Shopifyでサイトを制作するメリットとして、デザイン性の高いテーマが豊富だということが挙げられます。
Shopifyの公式テーマストアだけを見ても無料・有料を含め70以上のテーマが販売されており、どれを選んだら良いか迷ってしまうのではないでしょうか。
「Shopifyにはどんなテーマがあるの?」
「スマホでも写真が綺麗に見えるテーマは?」
「ECサイトでも自社コンテンツを発信していきたい」
そんな様々なご要望に応えるために、Shopifyの公式テーマストアで販売されているものの中でも、特にお勧めしたいテーマについて制作会社の視点で詳しく解説していきます!
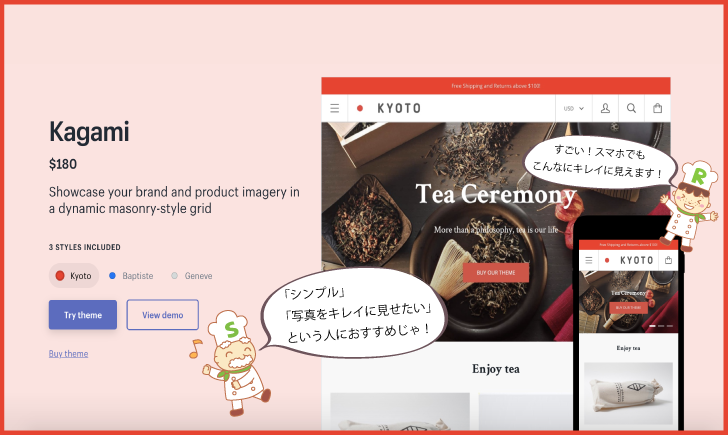
今回は、シンプルな構成ながらも、全体的に写真を大きく表示するレイアウトで商品やブランドの魅力をビジュアルで伝えることができるテーマ「Kagami」をご紹介します!
シンプルだからカスタマイズも簡単!ECサイトで一番重要な「写真」を使ってたくさんの人にアピールじゃ!

Shopifyシェフ
今日のレシピ
Shopifyの公式テーマ「Kagami」について

Shopifyでストアをオープンするにあたって、「スマホでも写真を大きく表示させたい」、「InstagramなどのSNSと連携させたい」というご要望は多いかと思います。そんな方にお勧めのテーマの一つが今回ご紹介する「Kagami」です。
商品やブランドのイメージを強く印象付けるために、写真を大きく表示したグリッドレイアウト(タイル状に配置)で構成されるデザインのテーマになっています。
・スライドショー
・FAQページ
・ホームや商品ページにビデオを表示
・Instagramフィード
・2種類のナビゲーションメニュー
スライドショーやInstagramのフィードを表示する機能が標準で備わっており、写真を活かしたい方にはお勧めのテーマです。
ネットで商品を購入する際、実際に商品を手に取ってみることができない以上、購入するか否かを決断する上で最も重要な要素は商品の写真です。
「Kagami」はレスポンシブデザインにも対応していますので、スマートフォンでも写真を綺麗に見せることができ、どのデバイスから見ても一目で直感的に商品やブランドの魅力が伝わるサイトを作ることができます。
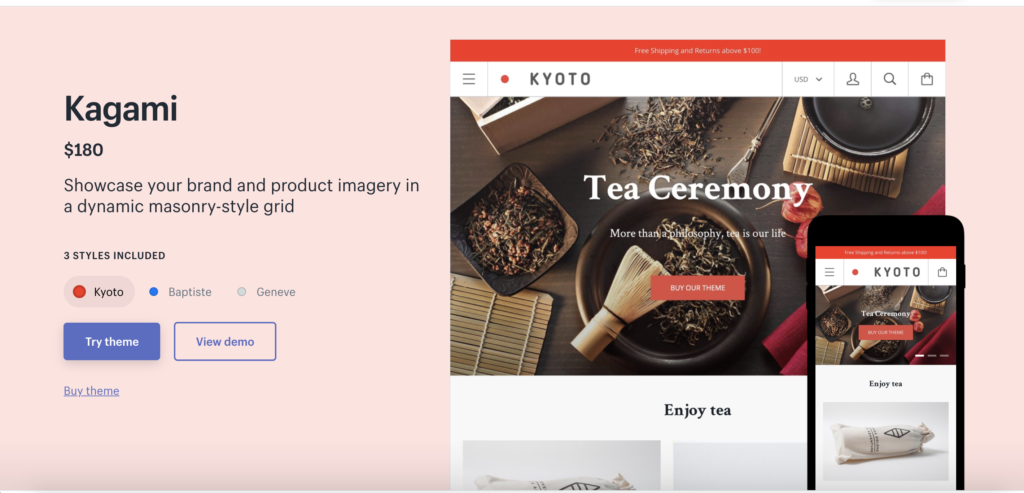
販売価格は?どんなサイトが作れるの?
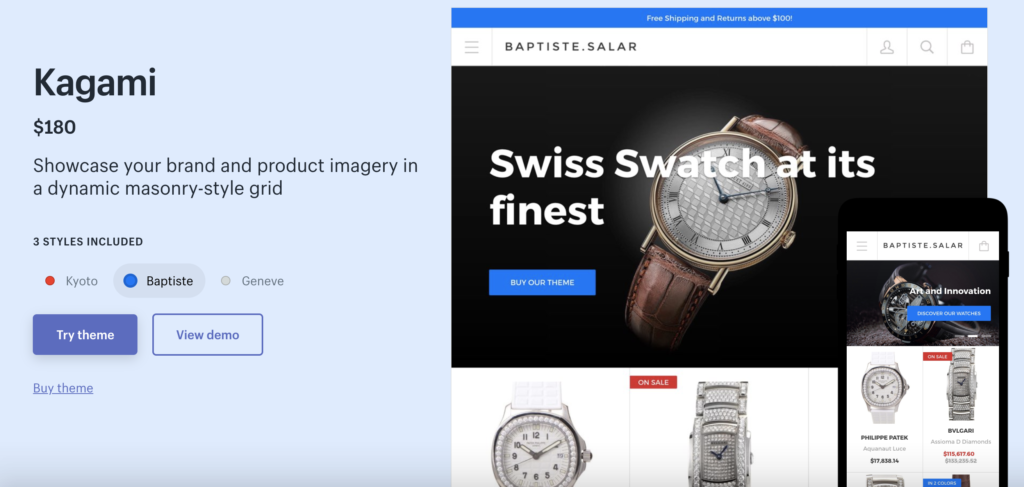
「Kagami」はShopifyの公式テーマストアで販売されている有料のテーマで、販売価格は180ドルになります。Shopifyの公式テーマとしては一般的な価格ですね。
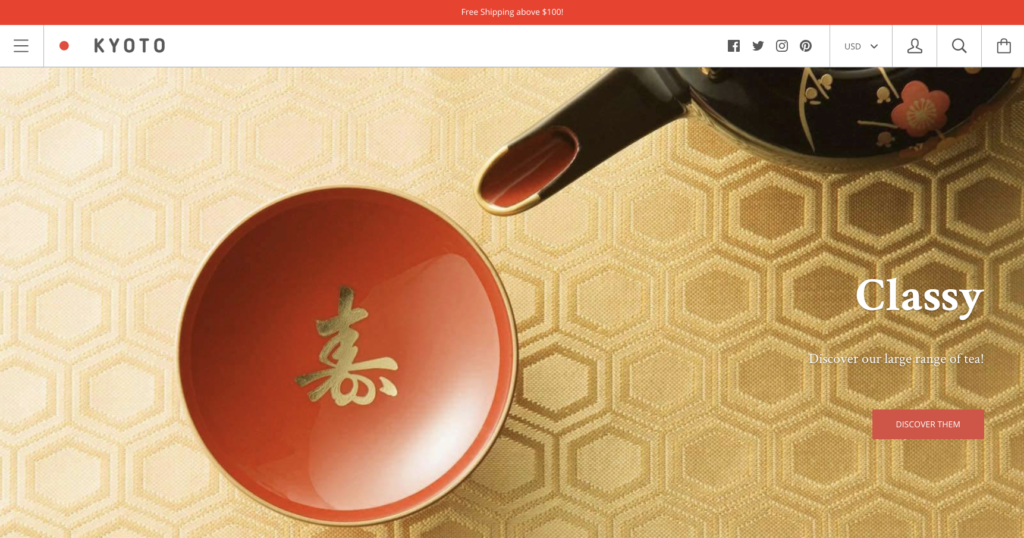
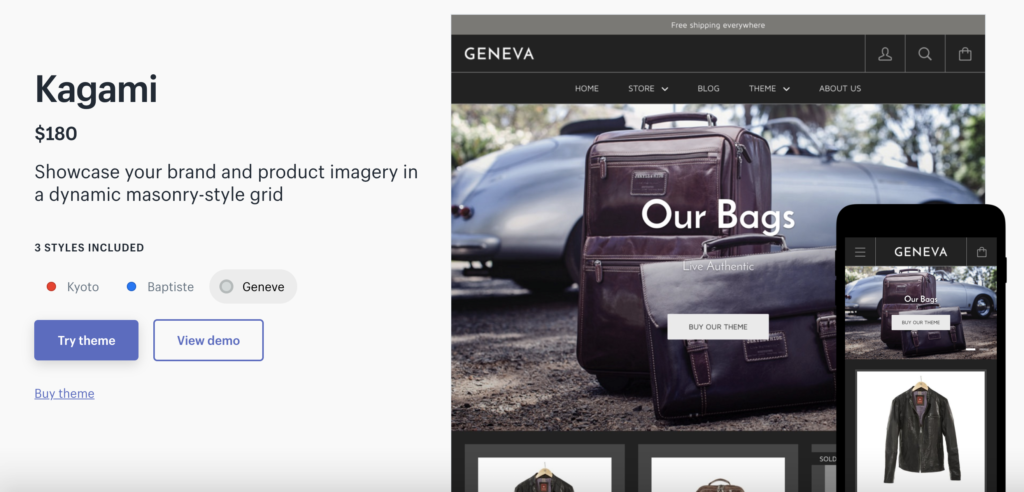
日本風のお茶屋さん「Kyoto」をはじめ、スライドや商品一覧の見せ方が異なる3種類のスタイルがデモサイトとして公開されています。
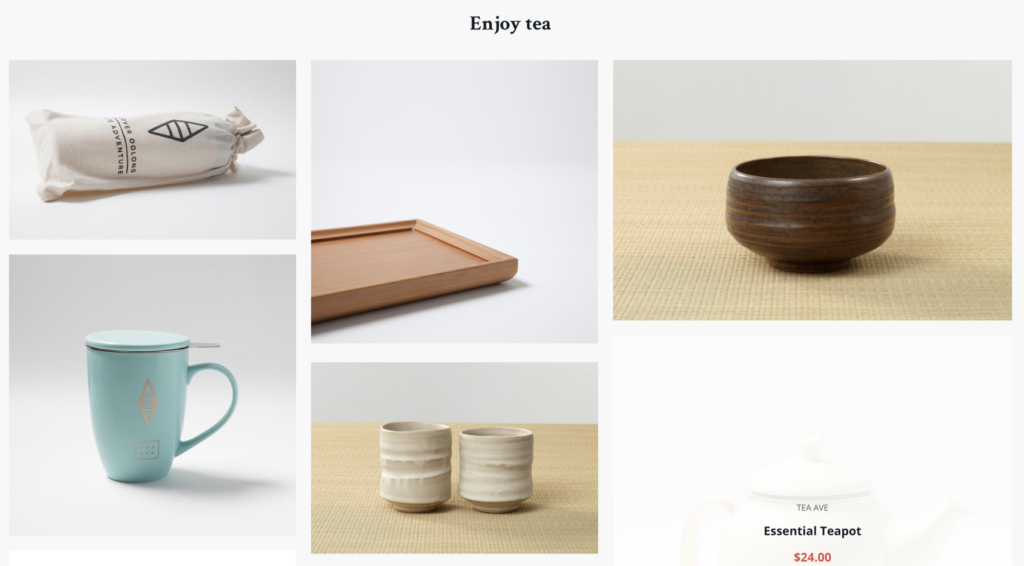
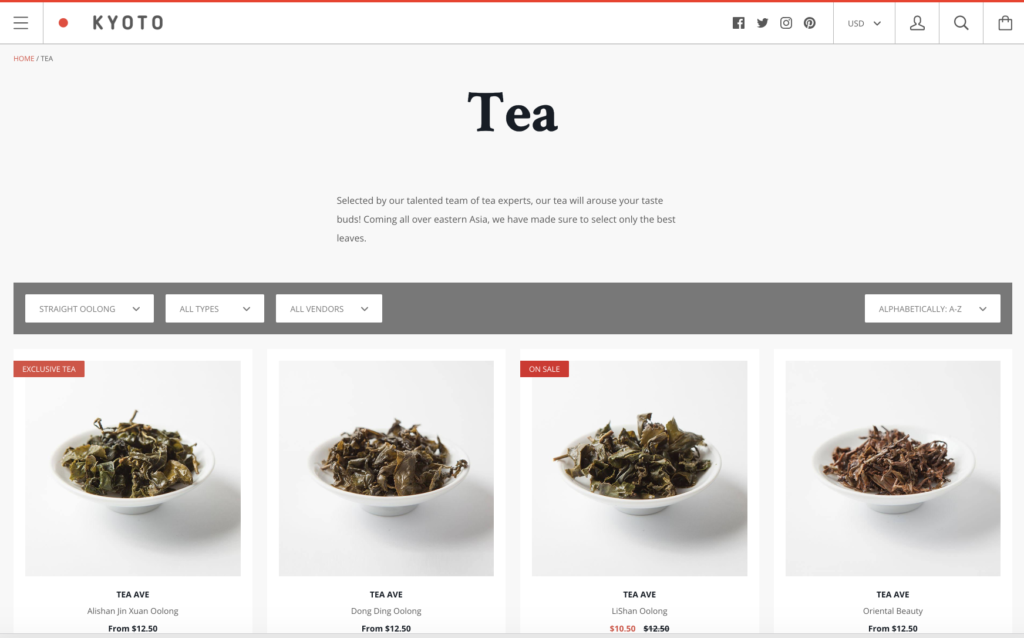
Kyoto

その名の通り、日本のお茶屋さんを想定した作りになっていて、日本向けのECサイトとして導入のイメージがし易いかと思います。「Kagami」の特徴でもある写真を大きく使ったグリッドレイアウトが印象的です。
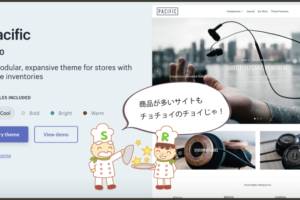
Baptiste

こちらはラグジュアリーな時計ブランドのデモサイトで、商品一覧が全画面(左右の余白がない)に渡って表示されているのが特徴です。商品写真に自信がある場合は、このようなレイアウトも考えられますね。
Geneve

革製品を取り扱うブランドのECサイト想定しており、他のスタイルとは異なりメガドロップダウンメニューが採用されている点が特徴です。男女別などで多岐にわたるカテゴリーを整理しつつ、ビジュアルで直感的に商品のイメージが伝わります。
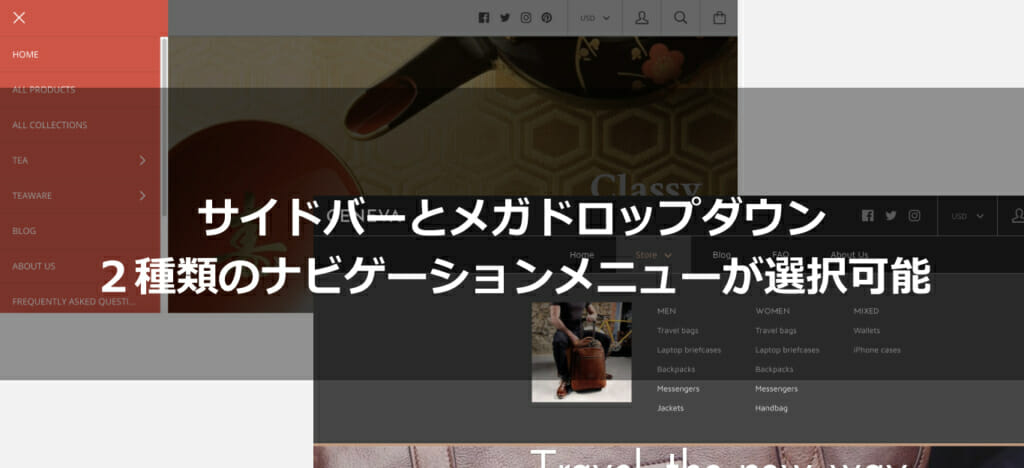
選べる2種類のナビゲーションメニュー

ここからは「Kagami」の特徴的な機能について紹介をしていきます。
まず大きな特徴として挙げられるのが、商品数やトップページのデザインに合わせて2種類のナビゲーションメニューを選ぶことができるということです。
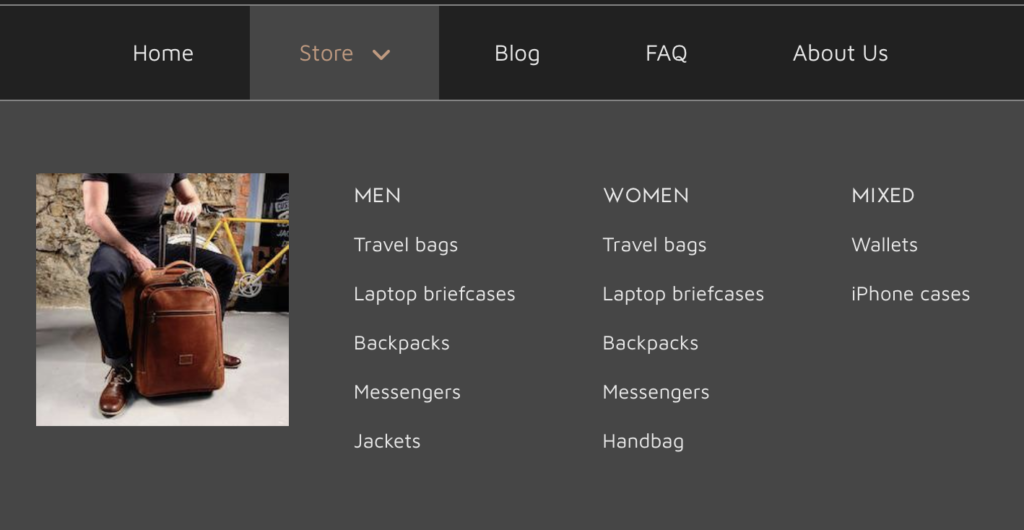
商品数が多いサイトの場合、下記のようなメガドロップダウンメニューにすることで、項目数の多い大カテゴリーにも対応することができるほか、項目ごとにイメージを設定することができ、お客様にビジュアルで商品を印象付けることができます。

また、ファーストビュー(最初に表示されるエリア)のスライドショーなど、メインのビジュアルを活かしたい場合にはナビゲーションメニューをサイドバーに表示することで写真をより大きくみせる構成にすることができます。
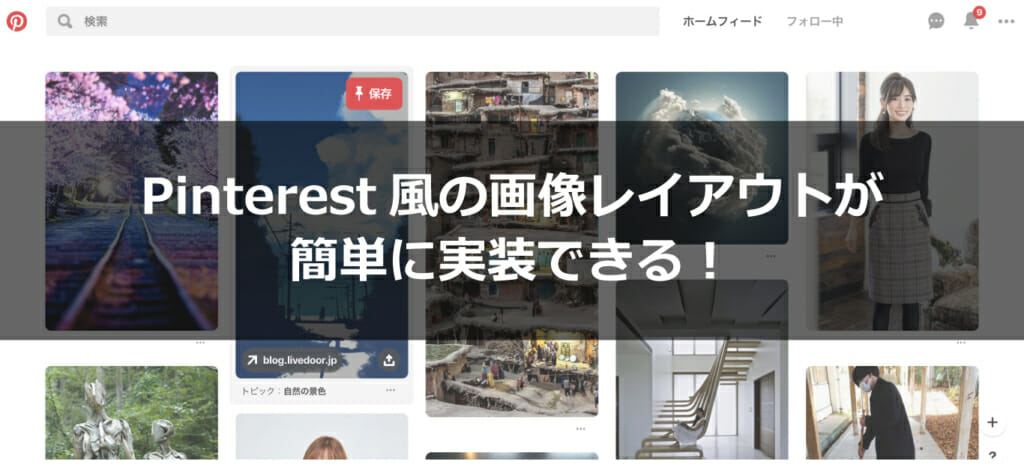
Pinterest風の画像レイアウトで写真をより魅力的に見せる

Pinterestは、自分の気に入った写真をピンボード風に集めて保存することのできるサービスです。上の画像のように異なるサイズの画像をデバイスの表示幅に合わせて隙間なくタイル状に表示していくスタイルがおしゃれに見えますよね。
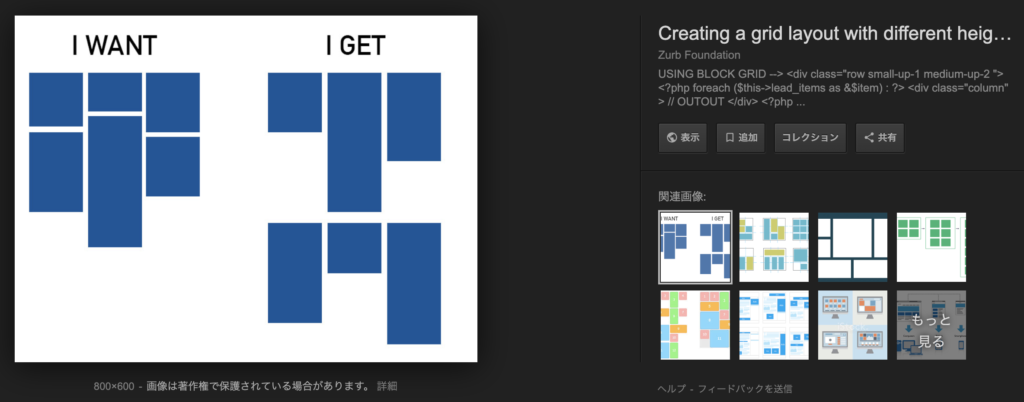
例えば、これが通常のグリッドレイアウトで異なるサイズの画像を表示しようとすると

このように画像と画像の間に隙間が生まれてしまいます。
Webサイトの性質上、このような画像配置にするためには複雑な設定が必要なのですが、「Kagami」には画像を隙間なくタイル状に表示する機能が標準で備わっており、管理画面から簡単に実装することができます!

隙間なく画像が並べられていた方が整然とした印象を与えることができるので、アパレルや海外向けのサイトなど、写真を活かしたオシャレなサイトにするのであればこのようなレイアウトができるテーマがお勧めです!
基本ページのデザインについて
商品の詳細や一覧ページ、ブログ記事を表示するページがどのようなデザイン・機能になっているかを見ていきます。
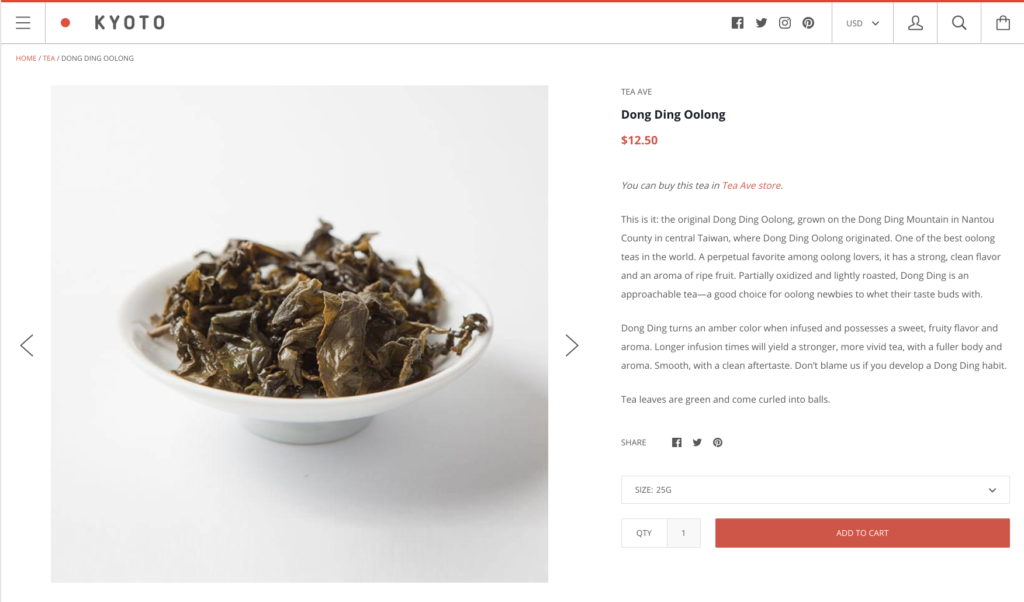
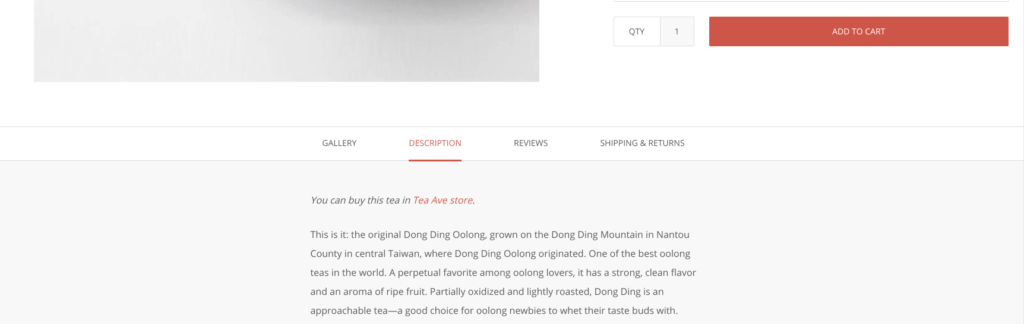
商品ページ

シンプルな構成ですが、商品画像のスライドショーが備わっていたり、商品の説明を記載するエリアも十分にあるので使い勝手の良い構成になっています。

また、ページの下部に更なる商品の詳細や商品画像のギャラリーを一覧で表示するスペースもあり、「しっかりと商品の魅力をお客様に届けたい!」というニーズを満たすことができるのではないかと思います。
カテゴリー(コレクション)・商品一覧ページ

商品一覧ページも写真をしっかりと見せていくレイアウトになっています。ページ上部にカテゴリーの説明を挿入できるほか、カテゴリーやタグによる商品の絞り込みをすることもでき、機能的には十分に備わっているといえるでしょう。
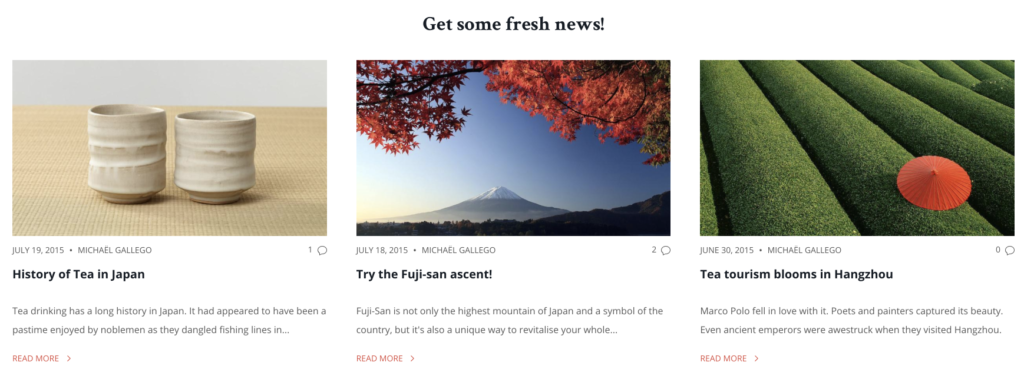
ブログ・記事ページ

トップページにはブログ・記事の一覧がこのような形で表示されます。日付やコメントなど、細かな要素も揃っておりレイアウトも見易く整っていますね。

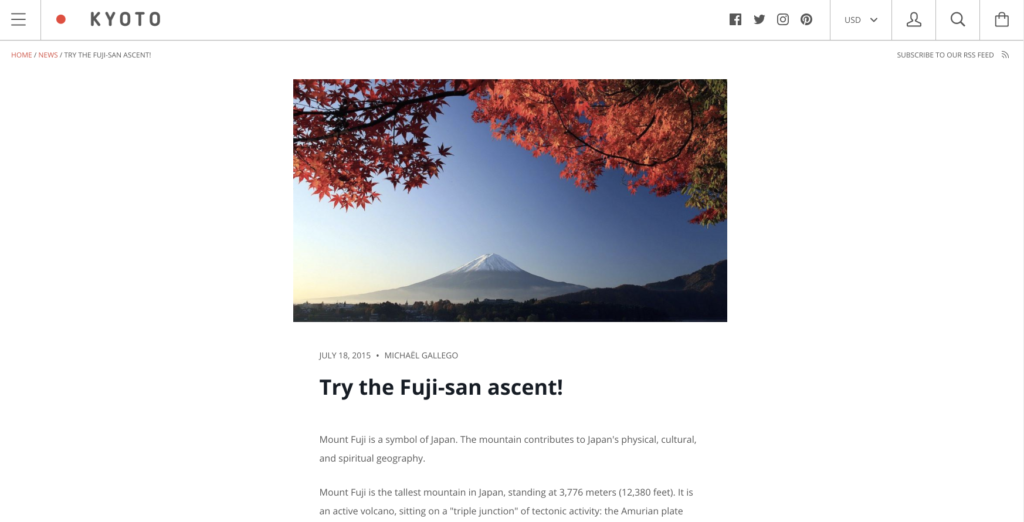
個別の記事のページはこのような形です。デフォルトで中央寄せになっている点が、海外向けのレイアウトといった印象を受けます。日本向けのデザインであれば、やはりサイドバーにカテゴリー一覧などを表示する機能が欲しいですね。
PCで見ると少し余白を感じてしまいますが、スマートフォンなどのモバイル端末で見た場合には問題ないでしょう。
実際に使ってみて気になった点
良いところだけでなく、実際に制作をサポートした中で気になった点についても取り上げていきます。
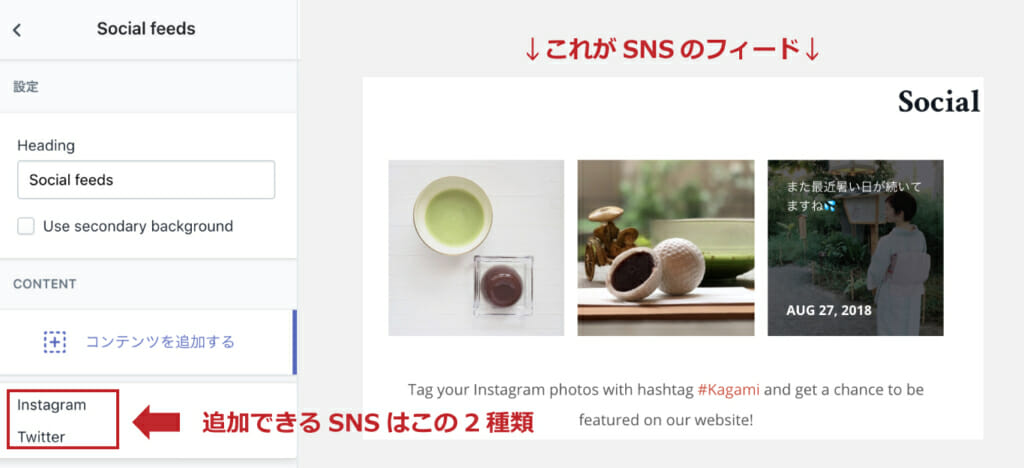
トップページにフィードを表示することができるSNSがTwitterとInstagramのみ

「Kagami」のデフォルト機能では、トップページにフィード表示をすることができるSNSはTwitterとInstagramのみです。つまり、Facebookのフィードを表示することはできず、表示したい場合、何らかの別の方法で対処する必要があります。Instagramを利用している場合、Facebookアカウントも所持していますので少し不便に感じました。
*ヘッダー/フッターのリンクアイコンやシェアボタンの表示は可能です。
ページのタイトルのフォントサイズが大きすぎる

「会社概要」や「特定商取引法」などの固定ページに表示されるタイトル(この画像でいうと「About Us」)のフォントサイズが少し大きいように感じました。
この画像のように少ない文字数であれば違和感はありませんが、「日本語で表示した場合」や「文字数が多くなった場合」にフォントサイズの調整を行わないと見栄えが良くならないことが多いように思います。
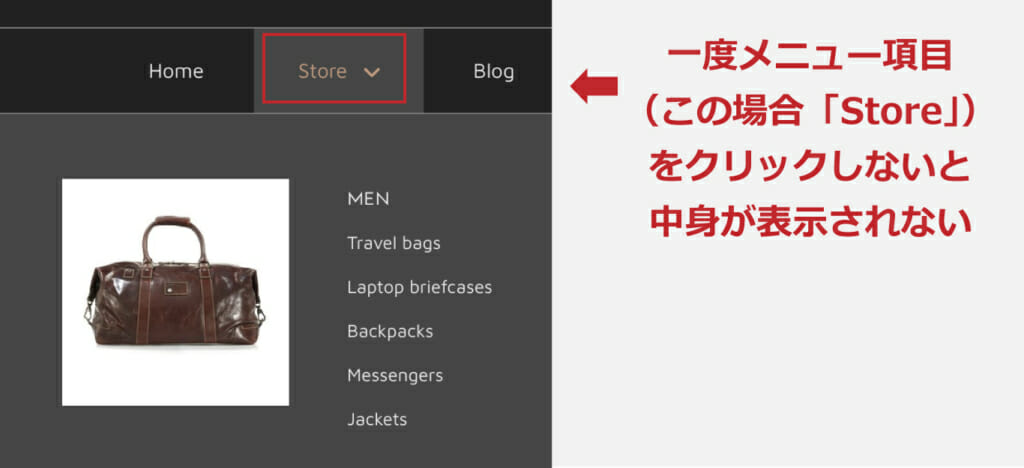
メガドロップダウンメニューがクリックしないと開かない

メガドロップダウンメニューについては、ホバー(項目名の上にマウスをのせる)すると中身が表示されるような形が多いですが、「Kagami」の場合、項目名をクリックしないと中身が表示されません。この辺りは好みの問題もあるかと思いますが、メニューの中身を表示するまでにワンアクション必要なところが少し気になりました。
実際のナビゲーションの動作は「Kagami」のデモサイトにてご確認下さい。
「Kagami」は、スタンダードなデザインで多くの人におすすめできる写真を有効活用できるテーマ!
今回はレスポンシブ対応で写真を綺麗に見せることができるShopifyの公式テーマ「Kagami」をご紹介しました!
シンプルな構成でありながらも必要な機能は十分に備わっており、ベーシックな形でクオリティの高いサイトを作りたい方にもお勧めできるテーマになっています。
記事中でもご紹介しましたが、こちらから詳しい説明や複数のデモサイトを確認することができますので、今回の内容を参考に導入を検討してみて下さい。
ShopifyでのECサイト制作は、フルバランスにお任せ下さい!
ECレシピを運営する株式会社フルバランスでは、
ShopifyのECサイト制作に関するご相談を受け付けております。