デザイナー目線でShopify公式テーマを解説するシリーズの第2回!
今回もShopify公式テーマストアで販売されているおすすめテーマを紹介していきます。
「スマートフォンでも大きく画像を表示したい」
「もう少しブログページが読みやすければ・・・」
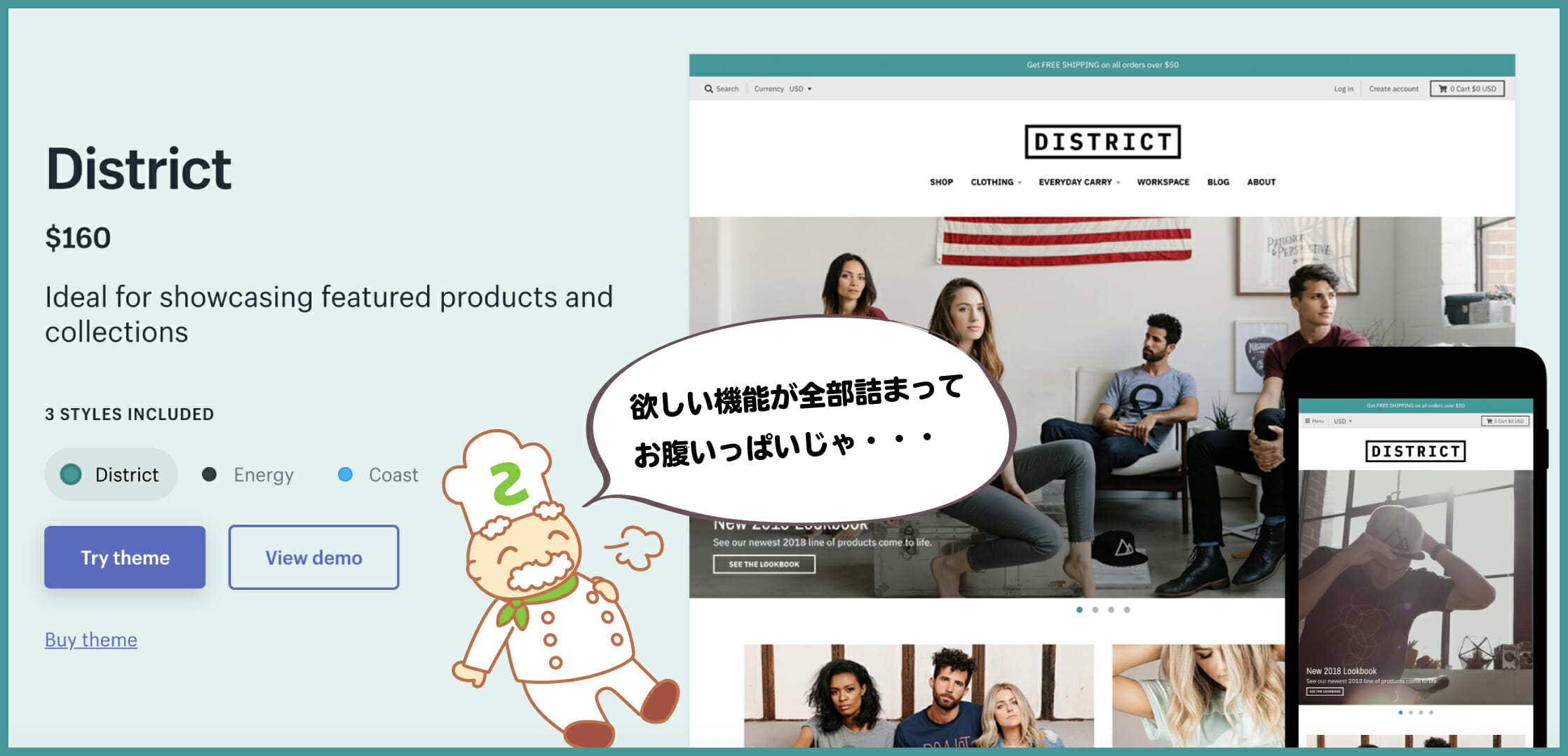
そんな悩みを解決してくれるのが今回ご紹介する「District」というテーマ!
PCとスマホで画像を出し分けたり、サイドバーのあるブログページが実装できたりと「あると便利な機能」が揃っていてとっても便利なんです!
欲しい機能がもともと入っているというのは、わしみたいな面倒くさがりには嬉しいのう・・・

Shopifyシェフ
今日のレシピ
Shopifyの公式テーマ「District」について

今回ご紹介するのは、「District」というテーマ。
ECサイトに限らずサイト制作の要望として頂くのは、レスポンシブ対応(=スマートフォンでもキレイに見えるサイト)が圧倒的に多いです。Districtはこのようなニーズにバッチリと応えられるテーマになっています。
・キャンペーン情報のバナーをトップに表示
・スライドショー
・ポップアップメッセージ
・ギャラリー
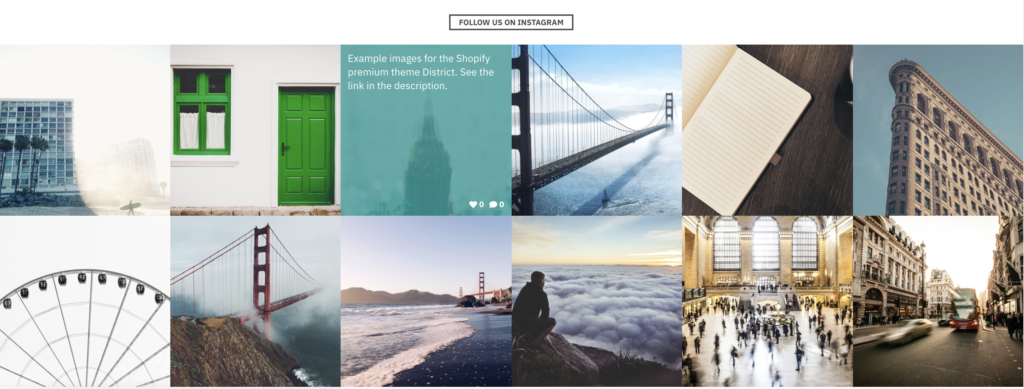
・Instagramフィード
・ビデオの表示機能
Instagramのフィードを表示する機能も標準で備わっており、写真や動画といったビジュアルイメージを活用してユーザーにアピールをしたい方にオススメのテーマです!
販売価格は?どんなサイトが作れるの?
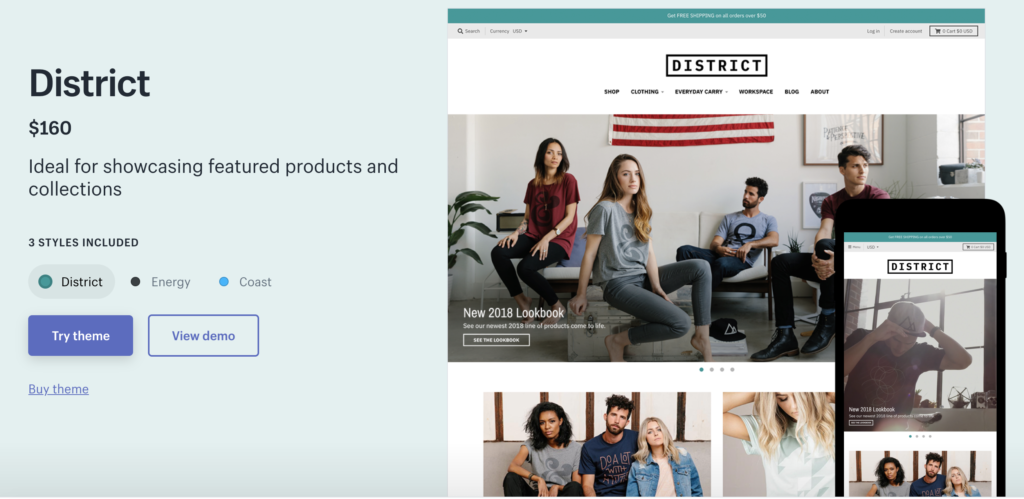
「District」は公式テーマストアで販売されている有料のテーマで、販売価格は160ドルになります。180ドルで販売されているテーマも多いので、少しお得な価格設定ですね。
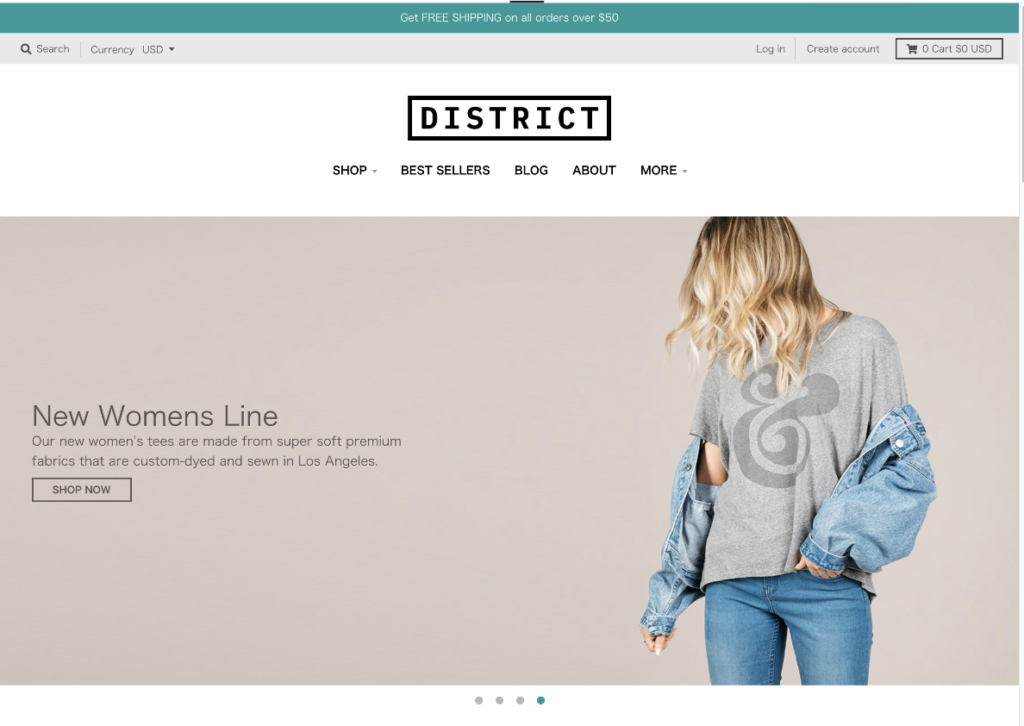
ファーストビューの動画が印象的な「District」をはじめ、3種類のスタイルがデモサイトとして公開されています。
District

こちらはアパレルブランドをイメージしたデモサイトです。キービジュアルに使われているオシャレな動画や横幅いっぱいまで広がったInstagramのフィードなど、テキストではなくビジュアルでブランドを印象付けるような作りになっています。名前の通りテーマ「District」を代表するようなデモサイトです!
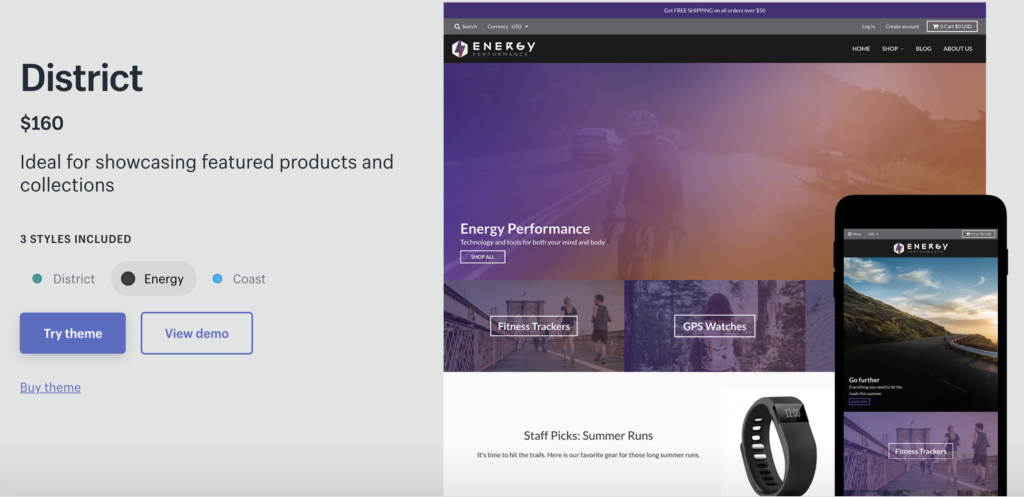
Energy

同じくファーストビューに動画を使用していますが、こちらはグリッドスタイル(格子状に画像を配置)が特徴です。流行のグラデーションも相まって今風のオシャレなデモサイトに仕上がっています。ファーストビューの配置パターンを選べるのは嬉しいですね!
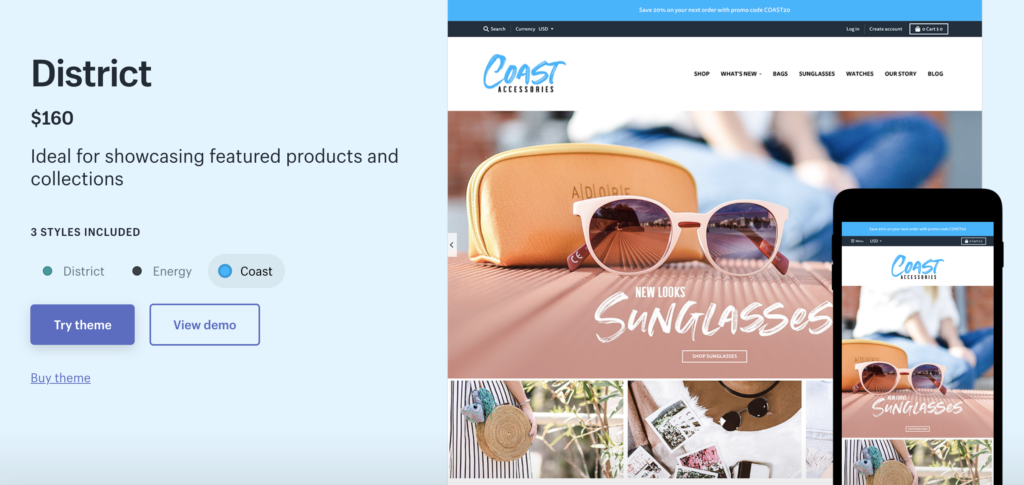
Coast

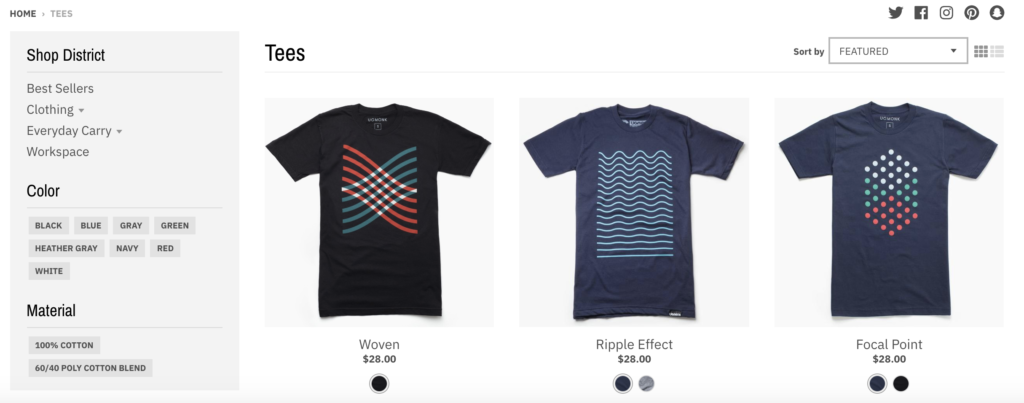
スライドショーを使った3つのスタイルの中では最もシンプルなデザインですが、すぐ下にカテゴリ一覧の画像を配置することでグリッドスタイルのように見せています。新着商品一覧では色で商品を選べるようになっており、デザインだけでなく機能性の高さも窺えますね。
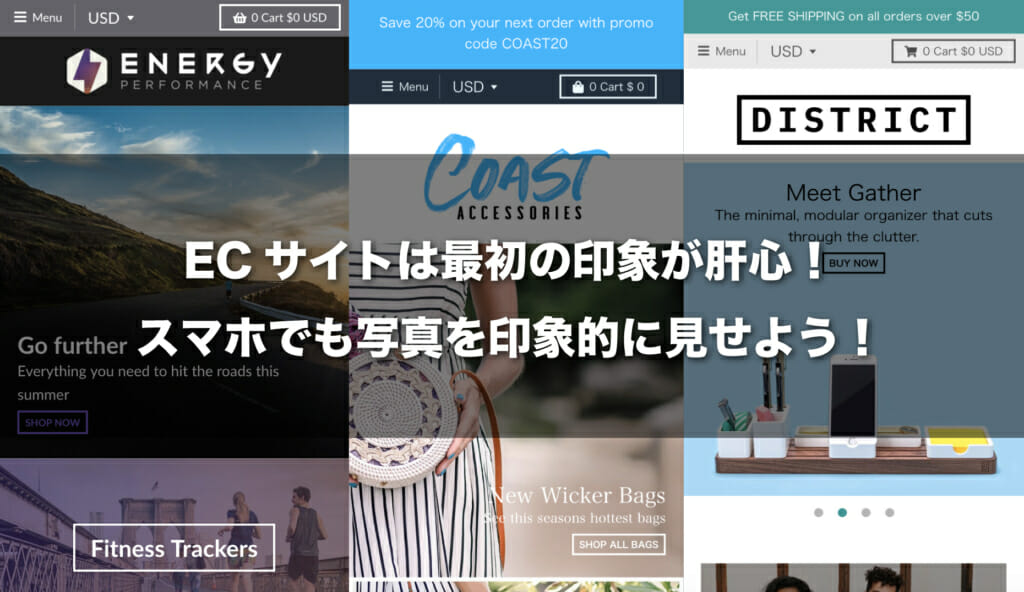
PCでもスマホでも!ファーストビューの画像を印象的にみせる

Districtの一番の特徴はなんといってもファーストビュー(サイトを表示した時に最初に目にするエリア)のカスタマイズ性が高いこと!
PCとスマホで画像を出し分けできるので、どんなサイズのデバイスでサイトを見ても適切なサイズの画像を表示することができます。
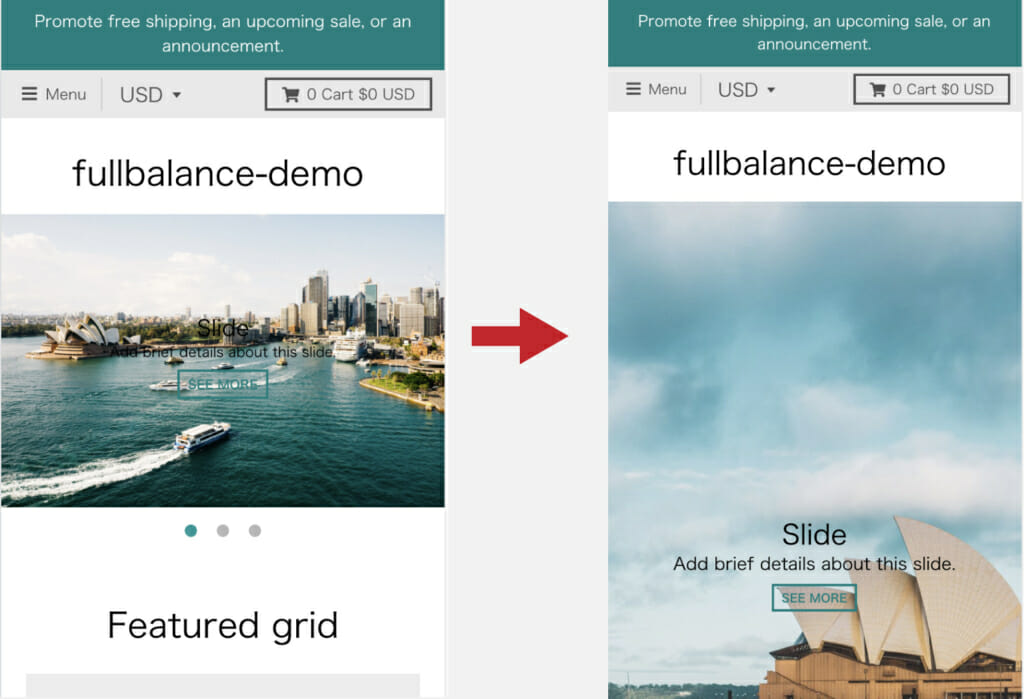
 PC用の画像とスマホ用に縦長の画像を設定した場合の違いはこんな感じ。スマホ用の画像を別途設定することでサイトの印象をガラッと変えることができますね。
PC用の画像とスマホ用に縦長の画像を設定した場合の違いはこんな感じ。スマホ用の画像を別途設定することでサイトの印象をガラッと変えることができますね。
また、このスライドショーには動画を設定することもできます。カスタマイズのバリエーションは十分と言えるでしょう。
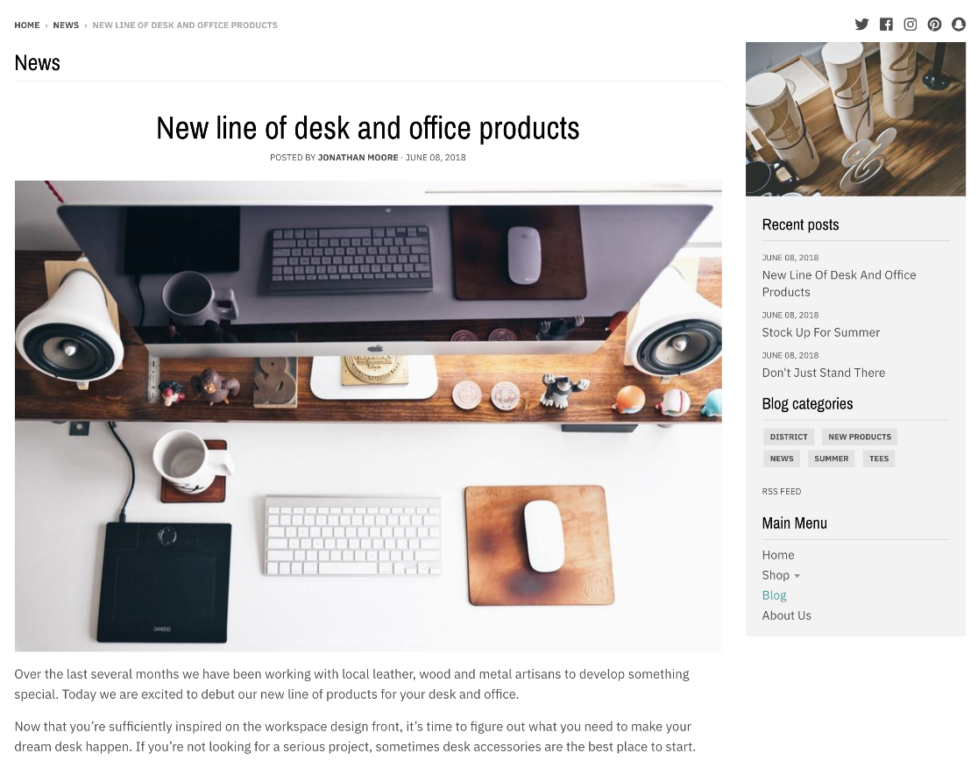
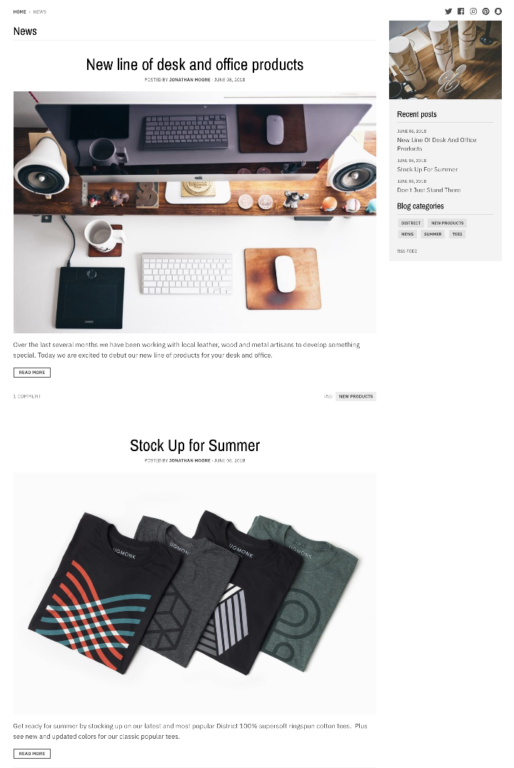
読みやすく使い勝手の良いブログ記事ページ

Districtを使用したサイトを制作していて感じた一番のメリットは、「ブログ記事のページが非常に読みやすい!」ということです。
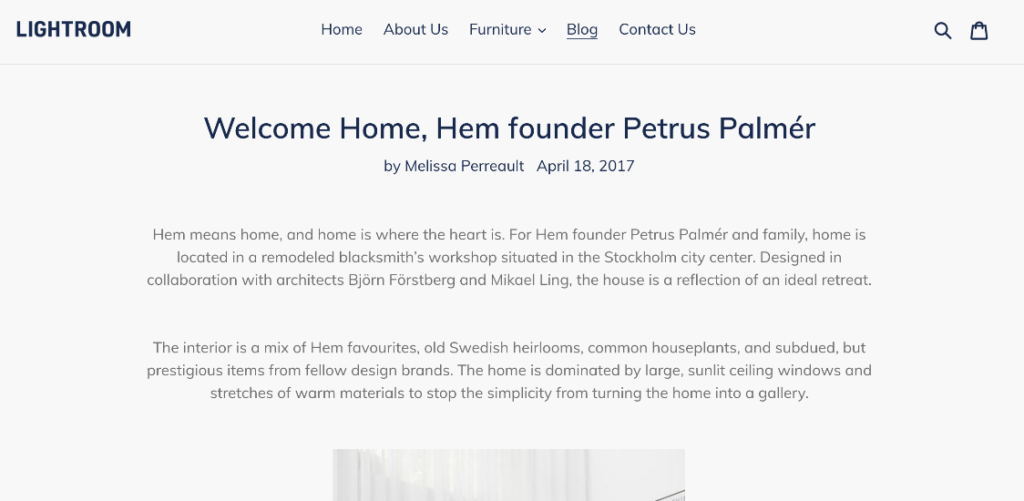
Shopifyは越境ECに強いこともあり、ブログ記事のページが下記のような海外向けのデザインになっていることが多いです。 *コンテンツが中央寄せ、サイドバー無し(公式テーマ「Debut」より)
*コンテンツが中央寄せ、サイドバー無し(公式テーマ「Debut」より)
Districtのブログ記事ページは、サイドバーのある見慣れたレイアウトでカテゴリやタグから検索をすることができるので、ECサイトでコンテンツマーケティングを本格的に行う場合にも満足できる仕様になっています。
基本ページのデザインについて
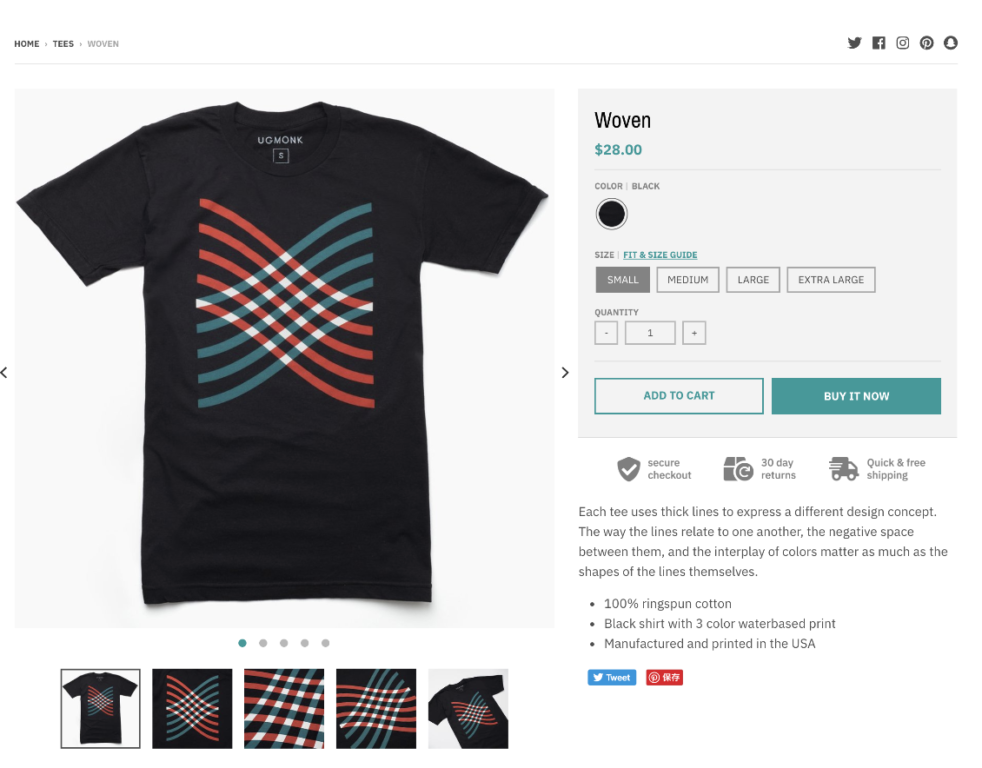
商品ページ

画像のスライドショーに拡大表示、カラーの選択、アイコン表示など、必要な機能は全て詰まっている印象です。
レイアウトも基本に忠実でこの商品ページを見て悪いイメージを持つ方はいないのではないでしょうか。
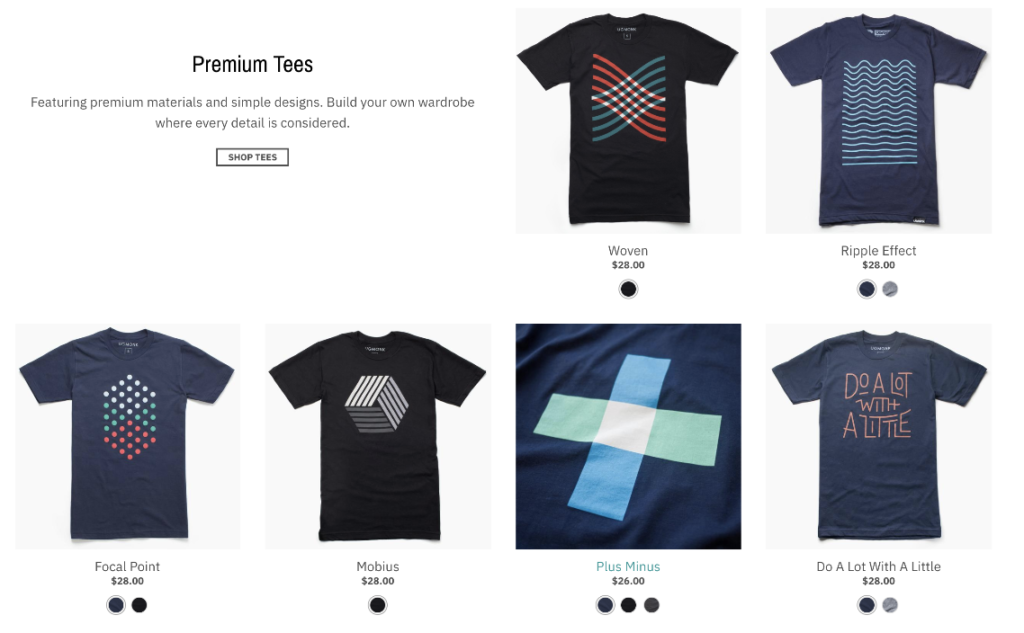
カテゴリ一(コレクション)・商品一覧ページ

画像が横に並ぶタイプの一覧だけでなく、テキスト+画像の表示方法が用意されている点が良いですね。よくある縦並びのデザインでないところもGoodです。

商品一覧のページはサイドバーや商品のソート機能が備わっていて、使い勝手の良いデザインだと感じます。
ブログ・記事ページ

こちらは記事の一覧ページです。
先程も紹介しましたが、適度に要素が詰まっていて整然とした印象を受けます。
日付や著者だけでなく記事に付けられたタグも表示されるところが細かいところにも気を配っているなと思います。
実際に使用してみて気になった点
カスタマイズ性が高くとても扱いやすいテーマなので強いて言うなら・・・といった感じですが、あえて1点だけ挙げるのであればSNSとの連携についてです。
Social FeedがInstagramしか用意されていない

デザインやレイアウトといった点では用意されているパターンも豊富で不満はないです。ただ、トップページにフィード(一覧)を表示できるSNSがInstagrmのみというのは少し不便ですね。他のテーマにも言えますが、Twitter、Facebook、Instagramは標準で表示できるようにしたいです。
「District」は制作側にとっても使いやすい初心者にもオススメできるテーマ!
今回はファーストビューが印象的なShopifyの公式テーマ「District」をご紹介しました!
PCとスマホで画像を切り替えたり、スライドショーに動画を挿入できたり、商品詳細やブログ記事といった個別のページも含めて「あると便利な機能」が揃っているので、ECサイトを作るのがはじめての人にも自信を持ってオススメできるテーマです。
記事中でもご紹介しましたが、こちらから詳しい説明や複数のデモサイトを確認することができますので、今回の内容を参考に導入を検討してみて下さい。
ShopifyでのECサイト制作は、フルバランスにお任せ下さい!
ECレシピを運営する株式会社フルバランスでは、
ShopifyのECサイト制作に関するご相談を受け付けております。