Instagramは若者を中心に人気の写真機能に特化したSNSです。
ECサイトを運営するにあたって、SNSの影響力は大きく無視できないものとなりました。特にアパレルや美容関係など、女性をターゲットにしている企業にとって若者・女性に人気のInstagramは積極的に活用していきたいところです。
そこで今回は、ShopifyでできるInstagramとの連携方法について、基本的な設定方法からオススメの連携アプリまで、「これさえ読んでおけば間違いなし!」というだけの情報をまとめたのでご紹介します!
今日のレシピ
ShopifyにInstagramのアカウントを登録する
まずは、ShopifyにInstagramのアカウントを登録しましょう。
1.管理画面からテーマのカスタマイズ画面に入る

Shopifyの管理画面に入り、
「オンラインストア」→「テーマ」の順にクリック。
テーマの管理画面が表示されますので、続けて「カスタマイズ」をクリック。
2.各種SNSを登録する
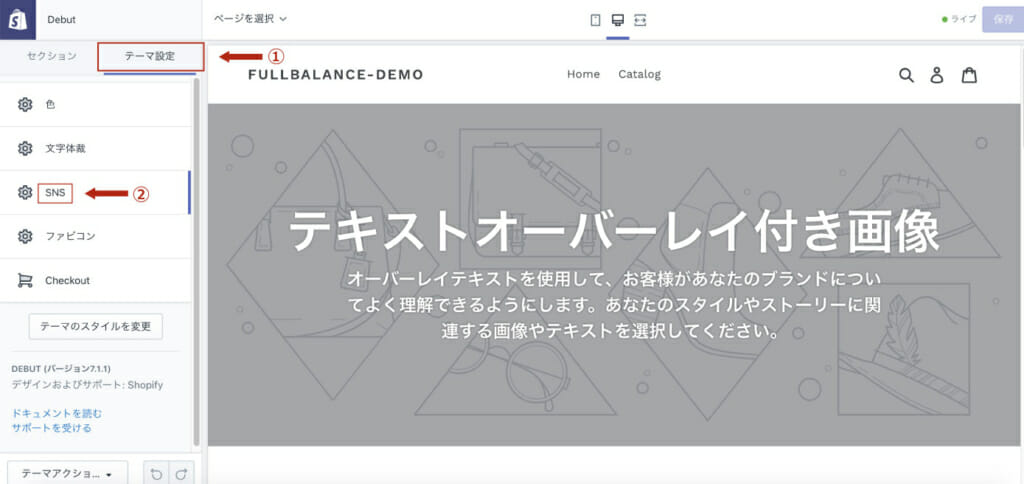
 テーマのカスタマイズ画面、左側メニュー内「テーマ設定」から「SNS」をクリック。
テーマのカスタマイズ画面、左側メニュー内「テーマ設定」から「SNS」をクリック。
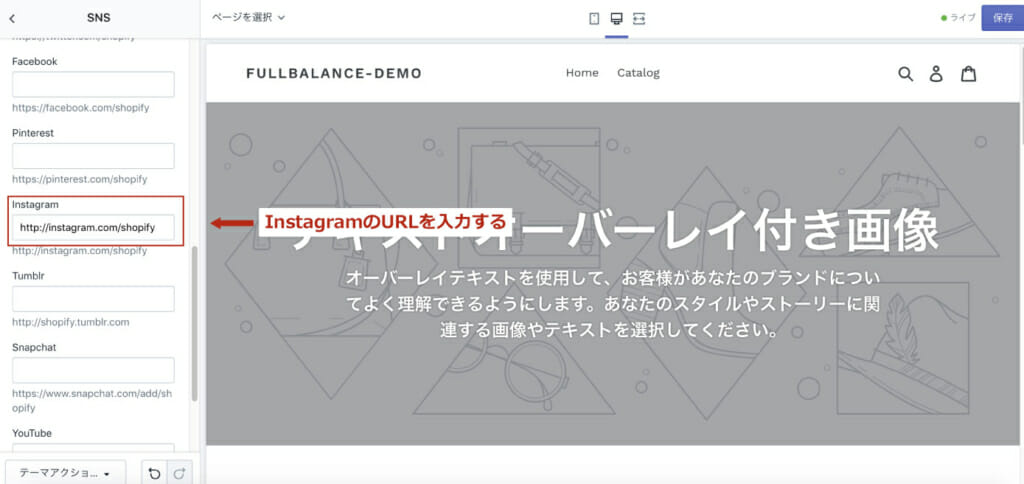
 「instagram」の欄に自分のInstagramアカウントのURLを入力します。
「instagram」の欄に自分のInstagramアカウントのURLを入力します。
以上でInstagramのアカウントの登録は完了です。
サイトに反映されていることを確認する
ヘッダー(サイト上部)やフッター(サイト下部)にInstagramへのリンクが追加されていることが確認できます。
FacebookやTwitter、Pinterestも同様の手順で登録をすることができます。
Instagramのフィード(投稿一覧)をサイトに表示する
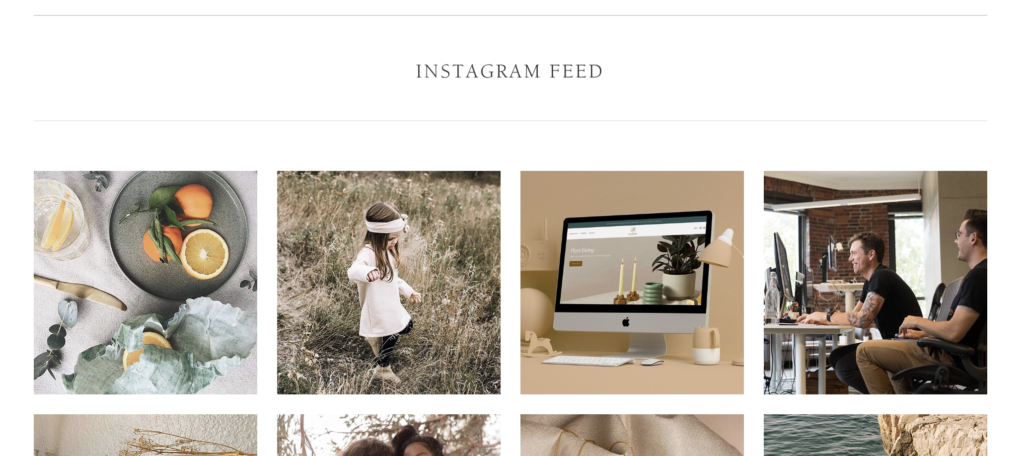
 Shopify公式テーマ「Editions」のデモサイトより
Shopify公式テーマ「Editions」のデモサイトより
Instagramのフィードをサイトに表示して、商品画像だけでは伝えきれないブランドの魅力をユーザーに届けましょう。
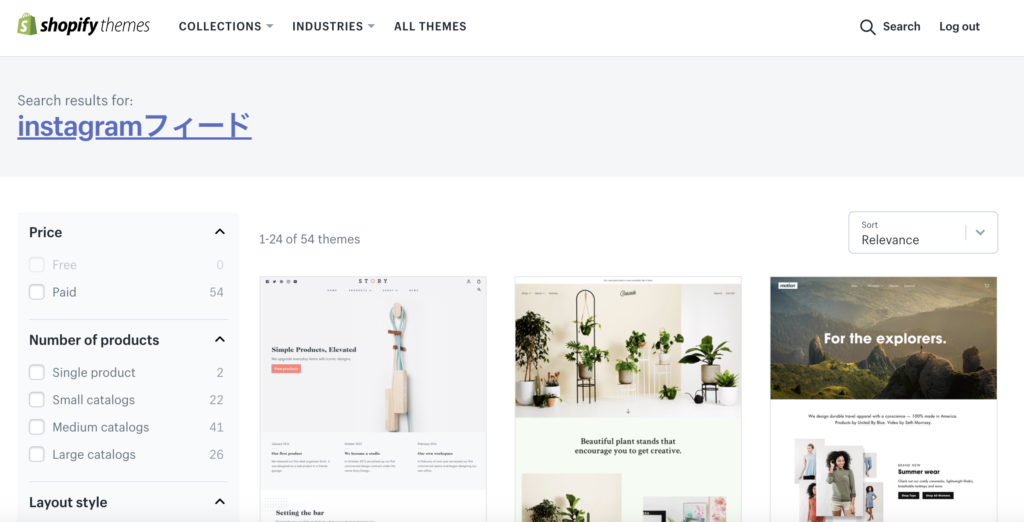
公式テーマストアで販売されている多くのテーマにはInstagramのフィードを表示する機能が標準で備わっています。自分の使いたいテーマにフィードを表示する機能があるかどうかは、テーマストアの検索フォームで「Instagramフィード」と入力して下さい。

使用するテーマが決まったら、あとは簡単な設定をするだけ!
それでは、実際に設定をしていきましょう!
購入したテーマにより細かな項目名は異なりますが、操作手順は概ね共通です。
今回は「Kagami」という公式テーマを例に解説します。
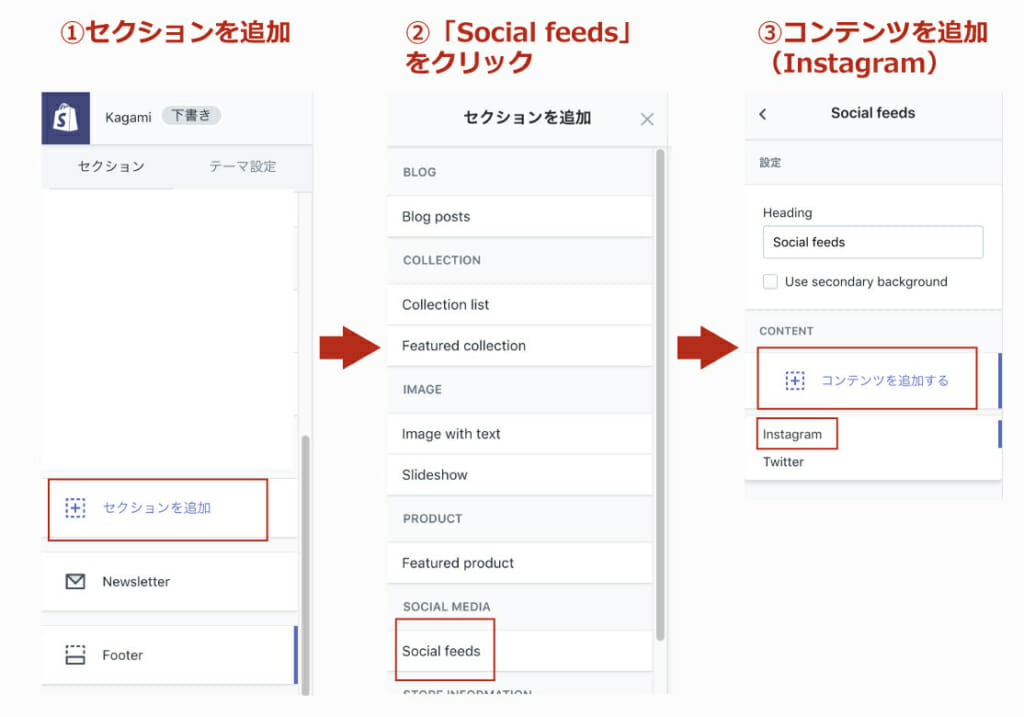
まずはテーマのカスタマイズ画面からセクション(=Instagramのフィードを表示するエリア)を追加します。

テーマのカスタマイズ画面左側メニューから
1.「セクション」より「セクションを追加」をクリック。
2.続けて「Social feeds」をクリック。
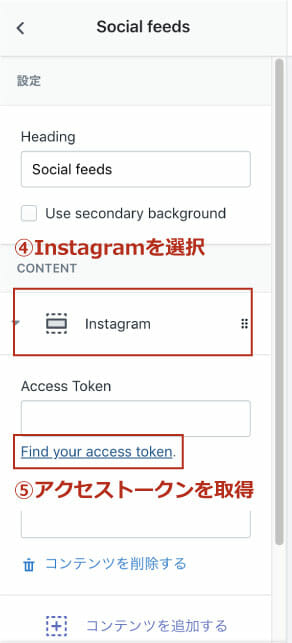
3.SNS用のセクションが追加されますので、「コンテンツを追加する」を選択、「Instagram」をクリックします。

4.「Instagram」を選択、あなたのInstagramアカウントとShopifyを紐づけるために必要な「アクセストークン」を取得します。
5.「Find your access token.」をクリック。
別ページが開きます。

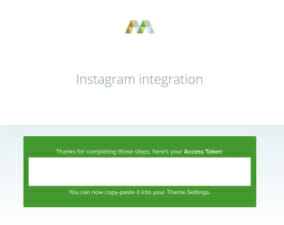
「GENERATE YOUR ACCESS TOKEN」をクリック。
 Instagramのアクセストークンが取得できました。
Instagramのアクセストークンが取得できました。
先ほどの画面に戻り「Access Token」に取得したアクセストークンを入力、右上の「保存」をクリックして完了です!
トップページに戻ってInstagramのフィードが表示されているか確認してみましょう!
Instagramで商品を販売するための準備

ShopifyとInstagramを連携することで、サイトに投稿一覧を表示するだけでなく、Instagramの投稿にストアで販売している商品をタグ付けすることができます。
事前にやっておくこと
ShopifyとInstagramを連携させるために、事前にいくつか確認しておかなければならないことがあります。
・Instagramのアカウントがビジネスアカウント(ビジネスプロフィール)に移行済みである
・InstagramのアカウントがFacebookページと紐づけられている
・Facebookページでショップセクションが追加されている、もしくはビジネスマネージャでカタログを作成している
・販売している商品がFacebookやInstagramの基準を遵守している
ShopifyとFacebookを連携していればFacebookのショップセクションは追加されているはずですので、簡単に説明するとInstagramのアカウントをビジネスプロフィールに移行、Facebookのアカウントと紐づけしておけば問題ありません!
Instagramの販売チャネルを追加、Facebookと連携する
それでは、具体的な設定方法をみていきましょう。
ShopifyストアにInstagramの販売チャネルを追加する
まずはじめにShopifyストアにInstagramの販売チャネルを追加する必要があります。
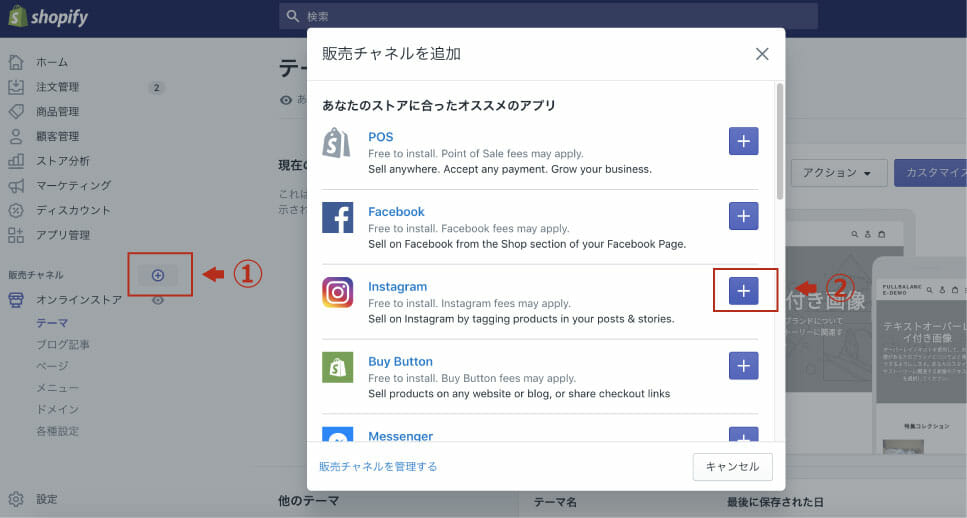
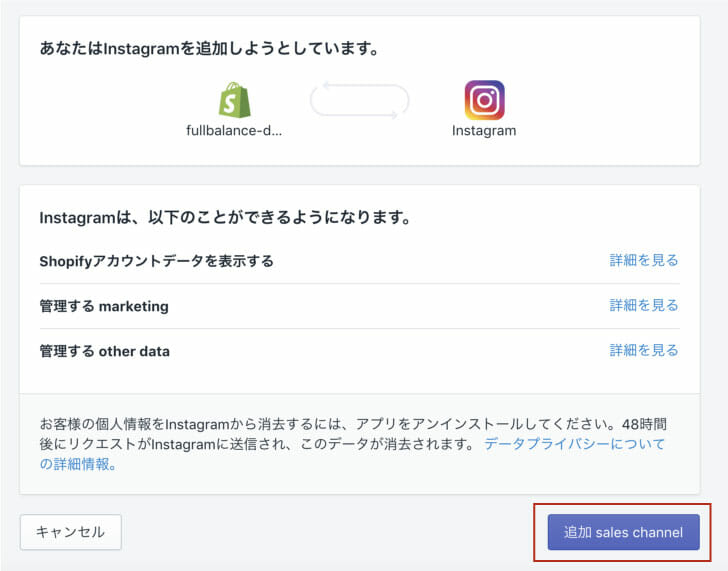
 Shopifyの管理画面、販売チャネル右側のプラスマークをクリック、続けてInstagramのプラスマークをクリックします。
Shopifyの管理画面、販売チャネル右側のプラスマークをクリック、続けてInstagramのプラスマークをクリックします。
 上記画面が表示されるので「追加 sales channel」をクリック。
上記画面が表示されるので「追加 sales channel」をクリック。
Instagramの販売チャネルが追加されました。
FacebookのショップセクションとInstagramを連動させる
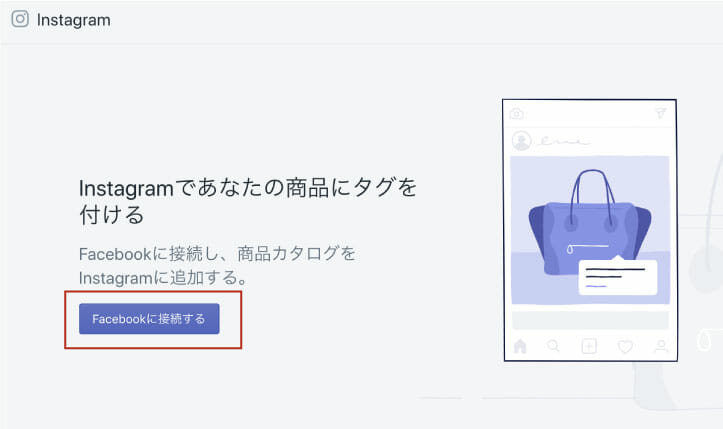
先ほどの画面から続けてFacebookとInstagramを連動する設定を行います。

「Facebookに接続する」をクリック。Facebookのログイン画面が表示されます。
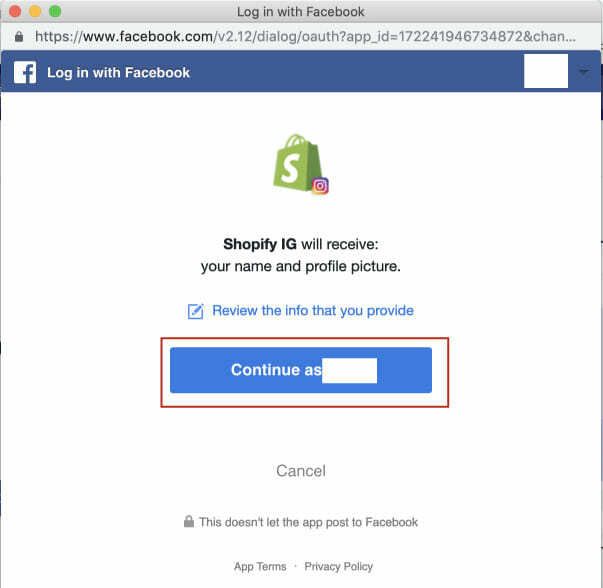
 「Continue as アカウント名」をクリック。
「Continue as アカウント名」をクリック。
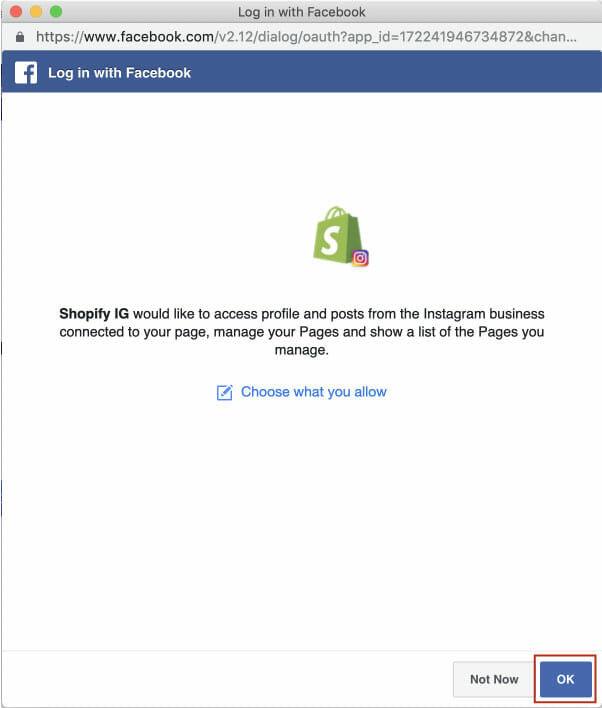
 右下の「OK」をクリック。
右下の「OK」をクリック。
これでShopifyとInstagramの連携の設定は完了です!
Instagramの審査終了を待つ
連携の設定は完了しましたが注意点として、Facebookページの商品情報がInstagramに反映されるまでにしばらく時間がかかります。(2日〜1週間程度とのこと。その日の内に反映される場合もあります。)
Instagramの審査が終わるまで待ちましょう。
Instagramの投稿にShopifyストアの商品を紐づける
Shopify側の設定が完了したら、早速商品をInstagramに紐づけてみましょう!
商品の紐づけはInstagramのアプリから行います。
商品が登録されているFacebookページと連動させる
まずはInstagramと商品が登録されているFacebookページを連動させます。Instagramのアプリを開いて下さい。

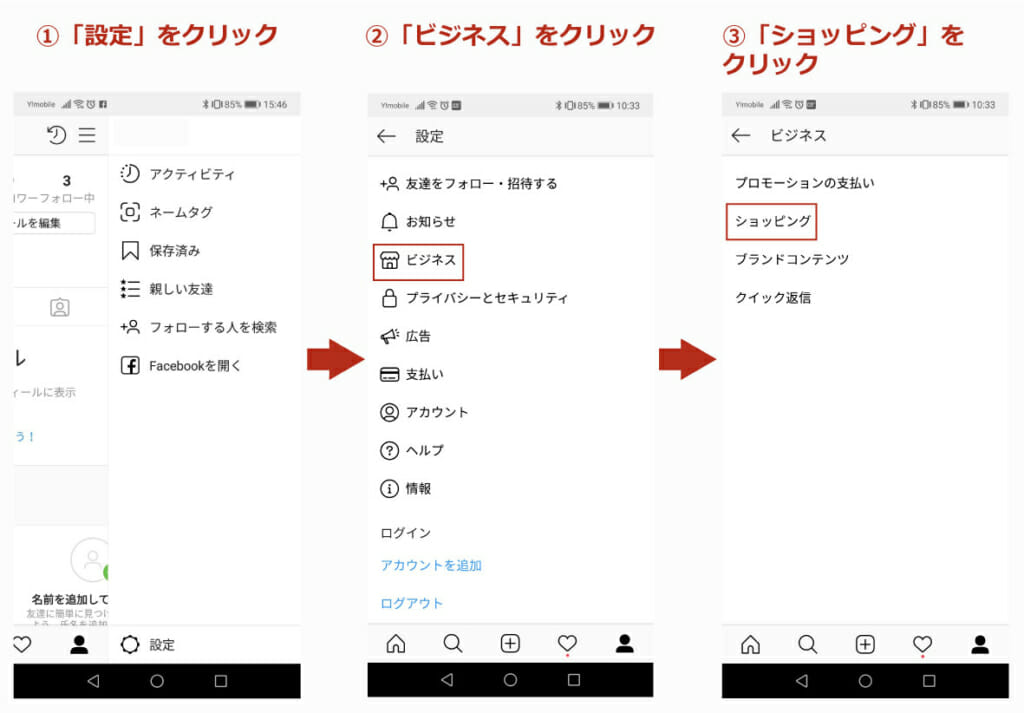
アプリのメニューをクリック、一番下の「設定」から「ビジネス」→「ショッピング」と進みます。
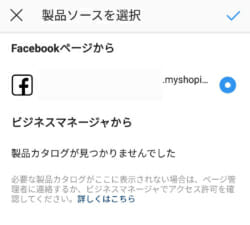
 ショップセクションが追加されているFacebookぺージを選択、右上のチェックマークをクリックします。
ショップセクションが追加されているFacebookぺージを選択、右上のチェックマークをクリックします。
InstagramとFacebookページの設定が完了しました!
投稿に商品のタグ付けをする
商品のタグ付けは投稿した写真のページから行います。

投稿した写真のページ、右上のメニュー(点が縦に3つ並んだボタン)をクリック。
続けて「編集する」をクリックします。
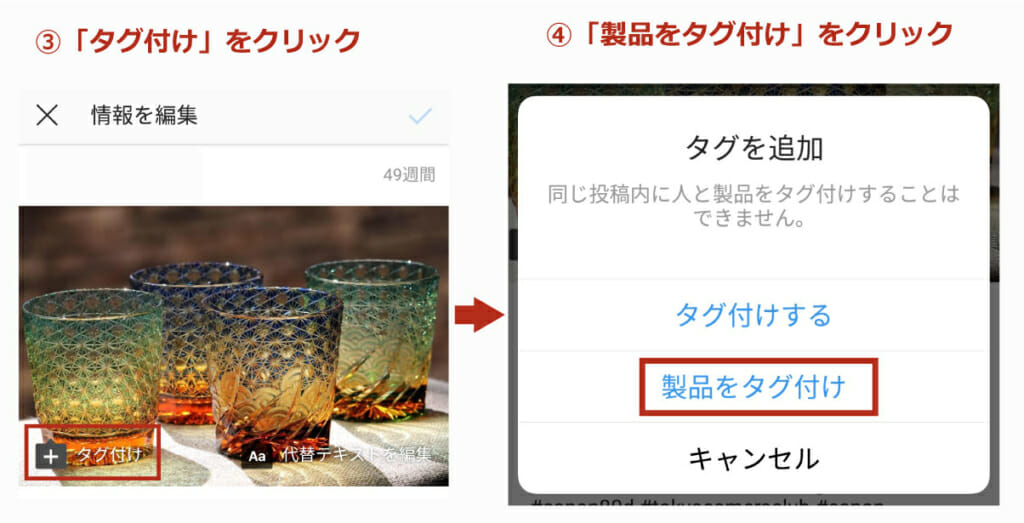
 投稿情報の編集画面に移りますので、「タグ付け」→「製品をタグ付け」をクリック。
投稿情報の編集画面に移りますので、「タグ付け」→「製品をタグ付け」をクリック。
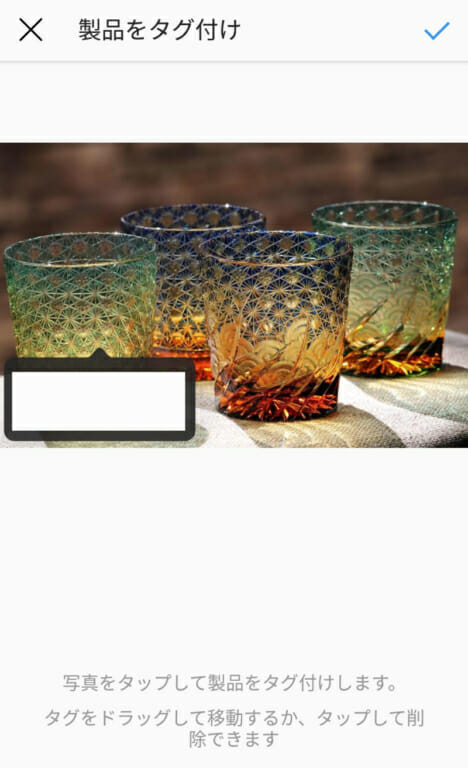
 流れにしたがって、ストアの商品をタグ付けします。
流れにしたがって、ストアの商品をタグ付けします。
写真のタグ付けしたい箇所をクリック、追加したい商品を選び、最後に右上のチェックマークをクリックしたら完了です!
Instagram関連のShopifyアプリのご紹介
ShopifyのアプリストアにはInstagramとストアを連携するためのアプリも多数公開されています。今回はその中でも特に人気のものについてご紹介します。
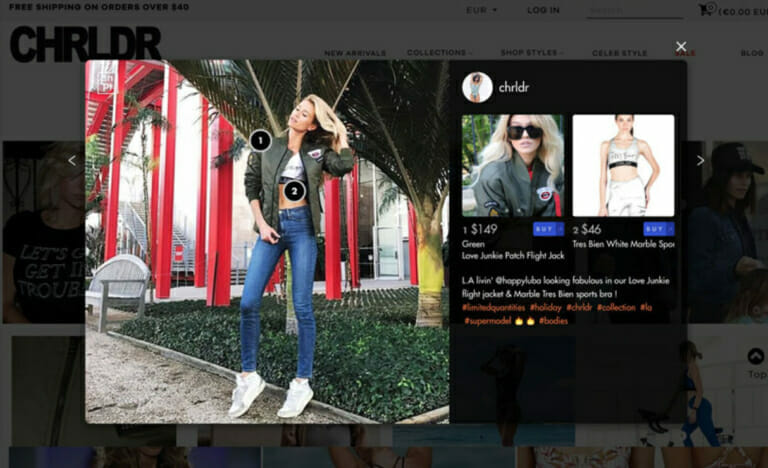
Instagram shop by Snappt
最初にご紹介するアプリは「Instagram shop by Snappt」です。

このアプリは、ストア内に表示されたInstagramのフィードから直接商品を購入することができるようになります。
 Instagramのフィードをクリックすると直接商品の詳細が表示され、購入をすることができます。「この画像の商品ってどれなの?」と迷わずに済むので便利ですね!
Instagramのフィードをクリックすると直接商品の詳細が表示され、購入をすることができます。「この画像の商品ってどれなの?」と迷わずに済むので便利ですね!
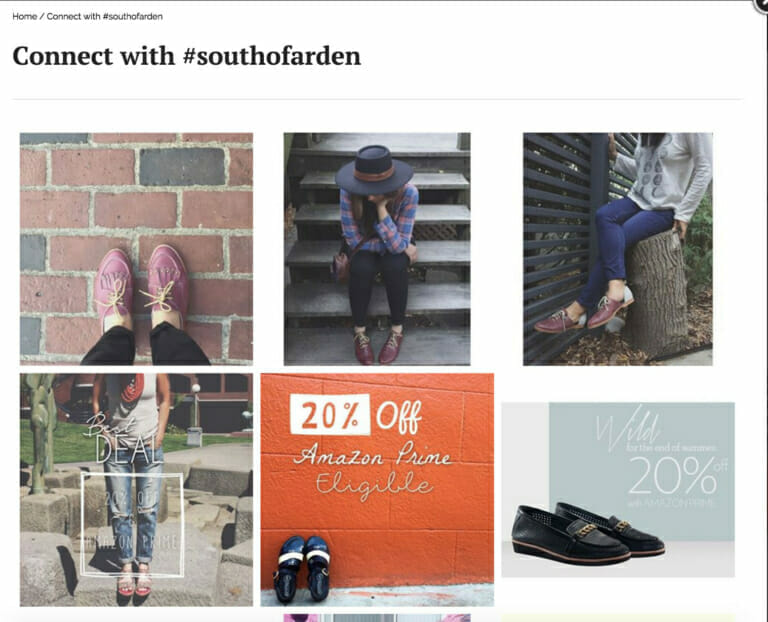
Instafeed

続いてご紹介するアプリは「Instafeed」です。
 Instagramのフィード(投稿した画像のギャラリー)を表示する為のアプリです。購入したテーマにフィードを表示する機能がない場合などに助かりますね。
Instagramのフィード(投稿した画像のギャラリー)を表示する為のアプリです。購入したテーマにフィードを表示する機能がない場合などに助かりますね。
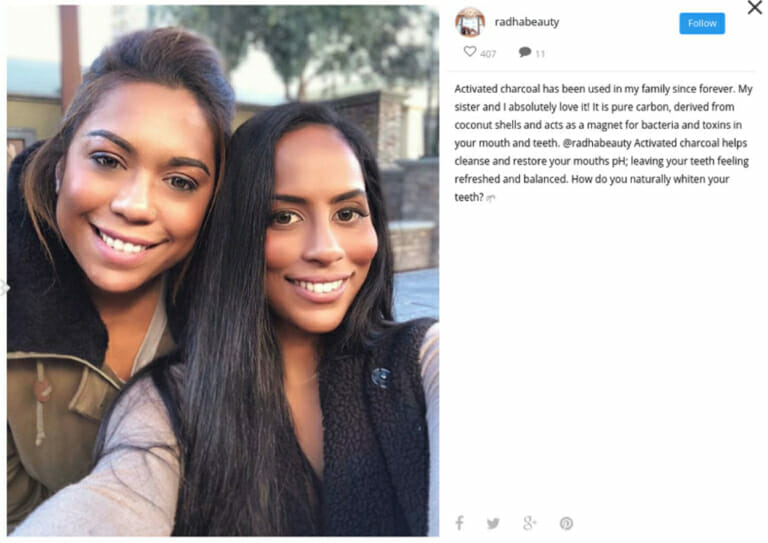
Instagram Feed – Stunning Social Gallery

最後にご紹介するアプリは「Instagram Feed – Stunning Social Gallery」です。

先ほどのアプリのようにInstagramのフィードを表示するためのアプリですが、こちらは画像に加えて「いいね数」や「コメント」まで表示することができます。
より詳しい情報を載せたい場合は、こちらを検討してみてください。
まとめ
ShopifyとInstagramの連携する時に知っておきたい基本の設定方法からトップページにフィードを表示する方法、商品へのタグ付け、おすすめのアプリについてご紹介しました。
Shopifyならこんなに簡単にInstagramと連携ができて、商品を販売することもできるんです!SNSを使ったマーケティングは、ECサイトを運営する上で欠かせないもの。ぜひ今回の内容を参考にInstagramを活用してお店の売上アップに繋げましょう!
ShopifyでのECサイト制作は、フルバランスにお任せ下さい!
ECレシピを運営する株式会社フルバランスでは、
ShopifyのECサイト制作に関するご相談を受け付けております。