オンラインストアで用意できる商品の個数には限りがあります。ユーザーが欲しい商品が在庫切れになっていた場合には購入を諦めてしまうでしょう。
しかし、その商品が再入荷すれば再びストアに戻ってきてくれるかもしれません。その際に商品の再入荷を通知することで、商品を欲していたユーザーに購入してもらえる可能性が向上します。
Shopifyには商品の再入荷通知のメールやSMSをユーザーに送信することを可能にするアプリ「Back In Stock: Customer Alerts」があります。
今回は「Back In Stock: Customer Alerts」の機能や操作方法についてご紹介します。
今日のレシピ
「Back In Stock: Customer Alerts」とは
「Back In Stock: Customer Alerts」は商品が再入荷されたことをユーザーに通知することのできるShopifyアプリです。
フラッシュセールや商品の近日発売、予約注文にも対応しています。
コードの編集をせずともアプリをインストールすれば簡単に機能を導入することが可能となっています。
アプリのプラン
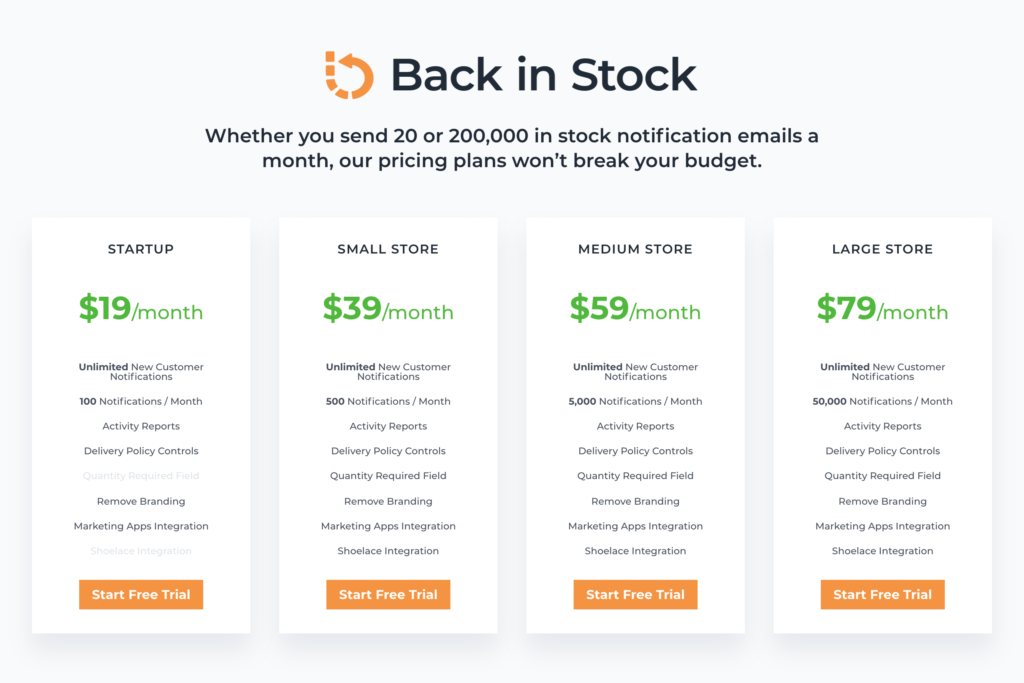
Back In Stock: Customer Alertsには無料で利用することのできるFreeプランから、月額$19で利用することのできるStartupプラン、月額$39で利用することのできるSmall Businessプラン、月額$59で利用することのできるMedium Storeプラン、月額$79で利用することができるLarge Storeプランまであります。
各プランの違いは主に1ヶ月に送信できる通知の数となります。
Freeプランでは5件、Startupプランでは100件、Small Businessプランでは500件、Medium Storeプランでは5,000件、Large Storeプランでは50,000件の通知を送信することができます。
Freeプランからアクティビティレポートの利用やデータのエクスポートが可能となっています。
StartupプランからはMailchimpやKlaviyoといったメールマーケティング用の外部ツールや他のShopifyアプリと連携することができるようになります。
Small BusinessプランからはShoelace Retargetingという広告アプリとの連携が可能となります。
また、Back In Stock: Customer Alertsには14日間の無料トライアル期間があります。

Back In Stock: Customer Alertsの導入方法
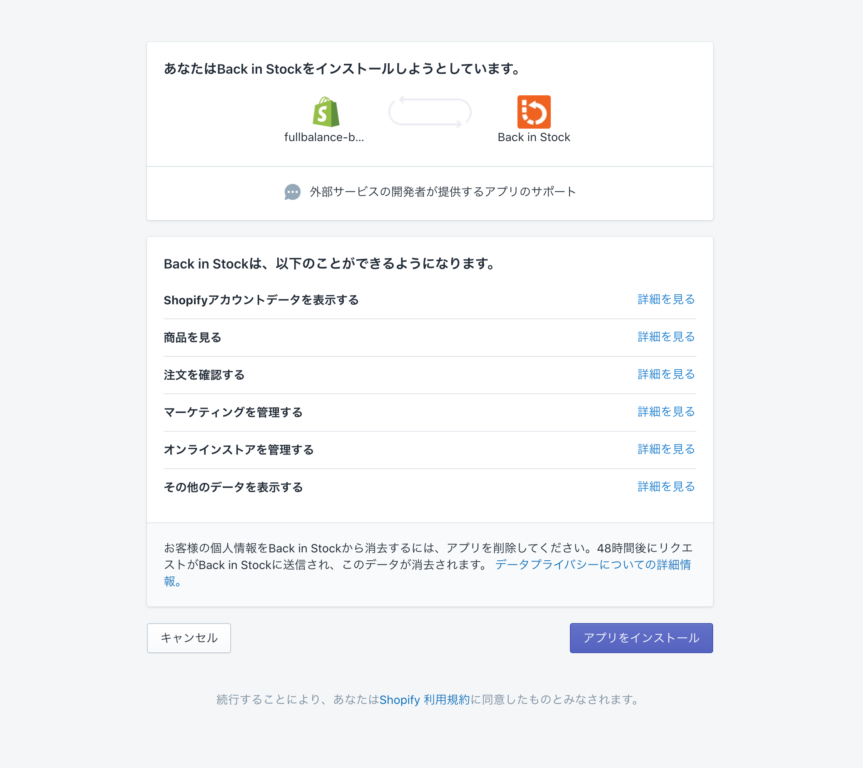
アプリストアでBack In Stock: Customer Alertsのアプリを追加したら、Shopifyの管理画面からアプリをインストールします。

利用規約とプライバシーポリシーを確認したら、チェックボックスにチェックを入れて次の画面へと進みます。

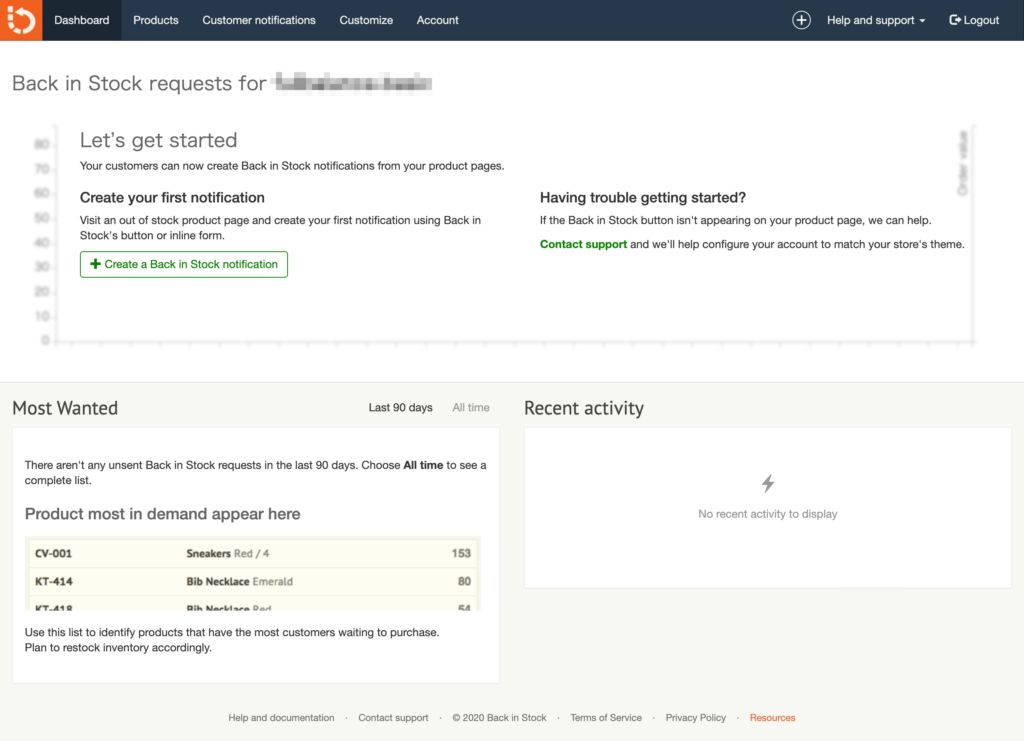
Back In Stock: Customer Alertsのダッシュボードは次のような画面となっています。

Back In Stock: Customer Alertsの設定方法
Back In Stock: Customer Alertsでは「Customize」からメールや商品ページに設置するボタンのデザインを編集します。それぞれの項目でテキストや色などの編集を簡単に行うことができます。
メールの編集
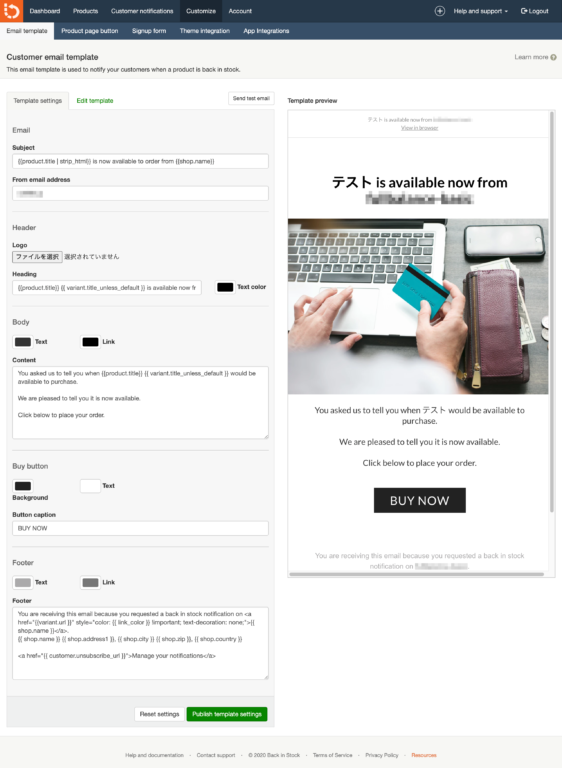
ユーザーに送信する再入荷通知メールのデザインを編集する場合は「Email template」から行います。

「Template Settings」のタブから簡単なメールの編集を行うことができます。
「Email」の「Subject」には件名、「From email address」にはユーザーに表示されるメールの送り主となるメールアドレスを入力します。
「Header」はメールのヘッダーの設定となります。ストアやブランドのロゴ画像がある場合には、「Logo」から画像ファイルをアップロードすることでメールに反映することができます。
「Body」は本文のテキストを入力しましょう。リンクを入力する際には、リンクだけの色を変更することも可能です。
「Buy button」では購入ボタンの色も変更することができます。
「Footer」には注意書きや企業情報などを入力するといいでしょう。
「Edit template」のタブからはコード編集を行うこともできるので、コーディングの知識があり、細かいデザインを加えたい方はそちらを使ってみてもいいでしょう。
ボタンの編集
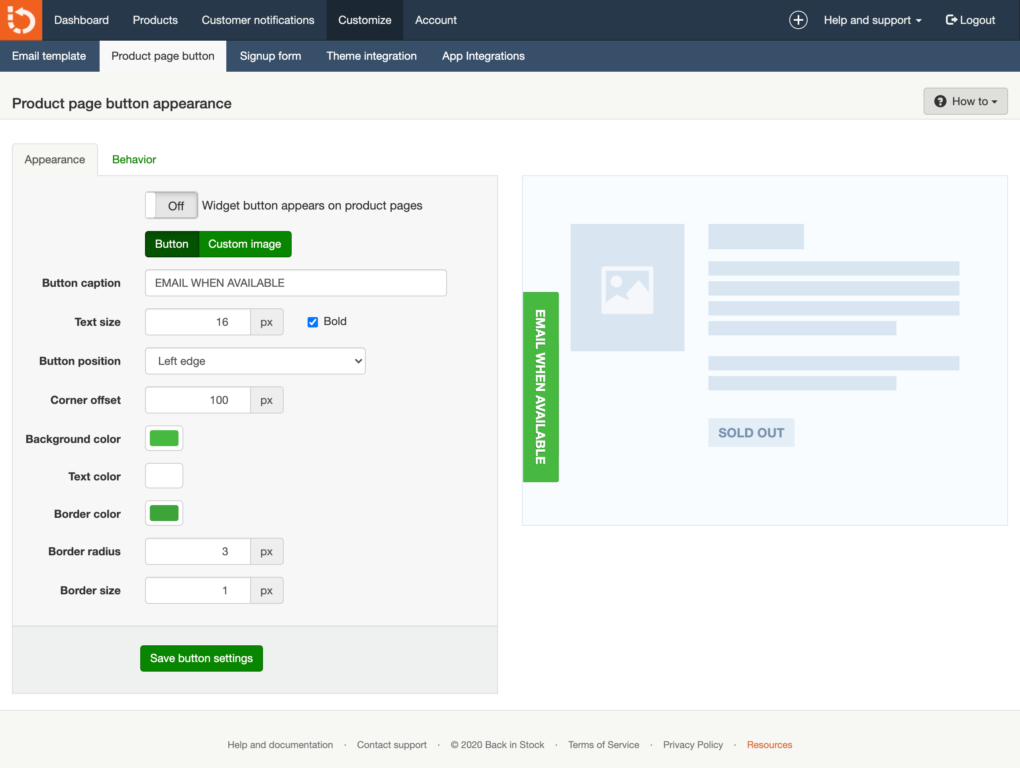
商品詳細ページに設置するボタンのデザインの編集は「Product page button」から行います。ユーザーはこのボタンをクリックすることで商品の再入荷通知を受け取るメールアドレスを登録することができるようになります。

まず、ボタンのデザインは「Appearance」のタブから行います。
ボタンはテキストや色、大きさを調整することもできますが、独自の画像に置き換えることも可能です。画像を設置する場合は「Custom image」をクリックし、画像をアップロードしてください。
「Button position」では画面の右、左、右下、左下の中からボタンを設置する場所を変更することができます。
「Behavior」のタブではボタンを表示する条件などの設定を行うことができます。
「Show for pre-order items」にチェックを入れておけば商品の予約注文を行うことも可能です。
メールアドレス入力フォームの編集
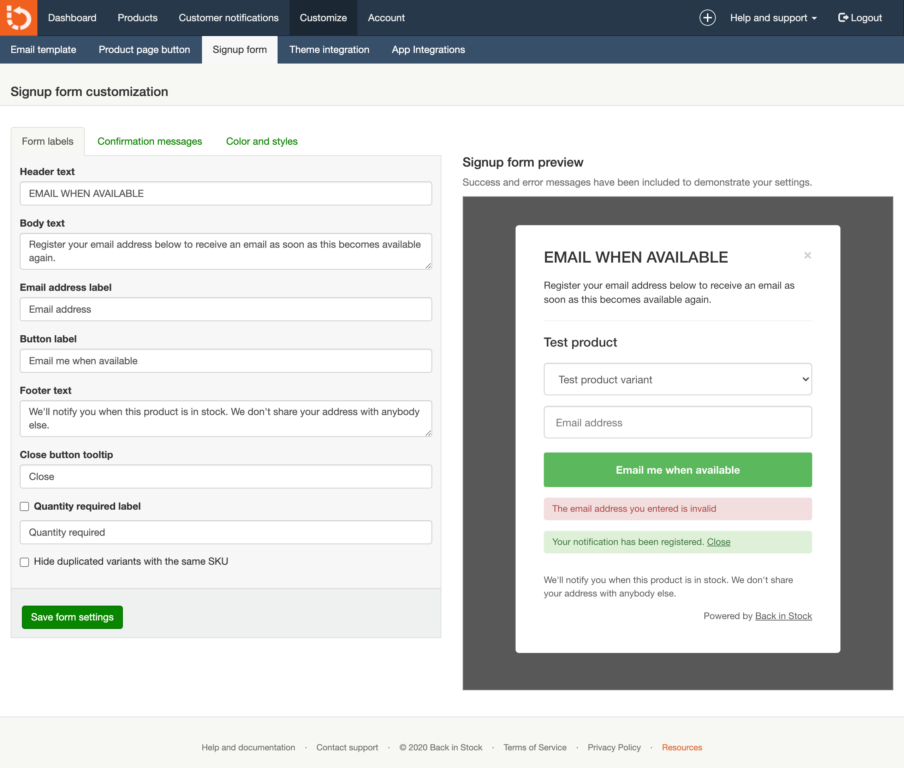
再入荷通知を受け取るためのメールアドレスの入力フォームのデザインやテキストを編集する場合には「Signup form」から行います。

「Form labels」のタブからフォームのラベルの編集をすることができます。
フォームに表示するテキストを各欄に入力していきましょう。
数量指定を受け付ける場合は「Quantity required label」にチェックを入れます。
バリエーションのある商品の場合、同じSKUの商品の再入荷登録フォームを非表示にする際には「Hide duplicated variants with the same SKU」にチェックを入れてください。
「Confirmation messages」のタブからは各確認メッセージ、「Color and styles」のタブからはフォームに使用するテキストやボタンの色の編集ができる他、CSSの指定も可能です。
再入荷通知をして商品を購入してもらおう
Shopifyアプリ「Back In Stock: Customer Alerts」ではユーザーにメールやSMSで再入荷通知を送信することができます。
ユーザーに再入荷通知を送信すれば購入機会損失の防止をすることができます。ユーザーも一度購入を諦めざるを得なかった商品の再入荷をすぐに知ることができるので、そのまま購入に至る可能性が高くなるでしょう。
再入荷だけではなく、近日発売する商品や、予約注文にも対応しているので、商品が発売する前から購入ユーザーを確保しておくこともできます。
オンラインストアで販売している商品の再入荷通知をユーザーに送信したいときには、Back In Stock: Customer Alertsの導入を検討してみましょう。