デザイナー目線でShopify公式テーマを解説するシリーズの第6回!今回もShopify公式テーマストアで販売されているおすすめテーマを紹介していきます。
「サイトにアニメーションをつけて顧客を惹きつけたい」
「ユニークでオリジナリティ溢れるサイトにしたい」
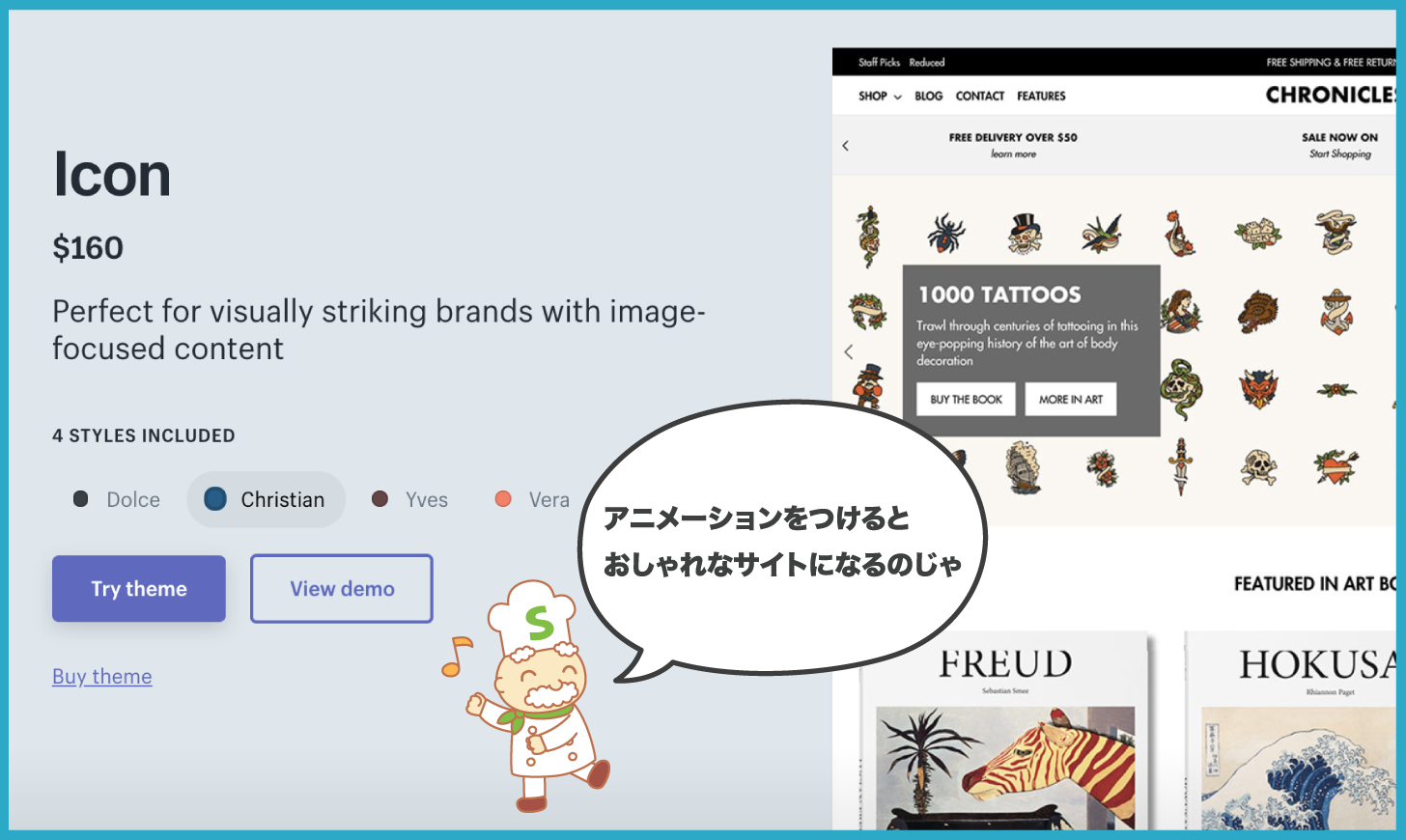
そんな方におすすめするテーマが Shopify公式テーマストアで販売されている「Icon」です。
アニメーションが有るだけで魅力的な印象をユーザーに与えることができるのじゃ!

Shopifyシェフ
Shopifyの公式テーマ「Icon」について
![]()
今回ご紹介する「Icon」はスクロールした時にページを構成する要素が動く他、パララックスが実装されているので、サイトの奥行きや先進的なイメージを演出することができるのが大きな特徴です。サイトに様々なアニメーションが実装されているので、ブランド自体に「おしゃれである」「流行を抑えている」といった前向きなイメージを持たせることが可能です。
・固定メニュー
・スライドショー
・ドロップダウンメニュー
・高解像度画像
・高度な分析機能
・パララックス効果
販売価格は?どんなサイトが作れるの?
「Icon」は有料のテーマで、販売価格は160ドルになります。
アートブックをイメージした「Christian」をはじめ、4種類のスタイルがデモサイトとして公開されています。
Dolce
![]()
こちらはアパレルブランドをイメージしたデモサイトです。トップのスライダー画像が横幅いっぱいに広がっており、ブランドのイメージを主張することができるようになっています。スクロールに従ってパララックスを利用した背景画像が切り替わることで、サイトに訪問した人の興味を惹きつけ、サイト全体を見てもらうことにも繋がります。
Christian
![]()
個性豊かなアートブック、カタログ、アーティストブックがレイアウトされているデモサイトです。
商品がグリッドレイアウト表示によって映えるパターンとなっています。
Yves
![]()
このアパレルブランドのデモサイトではトップ画像の直下にカテゴリー一覧の画像を配置しています。新着商品やホット商品、スタッフのおすすめ商品を並べることで、売り出したい商品をアピールしやすくなっています。
デザインだけでなく、ECサイトとしての機能も優れていることがわかります。
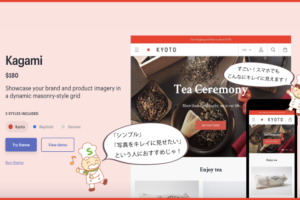
Vera
![]()
このデモサイトはコーヒーや紅茶の販売をしているストアとなっています。メガドロップダウンメニューによって商品を検索しやすくなっている他、商品画像も表示されます。また、トップページの商品の使用イメージに写っている商品にカーソルを当てたときにも商品情報が表示されるので、顧客の購買意欲を唆りやすいデザインとなっています。
基本ページのデザインについて
商品ページ
![]()
商品ページには「カートに入れる」ボタンと「今すぐ買う」ボタンが備わっており、ボタンをクリックすることで商品の注文が可能です。
商品の拡大機能がついており、拡大をするとTwitterやFacebookのシェアボタンも表示されるので、気に入った商品をSNSでシェアすることができます。
カテゴリー(コレクション)
![]()
大きさの違うサイズの本でもグリッドレイアウトできれいに整列されているのが印象的です。左下にサイドバーが配置しており、目的の項目をチェックすることでユーザーが目的を商品を見つけやすいです。
ブログ・記事ページ
![]()
![]()
ブログはアイキャッチとテキストが右から左に流れててくるようなアニメーションが備わっています。
ブログ記事の下部にはカテゴリータグがついているので、その記事と同じカテゴリーのブログを読みたい場合にはタグをクリックすることでカテゴリーごとのブログ一覧ページに遷移することができます。
「Icon」はアニメーションを使って個性的な世界観を表現したテーマです
「Icon」は、スクロールしながら背景画像が切り替わるパララックスの他、コンテンツごとに動くスピードや動く方向に差をつけてサイトのアニメーションに緩急をつけることで、更にスタイリッシュな印象を与えるサイトを構築することができます。
おしゃれでスタイリッシュなECサイトを作りたい、という方に是非おすすめのテーマとなっています。