせることができます。
スライダーの下にはブランドや点灯や食器、家具などがカテゴリー別に表示されているので、ユーザーは目的の商品へ辿り着くことができます。
基本ページのデザインについて
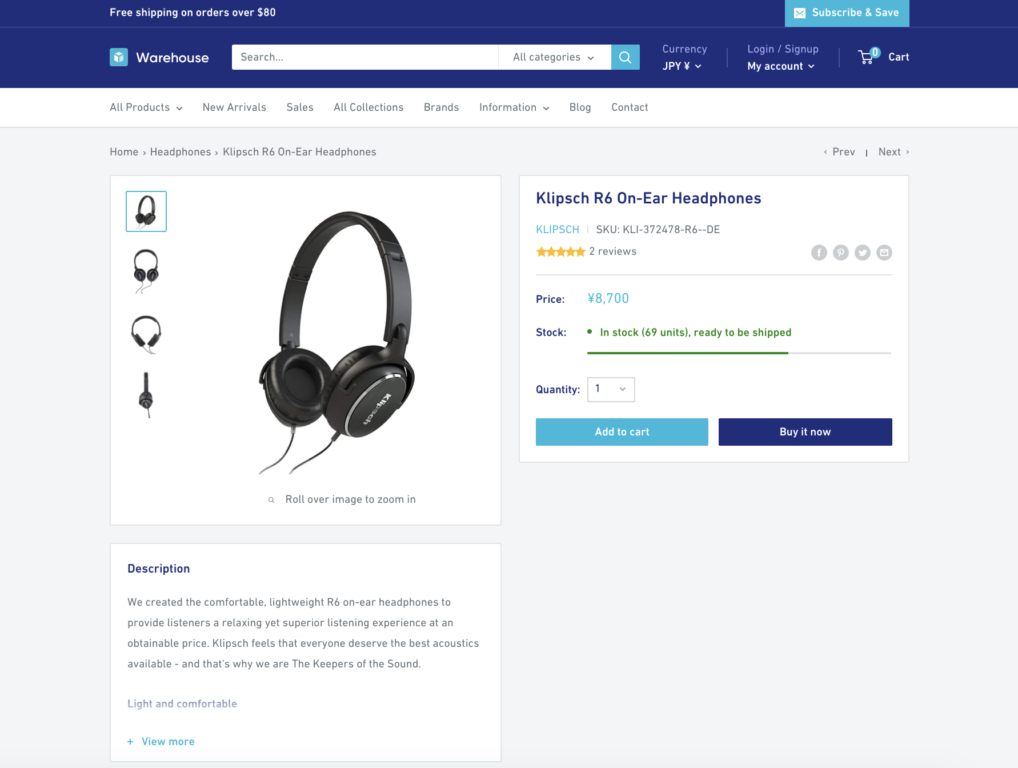
商品ぺージ

商品ページでは商品の説明の他に、購入した人のレビューや在庫数を確認することができます。
商品を購入するときに参考できる情報が多く、ストアに訪問したユーザーに安心感を与えることができます。
商品画像をズームアップ表示する機能が備わっているので、細部までじっくり見てから購入することも可能です。
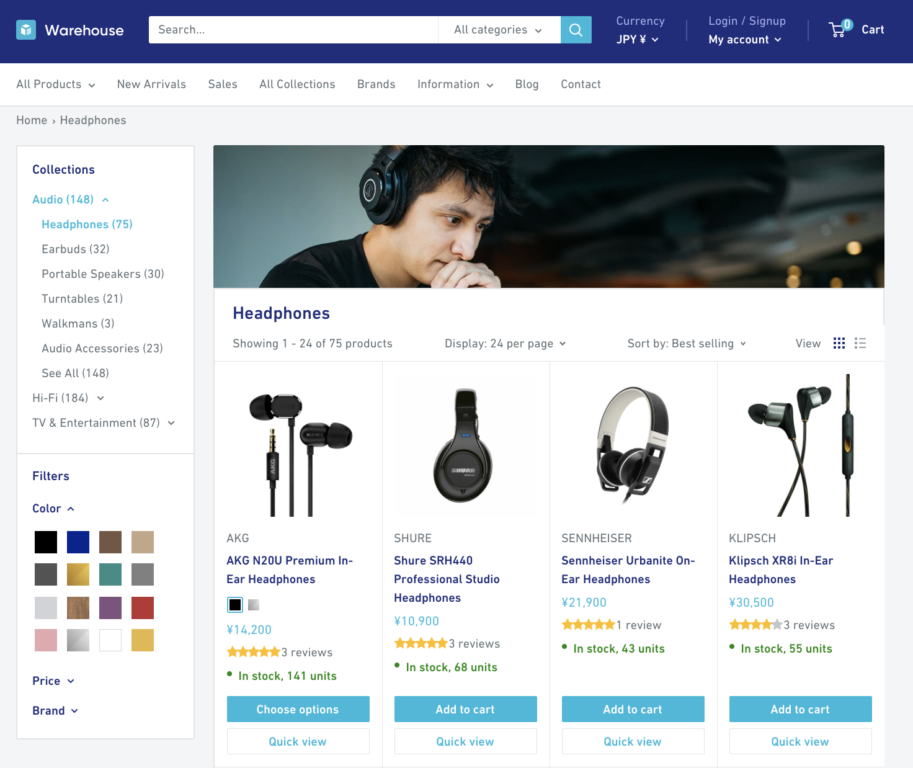
カテゴリー(コレクション)

カテゴリーページのレイアウトはAmazonと似ているので、Amazonに馴染みのあるユーザーにとっては使い勝手のいいものになっています。
ブランドやカラー、金額などによるフィルター検索もできるので、条件に合った商品を見つけやすくなっています。
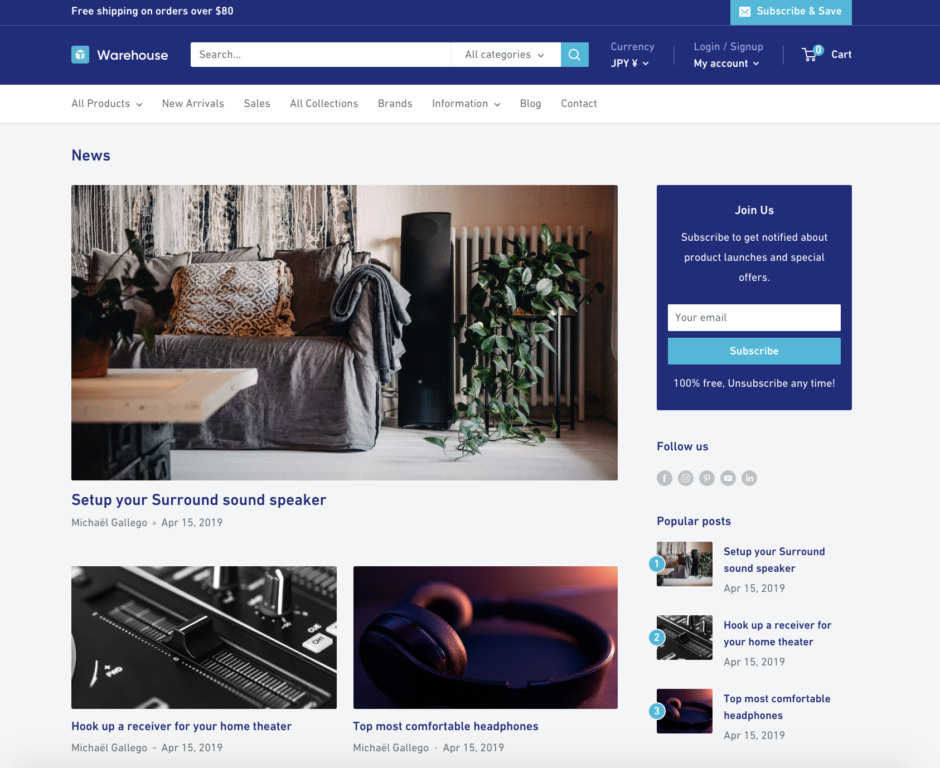
ブログ・記事ページ

ブログ一覧ページでは最新のブログ記事が大きく表示され、その下に過去のブログ記事が並んでいます。
サイドバーには人気記事とおすすめ商品を表示することで、記事を読んだ人が商品に興味を持ったときに素早く商品ページにリンクすることができます。
「Warehouse」は、検索機能が充実しており、商品点数の多い大型ストアを構築したい方にオススメです。
「Warehouse」にはカテゴリーやブランドを絞って検索する機能があり、目的の商品が探しやすいことが特徴となっています。
更に、独自でカスタマーレビューを表示させることもできます。
商品ごとに評価が5段階に分類されているので、ユーザーは客観的な評価を元に安心して商品を購入することができます。
商品数が多く、なおかつユーザーの信頼感を重視する方は是非Shopifyテーマ「Warwhouse」の利用を検討してみましょう。