これからの時代、ECサイトの運営するにあたって、単に商品の価格や品質を追求するだけではなく、「積極的に情報を発信して、自社ブランドのファンを獲得する」ことが重要だと言われています。これは「コンテンツマーケティング」という手法で、ECサイトに限らずサイトを運営する上で基本となる考え方です。
Shopifyには、「ブログ機能」が標準で備わっており、ブログ感覚で簡単に自社コンテンツを作成することができます。
今回はShopifyで「ブログ記事」を作成する方法について、キャプチャ付きでわかりやすく解説していきます!
ブログ記事を書いてお客さんをサイトに呼び込むんじゃ!

Shopifyシェフ
ブログ記事の編集画面への行き方
まずは、ブログ記事を作成・編集する画面に移動しましょう。
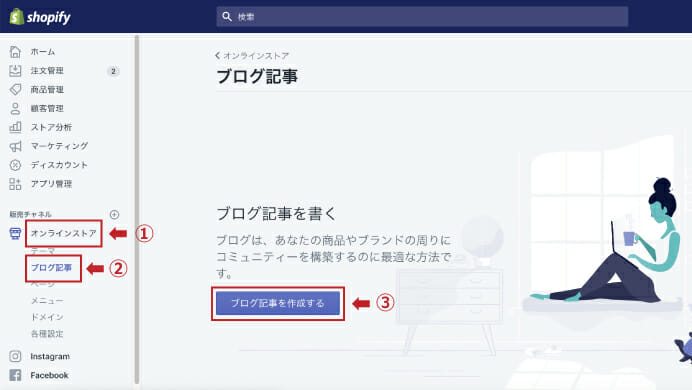
Shopifyの管理画面から

1.「オンラインストア」を選択
2.「ブログ記事」を選択
3.「ブログ記事を作成する」をクリック。

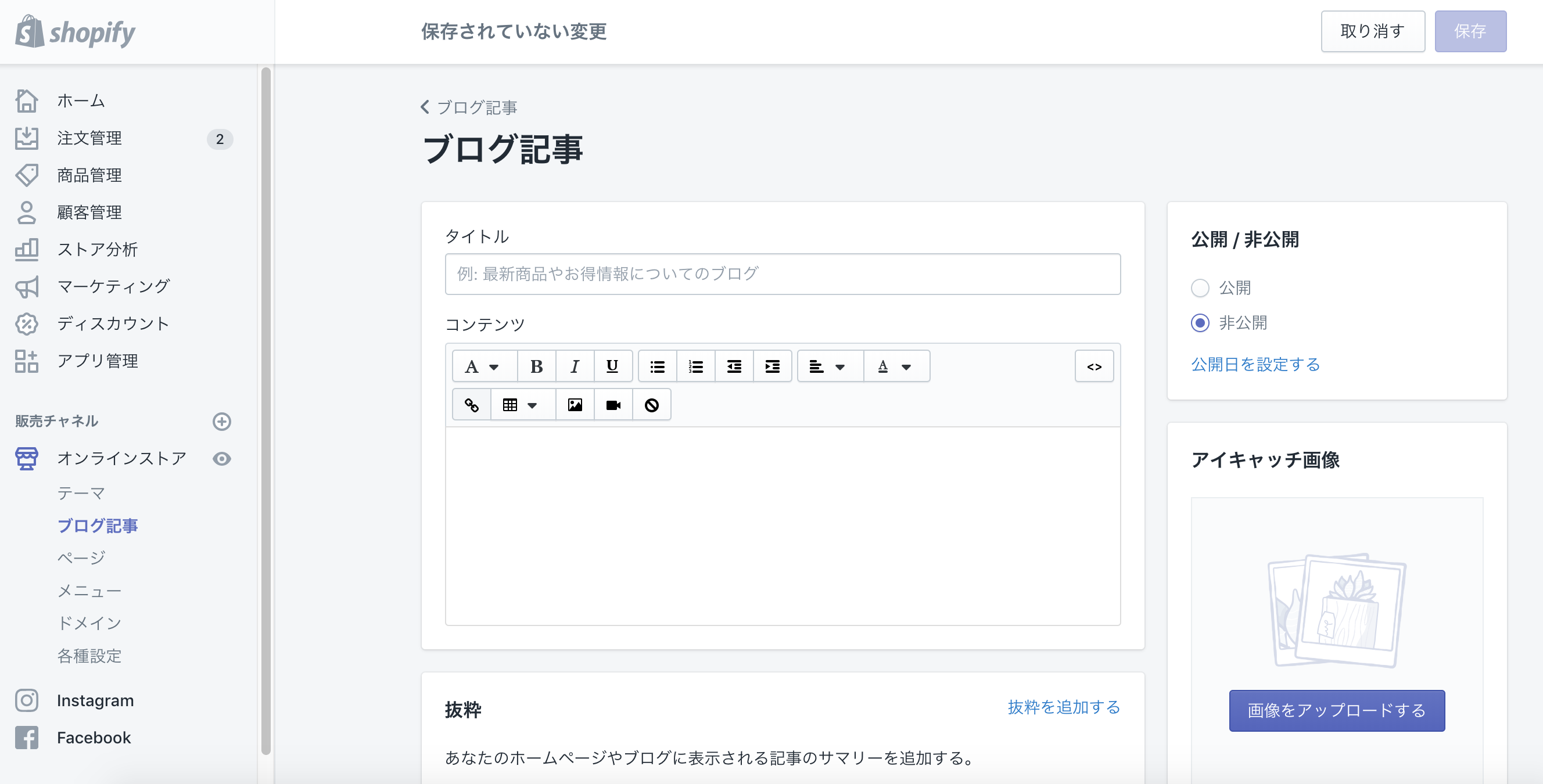
こちらがShopifyのブログ記事の編集画面になります。
ブログの内容を入力する
それでは、実際にブログを書いてみましょう!
記事のタイトルと本文を入力する

「タイトル」
ブログ記事のタイトルを入力します。
「コンテンツ」
ブログ記事の本文を入力します。
Wordなど文書作成ソフトと同様にフォントサイズの変更、画像・動画の挿入をすることができます。
本文の要約・SEOの設定
「抜粋」

「抜粋を追加する」をクリックすると本文の要約の入力欄が表示されます。
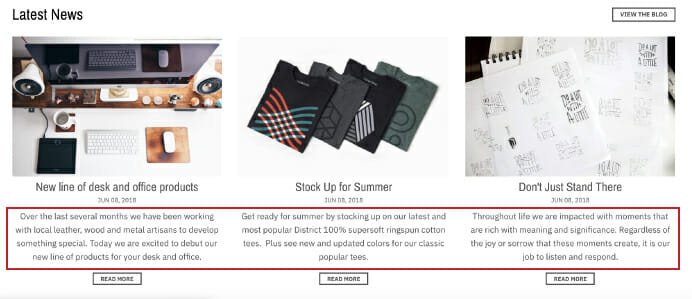
ここに入力した内容は、下の画像の赤枠のようにトップページや記事一覧ページに記事の要約として表示されます。
 *Shopify公式テーマ「District」デモページより
*Shopify公式テーマ「District」デモページより
SEOの設定
ブログ記事のSEOの設定は「検索結果のプレビュー」から行います。

「ウェブサイトのSEOを編集する」をクリック。

それぞれの項目を入力します。
「ページタイトル」
検索結果に表示されるページのタイトルを入力します。何も入力しなければ記事のタイトルが表示されます。
「メタディスクリプション」

検索結果に表示するサイトの要約を入力します。
*サイト上に表示する記事の要約を入力する「抜粋」とは別の設定です。
「URLとハンドル」
ブログ記事ページのURLを設定します。
初期設定ではURLの末尾に日本語の記事タイトルが入力されていますが、日本語のURLは不具合の原因になります。記事の内容に関する英単語に置き換えておきましょう。
アイキャッチ画像の設定

編集画面右側の「アイキャッチ画像」内、「画像をアップロードする」をクリック。

使用するファイルを選択して「開く」をクリック。

記事にアイキャッチ画像が設定されました。
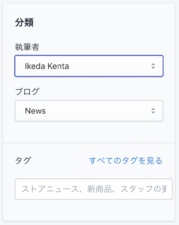
執筆者・カテゴリー・タグ

「執筆者」
ブログの執筆者を選択します。
執筆者にはShopifyに登録しているアカウント名が表示されます。
「ブログ」
「News」や「Topics」など異なるカテゴリーでブログ記事を表示する枠組みを分けたい場合、この記事を表示したい枠組みを選択します。
「タグ」
ブログ記事にタグを追加することができます。タグ付けを行うことで、「ストアニュース」や「新商品」など、特定のタグに紐付けられた記事のみを表示することが可能です。
記事の公開設定
記事の公開/非公開、公開日の設定を行うことができます。

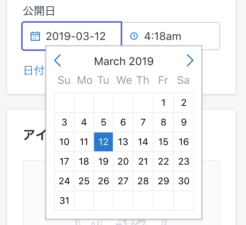
記事の予約投稿を行うには「公開日を設定する」をクリックします。

カレンダーからブログ記事の公開日・日時を選択すれば設定は完了です。
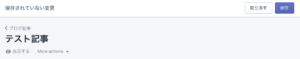
作成した記事の保存を忘れずに!

最後に右上の「保存」をクリック、これで無事にブログ記事を作成することができました!
ブログ記事の作成方法まとめ
ShopifyはECサイト制作のためのプラットフォームですが、ブログ記事を作成する機能が標準で備わっており、簡単に記事を投稿することができます!
ブログ記事で商品の魅力をユーザーに伝えて、売上アップに繋げましょう!
ShopifyでのECサイト制作は、フルバランスにお任せ下さい!
ECレシピを運営する株式会社フルバランスでは、
ShopifyのECサイト制作に関するご相談を受け付けております。