デザイナー目線でShopify公式テーマを解説するシリーズの第8回!
今回もShopify公式テーマストアで販売されているおすすめテーマを紹介していきます。
「シンプルで落ち着いたデザインにしたい」
「商品の一点一点の写真をしっかりみてもらいたい」
そんな方におすすめするテーマが Shopify公式テーマストアで販売されている
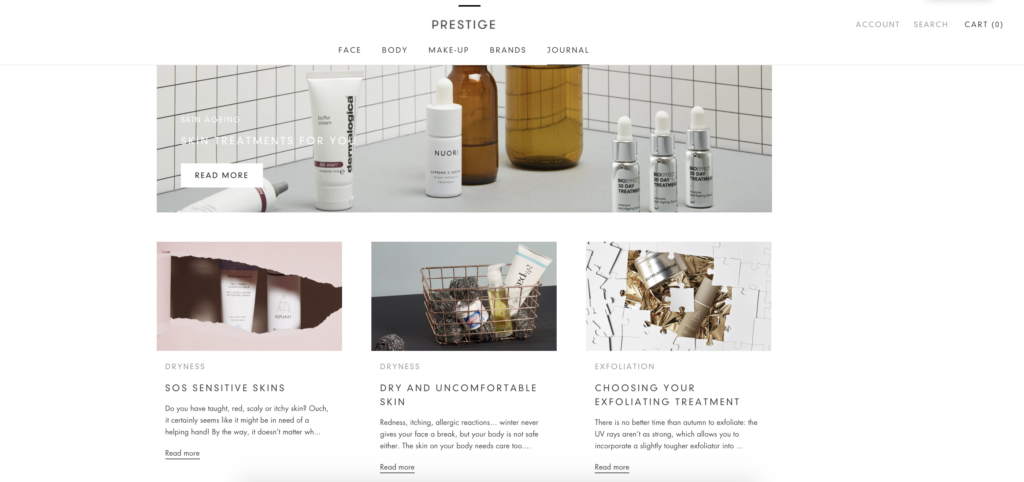
「Prestige」です。
スタイリッシュでシンプルなデザインに商品の写真を使ってたくさんの人にアピールするのじゃ!

Shopifyシェフ
今日のレシピ
Shopifyの公式テーマ「Prestige」について
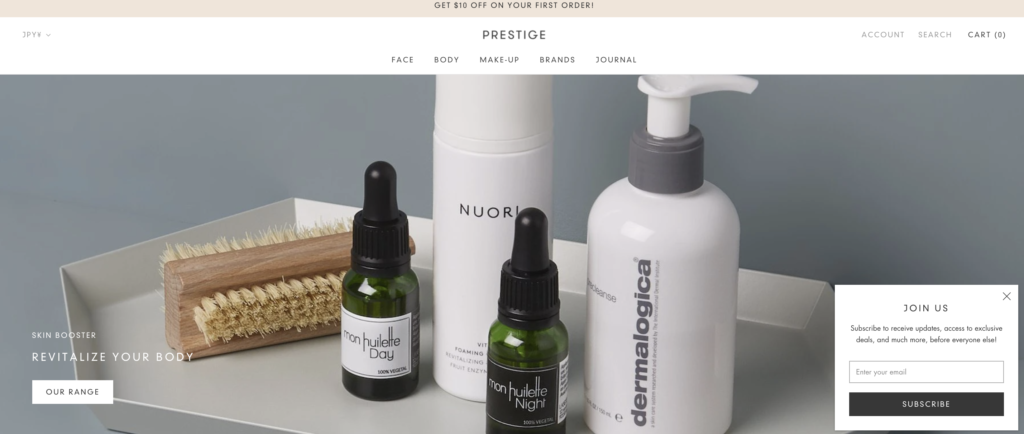
「Prestige」のテーマはShopifyテーマの中でも非常にシンプルなデザインのテーマです。
サイト全体をシンプルにすることによって商品自体を強調してアピールすることができます。
これによって商品そのものにユーザーの注目を集めることができます。
今回のShopify公式テーマ「Prestige」

販売価格は?どんなサイトが作れるの?
「Prestige」は有料のテーマで、販売価格は$180になります。
スキンケア用品を販売するストアのデモサイトである「Voguel」をはじめ、3種類のスタイルが公開されています。
Allure

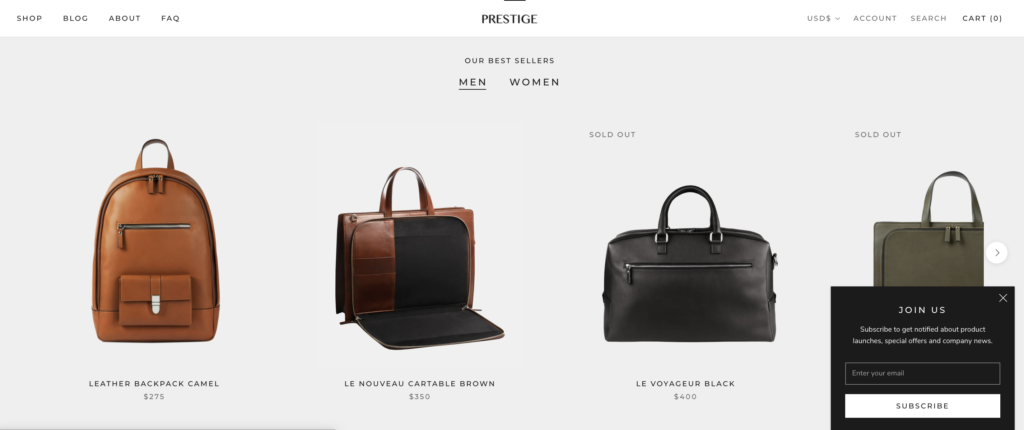
革製品のカバンのストアのデモサイトです。
ファーストビューはブランドを印象づける写真を画面幅いっぱいに表示させることができるスライドになっています。
ファーストビューの直下には商品画像がスライダー形式で等間隔に並び表示されています。
商品画像にカーソルを当てると角度等の違う画像に切替えることができるため、ユーザーにとっては商品イメージの湧きやすいものとなっています。
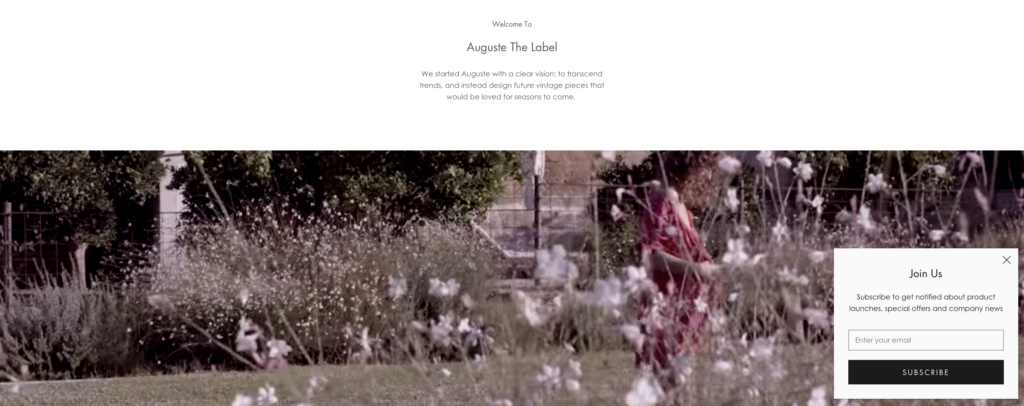
Couture

女性の向けのヴィンテージアパレルブランドのデモサイトです。それぞれの商品のデザインへのこだわりをアピールするようなストアになっています。
サイトの中央にブランドのイメージに合わせた動画を埋め込むことで、ユーザーの注意を引いてブランドに対してより親しみを持ってもらうことができます。
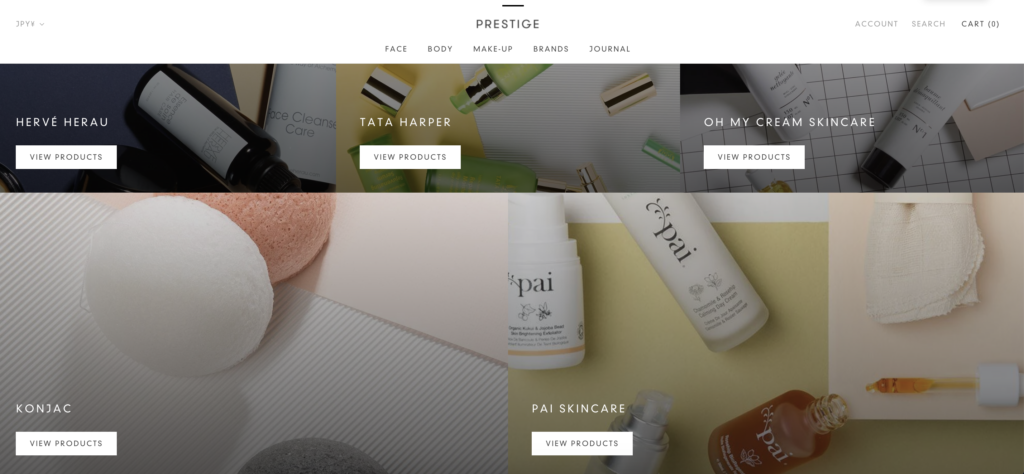
Vogue

色々なスキンケアやコスメブランドを扱うストアのデモサイトです。
トップページをスクロールしていくだけでユーザーを商品購入に誘導することができるようになっています。
シンプルなデザインだからこそ、しっかりと的確に商品のアピールをすることのできる構造となっています。
基本ページのデザインについて
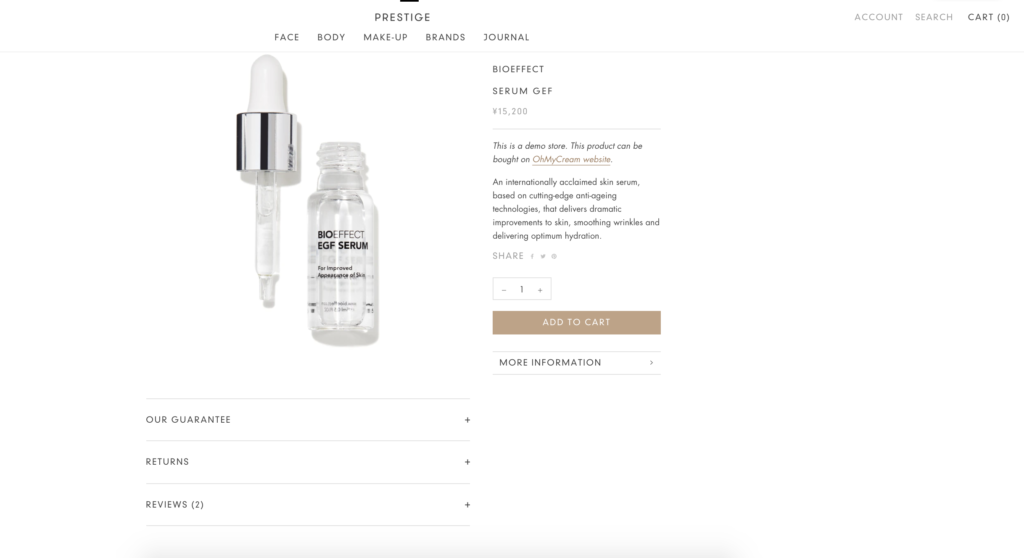
商品ページ

商品ページはシンプルな構成となっていますが、商品画像にカーソルを当てると画像が拡大される機能がついているので、商品の細かな部分も確認して購入することができます。
商品の保証やレビューなど、商品そのものの説明以外の詳細情報も確認しやすいような記載欄も設けることができるので、商品への安心感を与えることに繋がります。
MORE INFORMATIONをクリックすると商品の詳しい情報やレビューを表示することが出来ます。
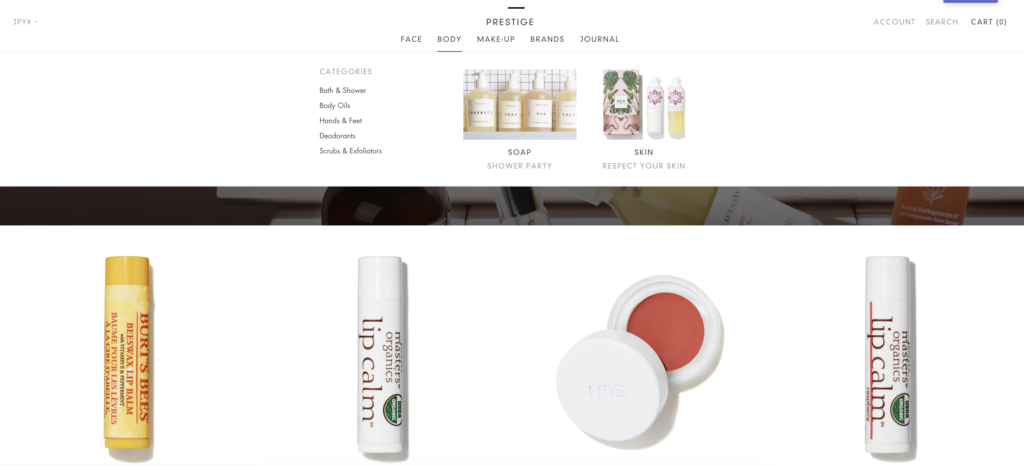
カテゴリー(コレクション)

こちらのサンプルベージのカテゴリーはとてもシンプルなデザインです。
同じテーマでも欲しいブランドや金額別にカスタムすることが可能です。
ブログ・記事ページ


トップに最新のブログ記事が大きく表示されています。
過去のブログ記事は写真を大きく表示することでインパクトを持たせており、テキストの部分はコンパクトにすることでスタイリッシュな印象を持たせることができます。
「Prestige」は、商品写真を的確にアピールし、清潔感のある見やすいECサイトを構築したい方にオススメです。
近年、装飾をなくし写真・画像とテキストをレイアウトするというものが増えてきています。整理された情報によってユーザーへわかりやすく目的を示すことができるからです。「Prestige」はシンプルなデザインでユーザーに魅力を伝えたい方にオススメのテーマです。